1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
2 <html xmlns="http://www.w3.org/1999/xhtml">
3 <head>
4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
5 <title>无标题文档</title>
6 <script type="text/javascript" src="jquery-1.7.1.js"></script>
7 <script type="text/javascript" src="datepicker.js"></script>
8 <script type="text/javascript" src="ui.core.js"></script>
9 <link rel="stylesheet" type="text/css" href="datepicker.css" />
10 <script>
11
12 $(function(){
13
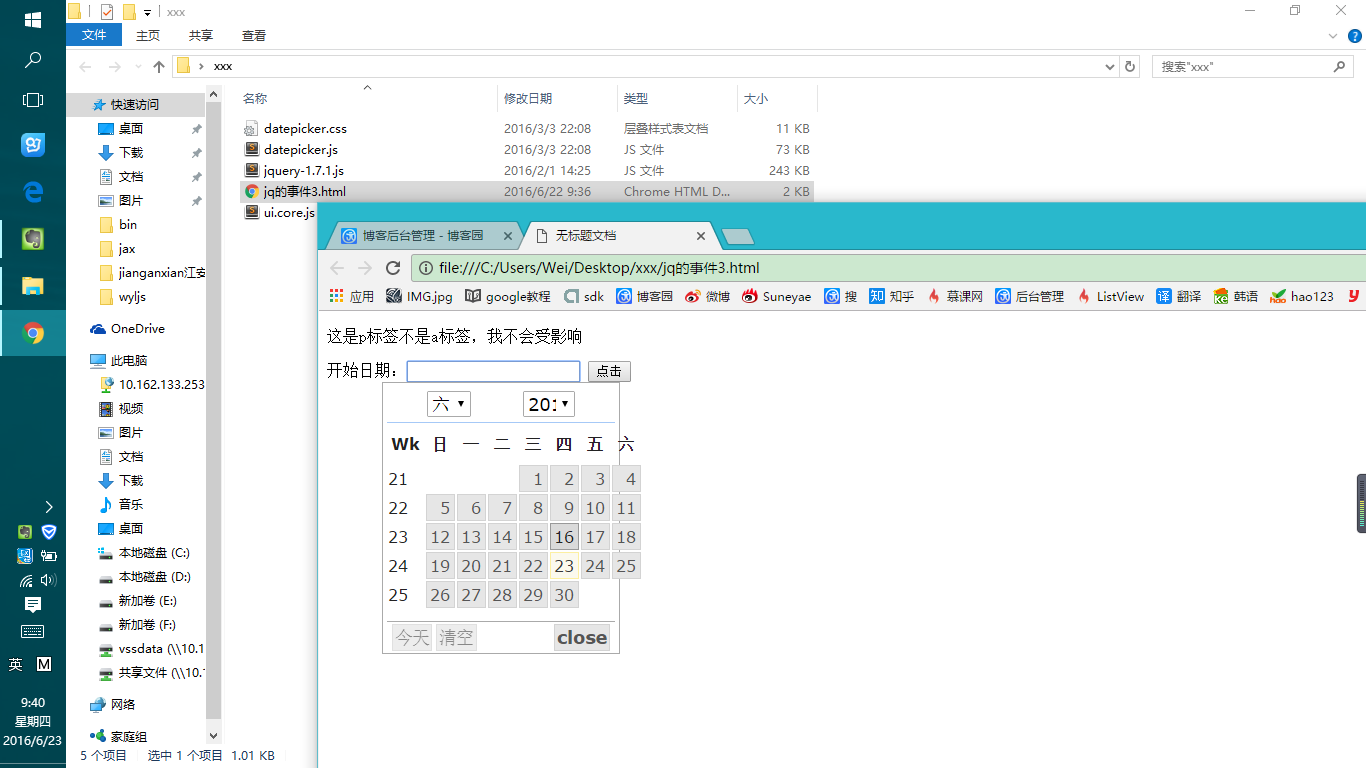
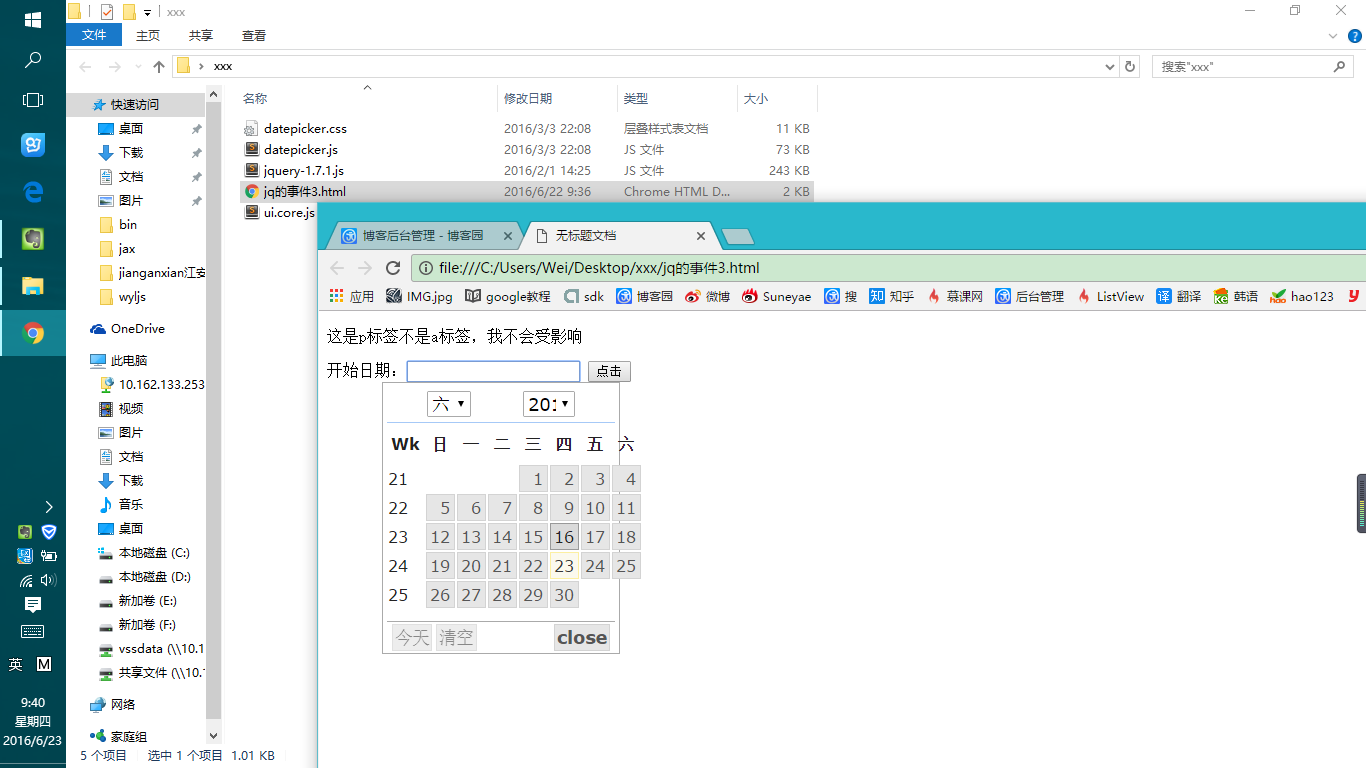
14 $('#txtDate').datepicker({
15 changeMonth:true,
16 changeYear:true,
17 showWeek:true,
18 showButtonPanel:true,
19 closeText:'close'
20 });
21
22
23 });
24 </script>
25 </head>
26
27 <body>
28
29 <p>这是p标签不是a标签,我不会受影响</p>
30
31 <div class="xxxxxx">
32 开始日期:<input id="txtDate" name="txtDate" class="txt" />
33 <input type="button" value="点击" />
34 </div>
35
36 <!--
37 <div style="width:200px; height:200px; background:red"></div>
38 -->
39 </body>
40 </html>