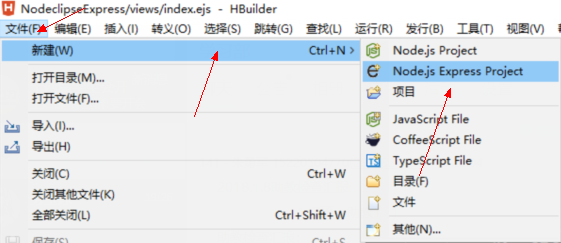
非AJAX的CRUD,使用Node.js+Express+ejs的动态技术--图书管理系统之查询操作
在Hbulider的工具中,首先要安装![]() nodeclipse插件,
nodeclipse插件,


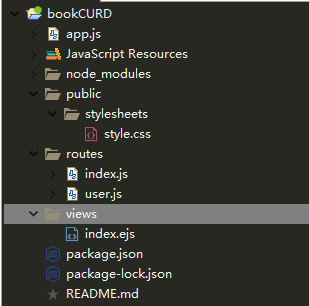
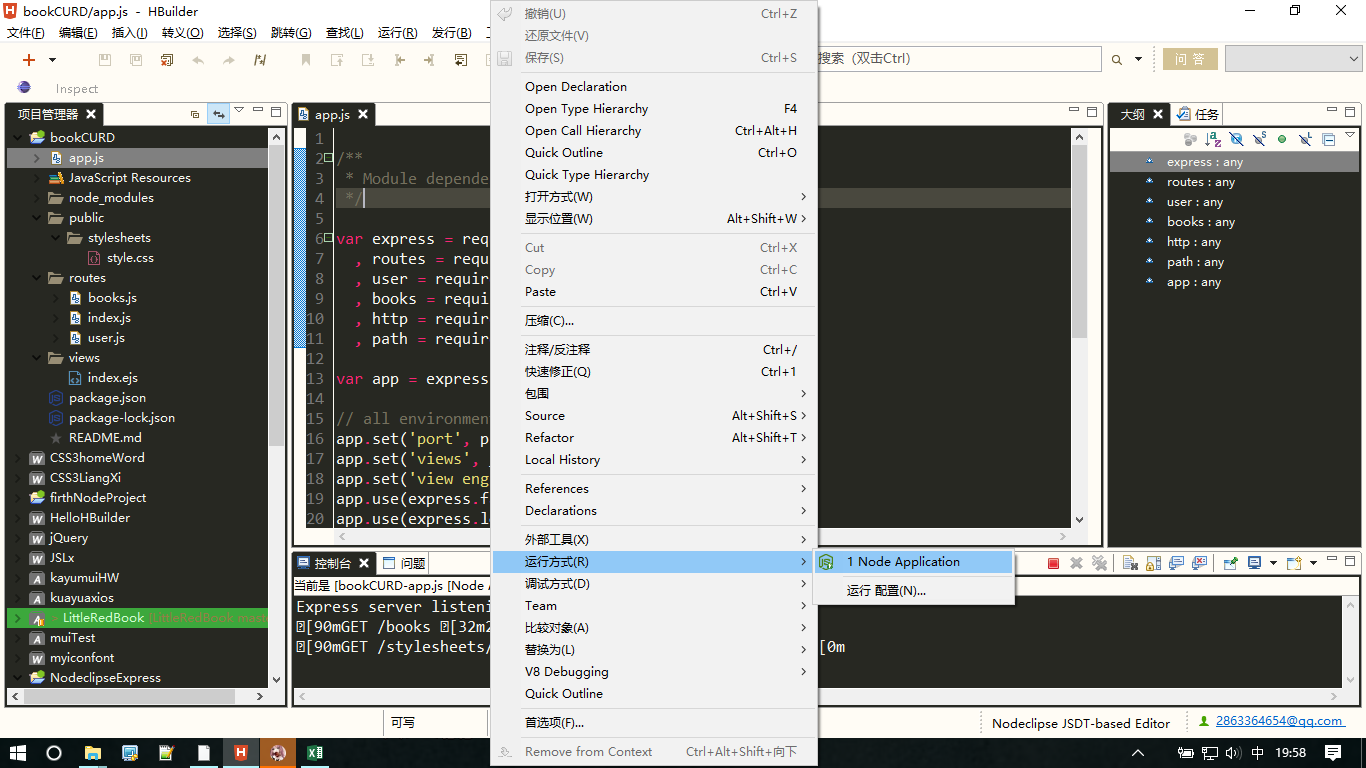
创建项目完毕,其目录结构为:(如下图)

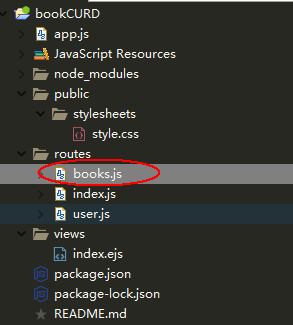
在routes下创建一个books.js ,其代码如下:
,其代码如下:
var books=[ {number:201801,bname:"使用ajax js开发下一代应用程序",imgs:"b01.jsp",price:50,author:"打磨穹丘"}, {number:201802,bname:"javaScript应用程序设计",imgs:"b02.jsp",price:55,author:"啊师傅"}, {number:201803,bname:"html与css网页设计",imgs:"b03.jsp",price:48,author:"房管局"} ]; exports.list = function(req, res){ res.render('index', { list:books,title: '图书管理系统' }); };
修改views下的index.ejs--》其代码如下:
<!DOCTYPE html>
<html>
<head>
<title>
<%= title %>
</title>
<link rel='stylesheet' href='/stylesheets/style.css' />
</head>
<body>
<h1><%= title %></h1>
<table border="1" width="80%">
<tr>
<th>序号</th>
<th>编号</th>
<th>书名</th>
<th>图片</th>
<th>价格</th>
<th>作者</th>
<th>操作</th>
</tr>
<% list.forEach(function(bks,index)
{%>
<tr align="center">
<td>
<%=index+1%>
</td>
<td>
<%=bks.number%>
</td>
<td>
<%=bks.bname%>
</td>
<td>
<%=bks.imgs%>
</td>
<td>
<%=bks.price%>
</td>
<td>
<%=bks.author%>
</td>
<td>
<button>删除</button><button>修改</button>
</td>
</tr>
<%});
%>
</table>
</body>
</html>
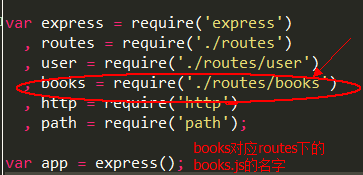
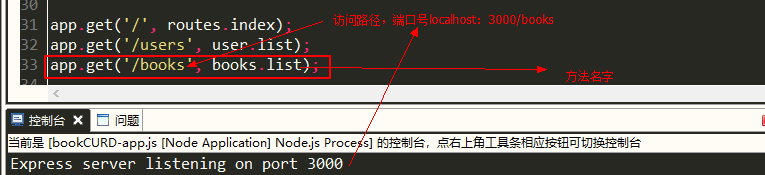
修改app.js


exports.list = function(req, res){
res.render('index', { list:books,title: '图书管理系统' });
};
运行:打开app.js运行

在网页中输入路径:http://localhost:3000/books 即可。
实现效果:仅查询




