SharePoint 2013无代码实现列表视图的时间段动态筛选
本文介绍两种为列表视图设置时间段筛选器的方法。其中,第一个方法用于SharePoint Server,第二个方法同时还能用于SharePoint Foundation。
方法一:日期筛选器Web部件
先看一下接下来要用的列表,是一个任务列表:

为了实验方便,我们先建个页面,用来放置目标列表视图和筛选器。
1、打开SPD,选择左侧的“网站页面”,点击功能区里的“新建”->"Web部件页"。

如果是已有页面,则右键高级模式编辑。
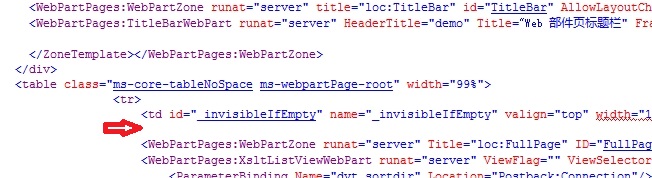
2、找到页面主要区域的WebPart Zone,在其中的ZoneTemplate里插入光标。

选择插入,数据视图。插入目标列表。
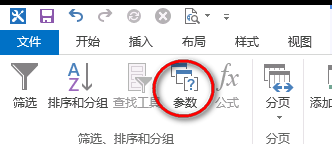
3、在列表视图工具中,选择“筛选、排序和分组”中的“参数”。

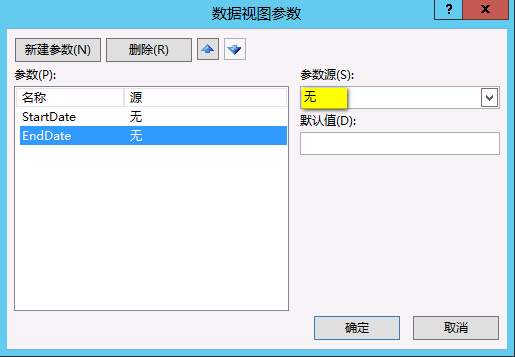
新建两个参数。参数源设为默认的无就可以。

4、然后,同样使用功能区上的按钮,为列表视图设置筛选条件。使列表视图显示大于等于[StartDate]并且小于等于[EndDate]的项。

5、在该视图webpart上方,插入两个“日期筛选器”WebPart。

6、保存该页面。然后点击功能区的“在浏览器中预览”按钮。
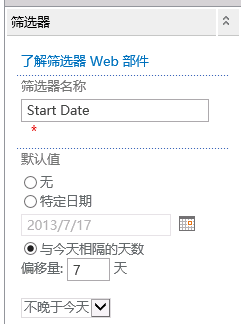
7、进入页面编辑模式。选择第一个日期筛选器,在WebPart属性中设置筛选器名称,默认值。

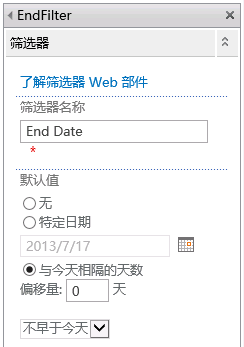
再设置第二个。

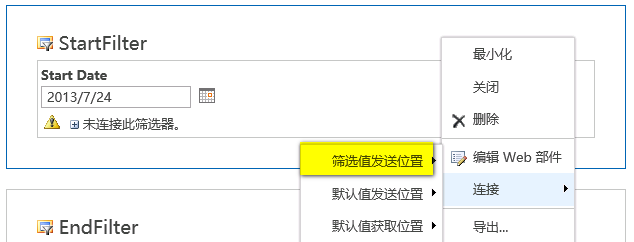
8、接下来进行关联。选择第一个日期筛选器,选择WebPart连接,筛选值发送位置。发送到下面的列表视图。这里就是TaskDemo了。

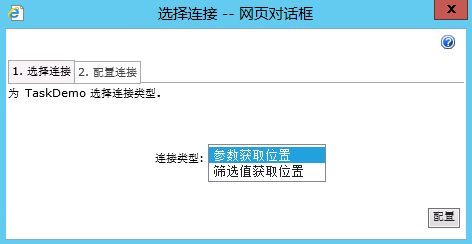
9、在弹出窗口中选择连接类型为参数获取位置。点击“配置”按钮。

10、选择接收方对应的参数名称,这里为StartDate

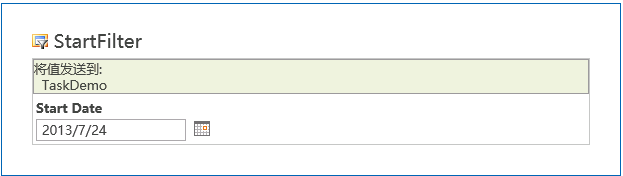
11、完成后的设计视图是这个样子。

12、用同样的方式设置第二个日期筛选器的连接。连到EndDate参数。
13、完成后退出页面的设计模式。
测试结果:

方法二:控件传参
这种方法是用我们自己摆放的控件来进行日期的输入。相对来说自由度会高一些,当然难度也稍有增加。
1、首先也是页面和列表视图的准备工作。请参考方法一的第一步和第二步。
2、在视图WebPart所在的WebPartZone外面,插入光标:

插入如下table和控件:
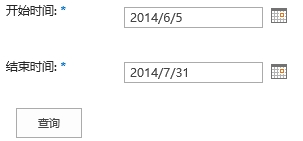
<table class="ms-formtable" style="margin-top: 8px;" border="0" cellspacing="0" cellpadding="0"> <tbody> <tr> <td width="113" class="ms-formlabel" nowrap="true" valign="top"><h3 class="ms-standardheader"> <nobr>开始时间:<span title="这是必填字段。" class="ms-accentText"> *</span></nobr> </h3></td> <td width="350" class="ms-formbody" valign="top"> <span dir="none"><asp:Textbox ID="scStartTextbox" runat="server" CssClass="ms-hide"></asp:Textbox> <SharePoint:DateTimeControl runat="server" DateOnly="true" ID="scStart" DatePickerFrameUrl="../_layouts/iframe.aspx" /> <br/></span> </td> </tr> <tr> <td width="113" class="ms-formlabel" nowrap="true" valign="top"><h3 class="ms-standardheader"> <nobr>结束时间:<span title="这是必填字段。" class="ms-accentText"> *</span></nobr> </h3></td> <td width="350" class="ms-formbody" valign="top"> <span dir="none"><asp:Textbox ID="scEndTextbox" runat="server" CssClass="ms-hide"></asp:Textbox> <SharePoint:DateTimeControl runat="server" DateOnly="true" ID="scEnd" DatePickerFrameUrl="../_layouts/iframe.aspx" /> <br/></span> </td> </tr> <tr><td colspan="2"> <asp:Button runat="server" ID="btnSearch" Text="查询" OnClientClick="javascript:SetStartEndDate()"/> </td></tr> </tbody> </table>
重点是用SharePoint DateTimeControl来方便日期输入,和用隐藏的ASP.NET TextBox来存放控件值。ASP.NET Button用于页面提交。同时,通过js把DateTimeControl的日期值填写到相应的TextBox里。之所以这么绕一下,是因为下面的视图WebPart接参时,无法直接从DateTimeControl这类的控件直接Get到Value。而TextBox可以。展示效果如下:

当然,本例用的是控件值类型的参数。我们也可以用查询字符串类型的参数,把值拼到URL后面(参见霖雨的这篇博文)。
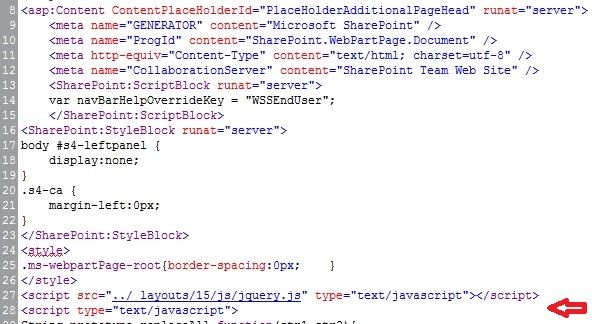
3、在PlaceHolderAdditionalPageHead部分,先插入jquery.js的引用,再插入我们的js代码:

代码如下:
<script src="../_layouts/15/js/jquery.js" type="text/javascript"></script> <script type="text/javascript"> String.prototype.replaceAll=function(str1,str2){ var regS=new RegExp(str1,"gi"); return this.replace(regS,str2); } function SetStartEndDate(name) { var startstr="scStart"; var endstr="scEnd"; var selectedStartDate=$("input[id][name$='"+startstr+"Date']").val(); selectedStartDate=selectedStartDate.replaceAll("/","-"); $("input[id][name$='"+startstr+"Textbox']").val(selectedStartDate); var selectedEndDate=$("input[id][name$='"+endstr+"Date']").val(); selectedEndDate=selectedEndDate.replaceAll("/","-"); $("input[id][name$='"+endstr+"Textbox']").val(selectedEndDate); } </script>
4、同样,也要给视图WebPart设置参数和筛选。这里参数的来源选择控件,控件ID为上面的TextBox的ID。筛选条件类似。步骤参考方法一的第3,4步。这里就直接上图了。
5、保存该页面。然后点击功能区的“在浏览器中预览”按钮。输入一个时间段,点击查询来验证结果。筛选的结果也和第一种类似,就不再赘述了。
--------2016/4/13更新---------
kevin_k_wang反馈说第二种方法做到最后没有结果。所以我重新测试了一下。发现目前版本确实有问题。
如果你也有类似问题,可以尝试如下的解决办法:
1、在SPD里点击视图部分的代码,在顶部的功能区里可以看到列表视图工具:

2、从设计选项卡里找到自定义XSLT,点击自定义整个视图。
3、SPD会自动生成很多代码。保存。再测试一下是否有结果了。
到这里,很多人可能已经成功看到结果了。
(原因未知,猜测与SharePoint补丁版本有关)
如果还是不行,继续下面的步骤:
1、在SPD页面上,随便找一个html的结束标记(当然,其他结束标记也行,比如CAML标记,XML标记,只要不产生歧义报错就行)。我找了</table>标记,在后面加一个空格。
2、保存页面。再测试一下是否有结果了。
所加的空格没什么实际用处。解决问题后可以再删掉。保存。同样可以看到结果。
(原因未知,猜测为SPD的bug。)
另:
附上一份代码,用来替换方法二中的第2,3步骤里的复杂table和js。如果只是测试控件过滤,用这个简单版本就够了。
<asp:Textbox ID="scStartTextbox" runat="server" Text="2015-01-01" ></asp:Textbox><asp:Textbox ID="scEndTextbox" runat="server" Text="2016-04-13" ></asp:Textbox><asp:Button runat="server" ID="btnSearch" Text="查询"/> |
参考资料
SharePoint: List filtering by date range
 本文介绍两种为列表视图设置时间段筛选器的方法。其中,第一个方法用于SharePoint Server,第二个方法同时还能用于SharePoint Foundation。方法一:日期筛选器Web部件先看一下接下来要用的列表,是一个任务列表:为了实验方便,我们先建个页面,用来放置目标列表视图和筛选器。1...
本文介绍两种为列表视图设置时间段筛选器的方法。其中,第一个方法用于SharePoint Server,第二个方法同时还能用于SharePoint Foundation。方法一:日期筛选器Web部件先看一下接下来要用的列表,是一个任务列表:为了实验方便,我们先建个页面,用来放置目标列表视图和筛选器。1...




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南