MFC 动态拆分窗口与静态拆分窗口
MFC 动态拆分窗口,使用MFC自带的CSplitterWnd类进行操作。
其步骤就是:
1、在框架类添加此类型的成员函数。
2、覆盖OnCreateClent函数。
3、调用create函数。
BOOL CChildFrame::OnCreateClient(LPCREATESTRUCT lpcs, CCreateContext* pContext) { // TODO: 在此添加专用代码和/或调用基类 n = m_wndSplitter.Create(this, 2, 2, CSize(10, 10), pContext, WS_CHILD | WS_VISIBLE | WS_HSCROLL | WS_VSCROLL | SPLS_DYNAMIC_SPLIT); return TRUE;//CMDIChildWnd::OnCreateClient(lpcs, pContext); }
后面的样式可以不用输入,他有一个默认值。
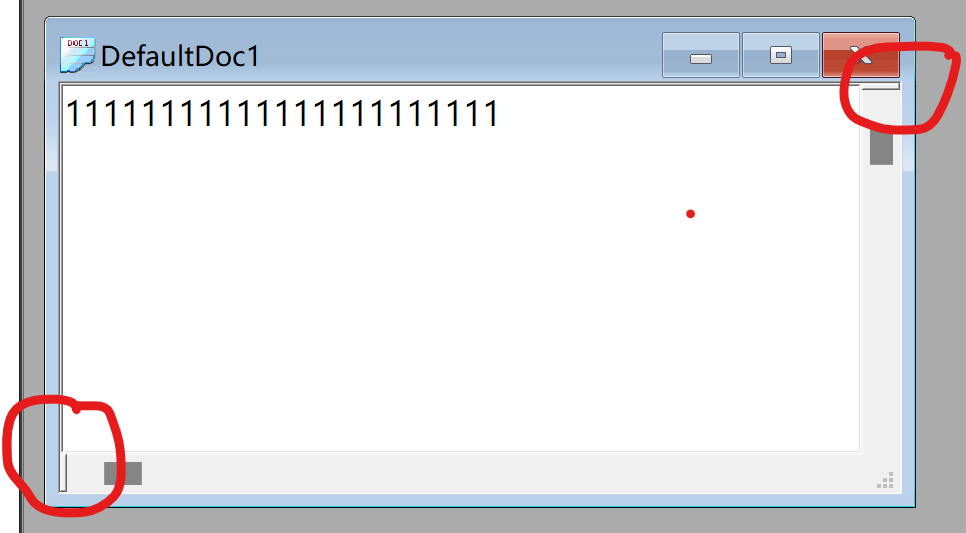
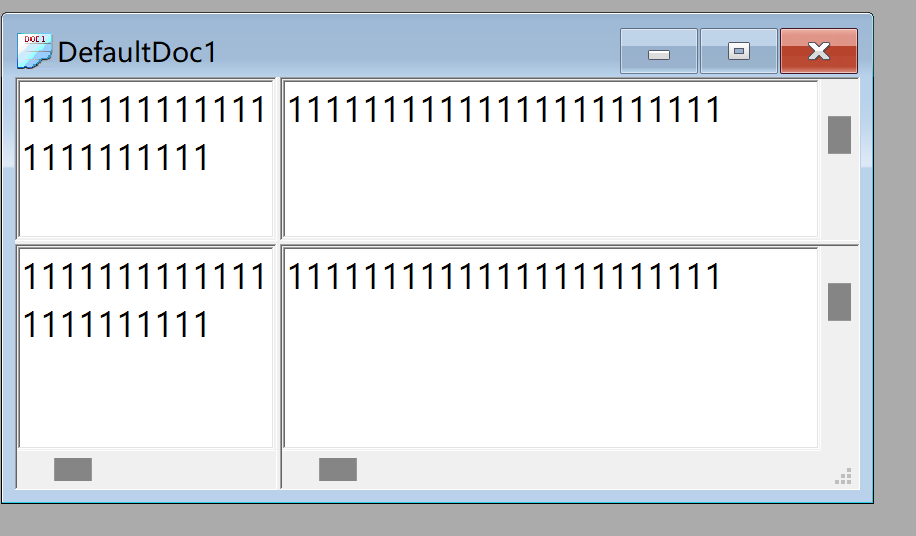
具体效果,运行后便可以看到

在左下角和右上角有拆分器的按钮,鼠标点击拖动,即可实现拆分。
默认创建是没有自动拆分的,需要手动拖动才能实现拆分。

下面讲一下MFC运行原理:
OnCreateClient这个函数由OnCreate函数调用,当你覆盖之后,OnCreate函数就会调用你覆盖的这个函数。
动态拆分窗口,是使用同一个view类来创建不同的窗口,所以在拆分以后,他是两个或者多个窗口,它使用的文档类,依然是只有一个。
动态拆分窗口,他最大支持2*2的窗口数量,多了就断言失败。
他这个拆分窗口是可以通过代码来调整的:
void CChildFrame::OnSize(UINT nType, int cx, int cy) { CMDIChildWnd::OnSize(nType, cx, cy); // TODO: 在此处添加消息处理程序代码 CRect rect; GetWindowRect(&rect); if (n) { m_wndSplitter.SetRowInfo(0, rect.Height() / 2, 10); m_wndSplitter.SetRowInfo(1, rect.Height() / 2, 10); m_wndSplitter.SetColumnInfo(0, rect.Width() / 2, 10); m_wndSplitter.SetColumnInfo(1, rect.Width() / 2, 10); m_wndSplitter.RecalcLayout(); } }
这个函数表示当框架窗口改变尺寸时,要做的处理,首先获取窗口的尺寸大小,n呢是一个BOOL变量,记录拆分窗口是否被正确创建,防止没有拆分的时候出现错误,
SetRowInfo函数表示设置的行,参数0表示第一行,第二个参数表示当前行有多高,最后一个是当等于或者小于当前数值时,拆分器销毁当前窗口。
SetColumnInfo函数表示的是列,第一列有多宽,最后一个参数和上面一样。
当设置行和列后,要调用RecalcLayout更新显示。这样才能即使的显示拆分。
静态拆分窗口:
同样的位置编写的代码不一样,
BOOL CChildFrame::OnCreateClient(LPCREATESTRUCT lpcs, CCreateContext* pContext) { // TODO: 在此添加专用代码和/或调用基类 n = m_wndSplitter.CreateStatic(this, 1, 2); m_wndSplitter.CreateView(0, 0, RUNTIME_CLASS(CMFCMdiApplicationView), CSize(100, 100), pContext); m_wndSplitter.CreateView(0, 1, RUNTIME_CLASS(MyView), CSize(0, 0), pContext); return TRUE;//CMDIChildWnd::OnCreateClient(lpcs, pContext); }
静态拆分,需要为每一个窗格创建视图,可以是不同的视图类。
静态拆分,完成之后,会自动显示已经拆分好的窗口。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端