antd vue message 全局使用
vue2.x 适合使用
main.js如下:
import 'ant-design-vue/dist/antd.css';
import { message } from 'ant-design-vue';
Vue.prototype.$message = message;
Vue.use(Antd);
new Vue({
el: '#app',
router,
components:{App,Antd},
template:'<App/>',
} );
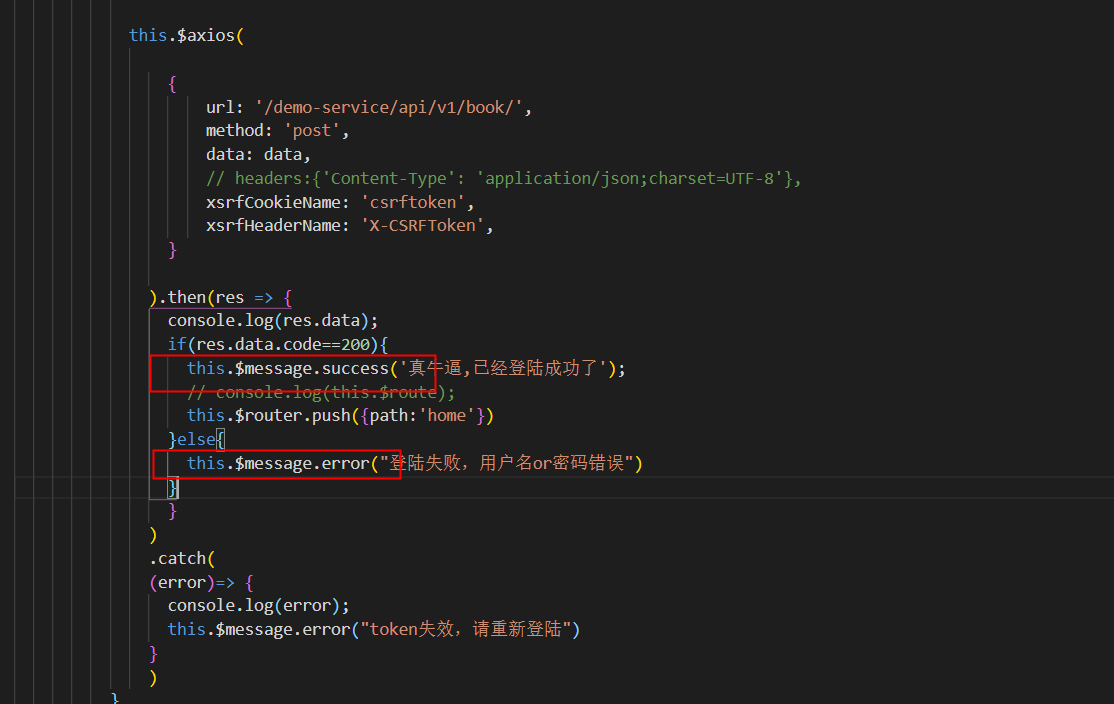
调用组件内: