vue环境搭建
1、vscode下载,安装
链接:https://pan.baidu.com/s/1xO_S59qT4bPw3ZtbnGQBVw
提取码:ia0p

2、导入vue项目

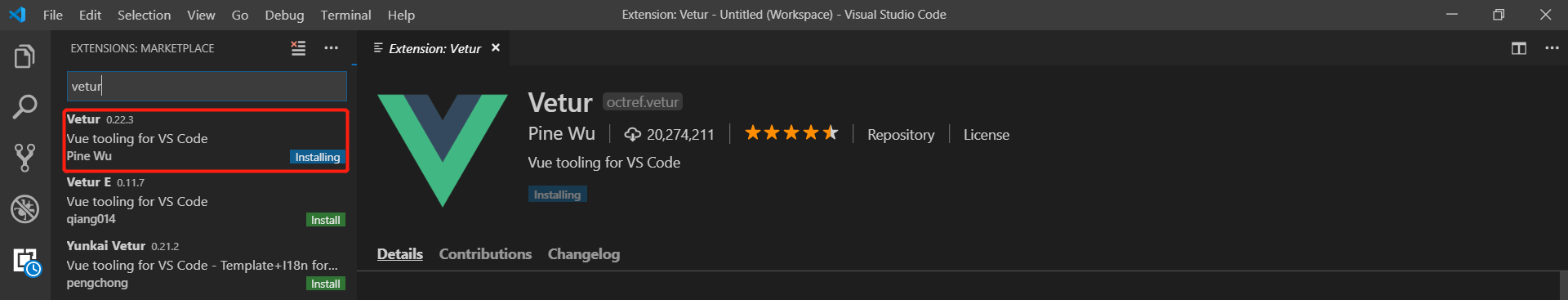
安装vetur插件,vue语法高亮插件

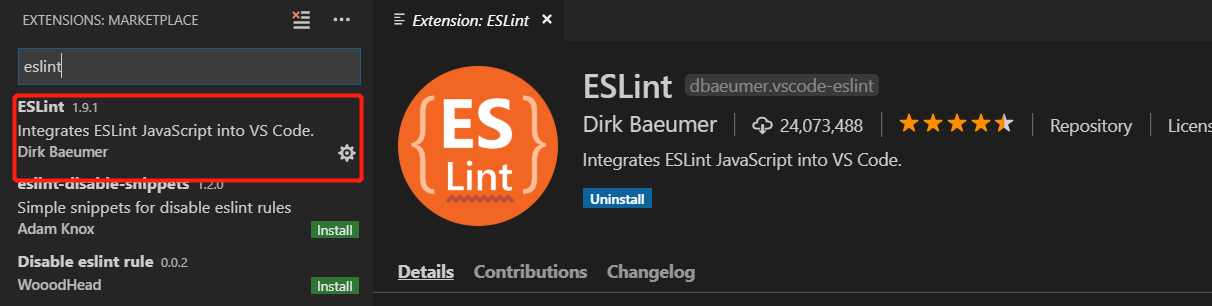
安装eslint,智能错误检查工具

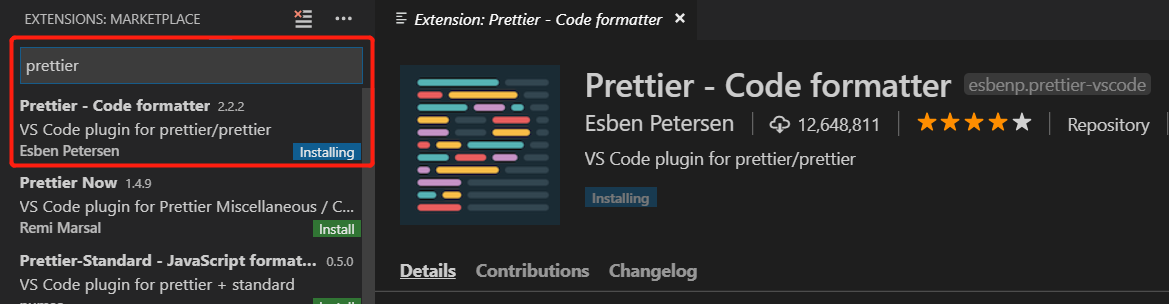
安装prettier,代码格式化

重启vscode
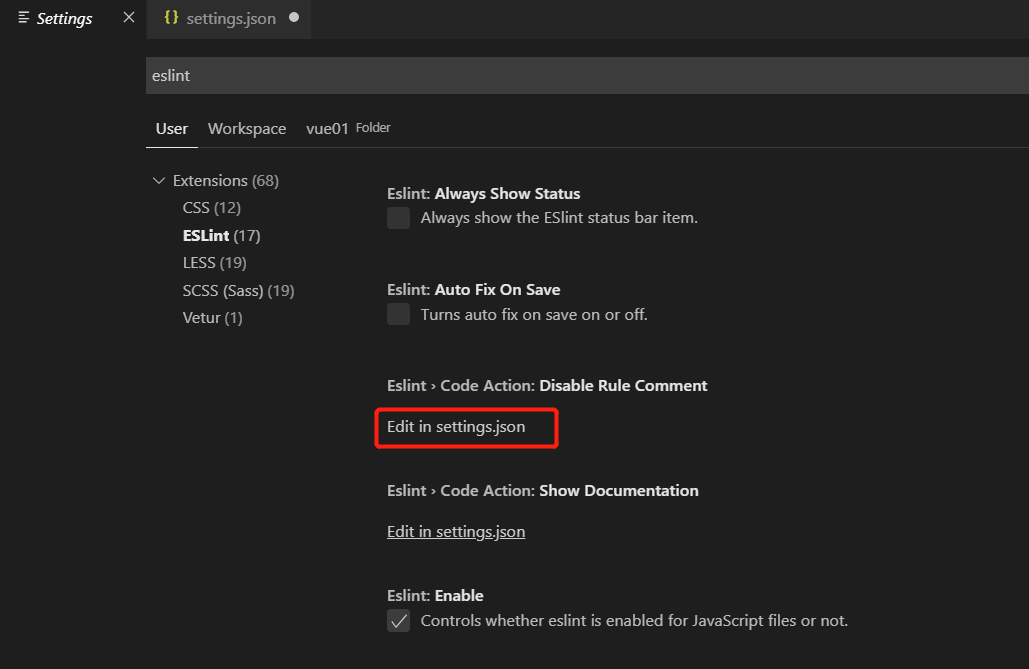
search输入eslint设置用户个性化设置

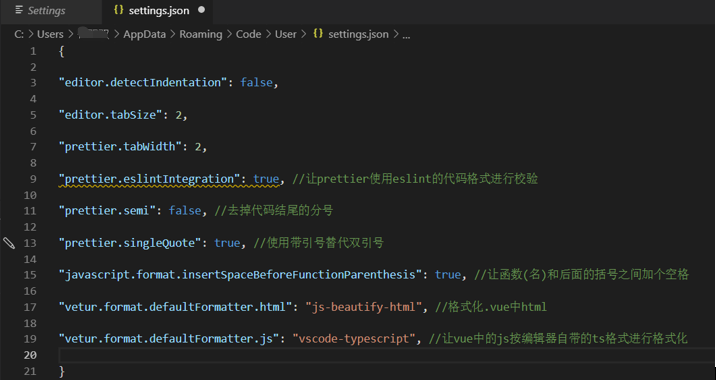
将代码拷进去

"editor.detectIndentation": false, "editor.tabSize": 2, "prettier.tabWidth": 2, "prettier.eslintIntegration": true, //让prettier使用eslint的代码格式进行校验 "prettier.semi": false, //去掉代码结尾的分号 "prettier.singleQuote": true, //使用带引号替代双引号 "javascript.format.insertSpaceBeforeFunctionParenthesis": true, //让函数(名)和后面的括号之间加个空格 "vetur.format.defaultFormatter.html": "js-beautify-html", //格式化.vue中html "vetur.format.defaultFormatter.js": "vscode-typescript", //让vue中的js按编辑器自带的ts格式进行格式化

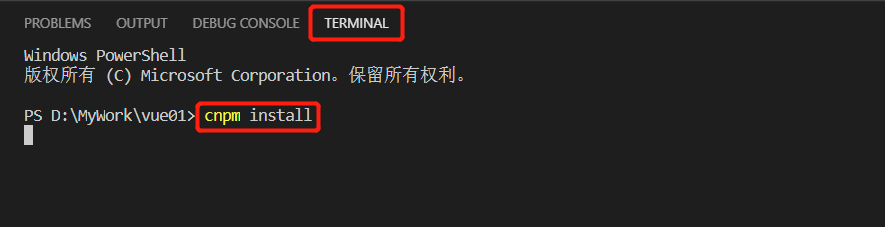
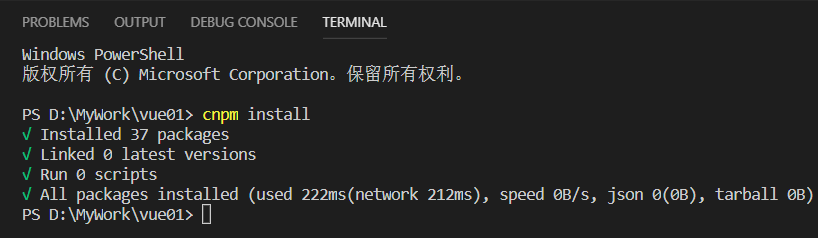
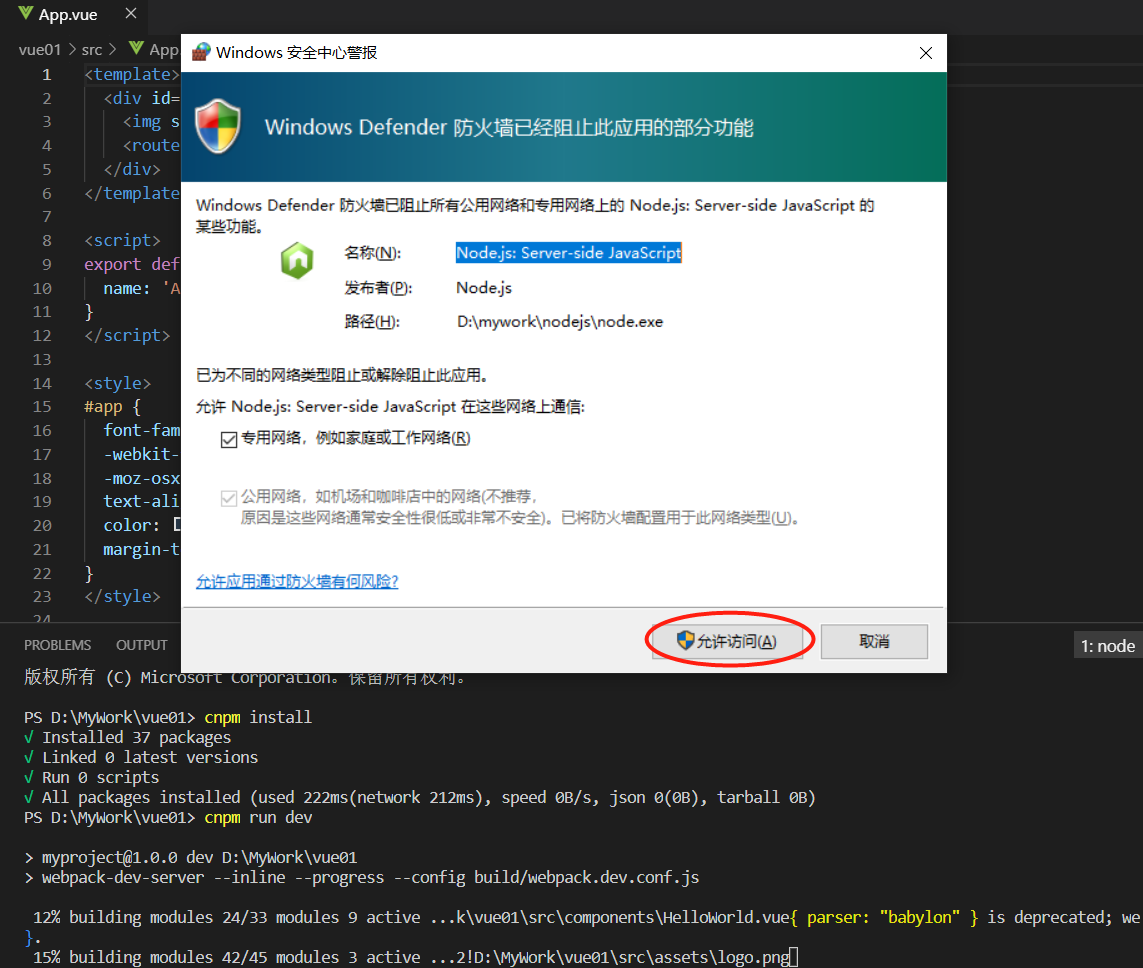
打开项目vue01,打开终端,输入cnpm install检查和下载依赖


弹出防火墙提示,允许

点击网址http://localhost:8080

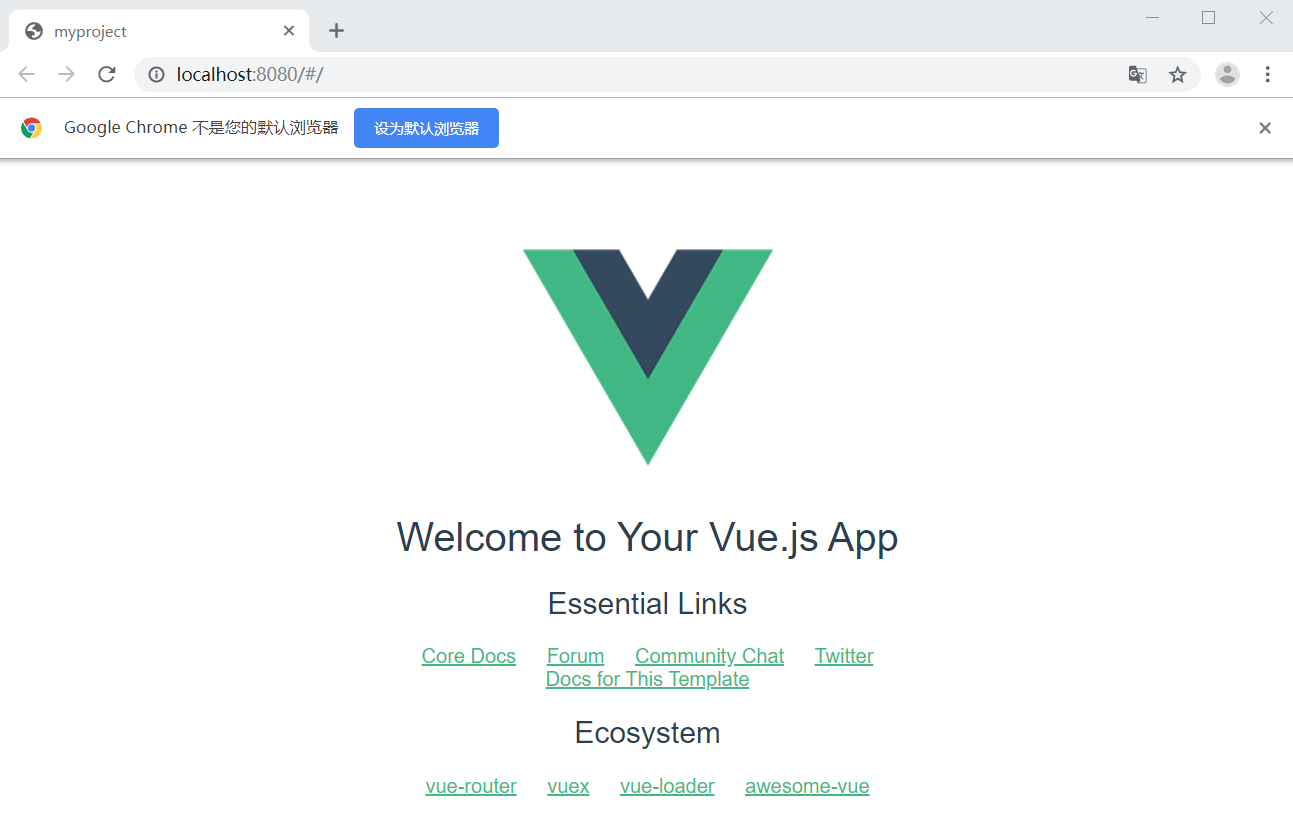
出现这个页面,成功。

node.js的安装参考: https://www.cnblogs.com/fron-tend/p/9755188.html
不用脚手架:https://segmentfault.com/q/1010000015114896




