【HTML5】Canvas绘图详解-1
----->Canvas绘制基础
1,线条绘制
1-1,线条组成的图形和beginPath
案例:绘制由不同颜色的线条组成的图案


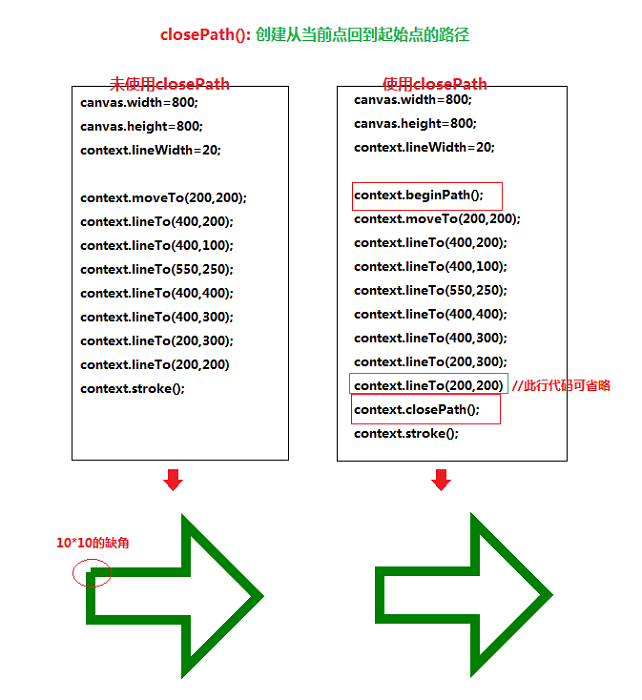
1-2,多边形的填充和closePath
案例:绘制封闭具有填充色的图案

1,绘制封闭图案

2,填充图案
context.fillStyle="yellow";//定义填充色 context.fill();//执行填充操作
注意:先填充和先绘制图案的结果是不一样

1-3,绘制矩形
context.rect(x,y,width,heigth);//定义矩形 context.fillRect(x,y,width,height);//定义矩形并填充(无边框) context.strokeRect(x,y,width,height);//定义矩形并绘制(无填充)
2,线条的属性
2-1,线条的帽子:lineCap
//javascript 语法 context.lineCap="butt|round|square";

2-2,线条的连接:lineJoin和miterLimit
//javascirpt 语法 context.lineJoin="bevel|round|miter";

miterLimit 最大斜接长度。
提示:只有当 lineJoin 属性为 "miter" 时,miterLimit 才有效。
边角的角度越小,斜接长度就会越大。
为了避免斜接长度过长,我们可以使用 miterLimit 属性。
如果斜接长度超过 miterLimit 的值,边角会以 lineJoin 的 "bevel" 类型来显示
对于斜接长度的定义我所知道的目前有两个版本
W3School:http://www.w3school.com.cn/tags/canvas_miterlimit.asp
斜接长度指的是在两条线交汇处内角和外角之间的距离。

慕课网liuyubobobo:http://www.imooc.com/video/3492

遇到这样的分歧,那就来举例验证吧

var canvas=document.getElementById("canvas"); var context=canvas.getContext("2d"); window.onload=function(){ canvas.width=800; canvas.height=800; context.lineWidth=20; context.moveTo(100,100); context.lineTo(500,120); context.lineTo(100,140); context.miterLimit=21; context.stroke(); context.beginPath(); context.moveTo(100,200); context.lineTo(500,220); context.lineTo(100,240); context.miterLimit=10; context.stroke(); //辅助线 context.beginPath(); context.moveTo(100,100); context.lineTo(500,120); context.lineTo(100,140); context.lineWidth=1; context.strokeStyle="#fff"; context.stroke(); };
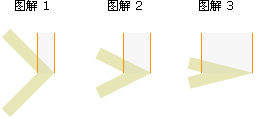
以上代码可以得到下面的两个结果

由此可以证明这两种对斜接长度的定义都是错误的
于是萌发了这样的猜想(目测是比较符合的)

使用特殊的90度角来验证一下是否正确

如果我的猜想正确的话那么miterLimit要设置为>=15,拐角才会呈现出尖角形状
实际结果是:
当miterLimit=1时,拐角是斜角bevel类型来显示的;
当miterLimit=2时,拐角是尖角miter类型来显示的;
所以该图像的斜接长度值是在(1,2]区间内的,则我的猜想值10*2^(1/2) 也是错误
实在搞不清这个斜接长度是指哪里的长度了,暂时告一段落。
3,图形变换
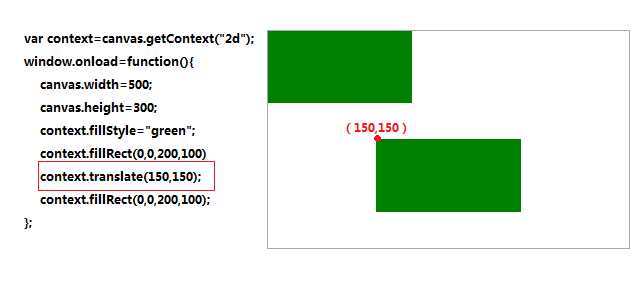
3-1,translate(x,y):重新映射画布上的 (0,0) 位置

3-2,rotate(angle):旋转当前绘图
angle:
旋转角度,以弧度计。
如需将角度转换为弧度,请使用 degrees*Math.PI/180 公式进行计算。
举例:如需旋转 5 度,可规定下面的公式:5*Math.PI/180。

3-3,scale():缩放当前绘图至更大或更小
context.scale(scaleWidth,scaleHeight);
scaleWidth,scaleHeight:缩放当前绘图的宽度/高度 (1=100%, 0.5=50%, 2=200%, 依次类推)
注释:如果您对绘图进行缩放,所有之后的绘图也会被缩放。定位也会被缩放。
3-4,transform():替换绘图的当前转换矩阵
有关图形矩阵变换:http://www.cnblogs.com/TianFang/p/3920734.html
//javascript 语法 context.transform(a,b,c,d,e,f);
画布上的每个对象都拥有一个当前的变换矩阵。

即变换矩阵为单位矩阵时,图形是没有做变换的: context.transform(1,0,0,1,0,0);
注释:该变换会影响 transform() 方法调用之后的绘图。
如果需要重置变换矩阵/重置后再变换可以使用 setTransform()
setTransform() 方法把当前的变换矩阵重置为单位矩阵,然后以相同的参数运行transform();



