css3 属性 clip-path
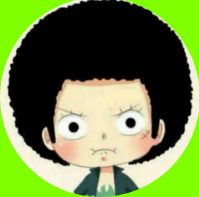
1.用clip-path 将图片切割为圆,为正方形 参数半径和圆心坐标(x y),用at关键字来定义圆心坐标。
.box{ width:100px; height:100px; background:blue; clip-path: circle(50% at 50% 50%); }

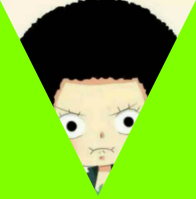
2.切割为一个三角形,polygon(多边形)三组坐标 分别代表三个位置从左下角开始,上部中间,到右下角
.box{ width:100px; height:100px; background:blue; clip-path: polygon(0 100%, 50% 0, 100% 100%);/*正三角*/ /*clip-path: polygon(0 0, 50% 100%, 100% 0); !*倒三角*!*/ }

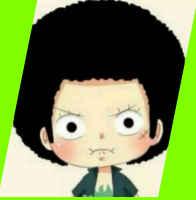
3.切割一个平行四边形,注意顶点的位置,否则会切出比较奇怪的图形
.box{ clip-path: polygon(0 100%,20% 0, 100% 0, 80% 100%); /*平行四边形*/ }

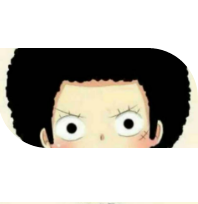
4.那就来一个正常切割的吧,将图片上面切割20px,,右侧切割10px,左边切割38px,底部不进行切割
.box{ clip-path: inset(20px 10px 0 38px); }

5.切割椭圆,前面的两个参数为椭圆的半径,用at关键字来定义圆心坐标。
.box{ clip-path: ellipse(80px 0px at 128px 95px); }

6. 放个大招,切割出五角星,确定五角星的几个顶点之后然后依次画出来就ok了,如何确定五角星的各个顶点呢?用ps画一个五角星,自己量一量.
.box{ clip-path: polygon(50% 0%, 63% 38%, 100% 38%, 69% 59%, 82% 100%, 50% 75%, 18% 100%, 31% 59%, 0 38%, 37% 38%); }

7.切割矩形圆角
.box{ clip-path: inset(25% 0 25% 0 round 0 25% 0 25%); }
具体的分析就是
inset(<top> <rightright> <bottombottom> <left> round <top-radius> <rightright-radius> <bottombottom-radius> <left-radius>)
首相确定各个顶点的位置,从每个边收缩多少,round 设置各个顶点的弧度