CSS3----grid布局实例
<html>
<head>
<meta charset="utf-8">
<title>CSS3----grid布局实例</title>
<meta name="keyword" content="CSS3----grid布局实例">
<meta name="discription" content="CSS3----grid布局实例">
</head>
<body>

<style>
body {
width: 100%;
height: 50%;
}
.container1 {
width: 50%;
height: 50%;
display: inline-grid;
grid-template-columns: 30% 40% 10%;
grid-template-rows: 20% 40%;
background-color: #F2F2F2;
}
.container1 .item {
border: 1px solid red;
}
</style>
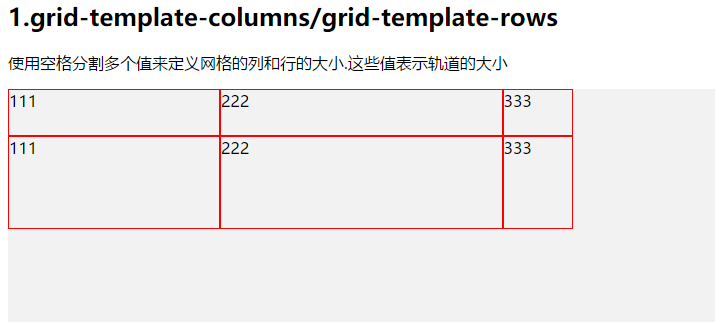
<h2>1.grid-template-columns/grid-template-rows</h2>
<p>
使用空格分割多个值来定义网格的列和行的大小.这些值表示轨道的大小
</p>
<div class="container1">
<div class="item item-1">111</div>
<div class="item item-2">222</div>
<div class="item item-3">333</div>
<div class="item item-1">111</div>
<div class="item item-2">222</div>
<div class="item item-3">333</div>
</div>

<style>
.container2 {
width: 50%;
height: 50%;
display: inline-grid;
grid-template-columns: 200px 1fr 1fr;
grid-template-rows: 20% 40%;
background-color: #F2F2F2;
}
.container2 .item {
border: 1px solid red;
}
</style>
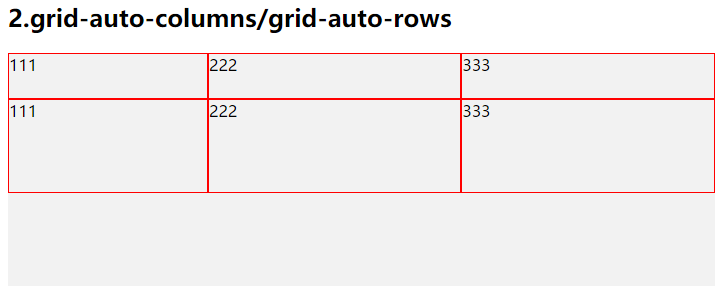
<h2>2.grid-auto-columns/grid-auto-rows</h2>
<p></p>
<div class="container2">
<div class="item item-1">111</div>
<div class="item item-2">222</div>
<div class="item item-3">333</div>
<div class="item item-1">111</div>
<div class="item item-2">222</div>
<div class="item item-3">333</div>
</div>

<style>
.container3 {
width: 50%;
height: 50%;
display: inline-grid;
grid-template-columns: 50px 50px 50px 50px;
grid-template-rows: 1fr 1fr 1fr;
grid-template-areas: "header header header header" "main main . sidebar" "footer footer footer footer"
}
.container3 .item {
border: 1px solid red;
}
.container3 .item-1 {
grid-area: header;
}
.container3 .item-2 {
grid-area: main;
}
.container3 .item-3 {
grid-area: sidebar;
}
.container3 .item-4 {
grid-area: footer;
}
</style>
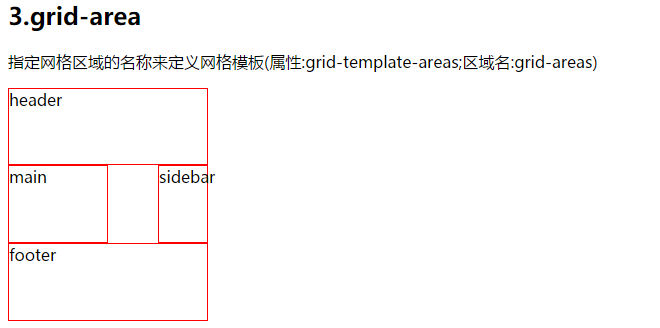
<h2>3.grid-area</h2>
<p>指定网格区域的名称来定义网格模板(属性:grid-template-areas;区域名:grid-areas)</p>
<div class="container3">
<div class="item item-1">header</div>
<div class="item item-2">main</div>
<div class="item item-3">sidebar</div>
<div class="item item-4">footer</div>
</div>

<style>
.container4 {
width: 50%;
height: 50%;
display: inline-grid;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 1fr 1fr;
background-color: #F2F2F2;
grid-column-gap: 5px;
grid-row-gap: 5px;
}
.container4 .item {
border: 1px solid red;
}
</style>
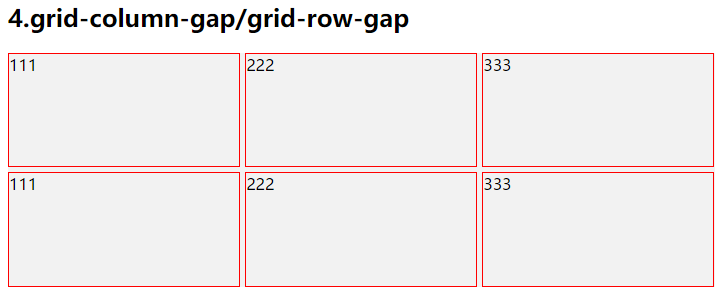
<h2>4.grid-column-gap/grid-row-gap</h2>
<div class="container4">
<div class="item item-1">111</div>
<div class="item item-2">222</div>
<div class="item item-3">333</div>
<div class="item item-1">111</div>
<div class="item item-2">222</div>
<div class="item item-3">333</div>
</div>

<style>
.container5 {
width: 50%;
height: 50%;
display: inline-grid;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 1fr 1fr;
background-color: #F2F2F2;
grid-gap: 10px;
}
.container5 .item {
border: 1px solid red;
}
</style>
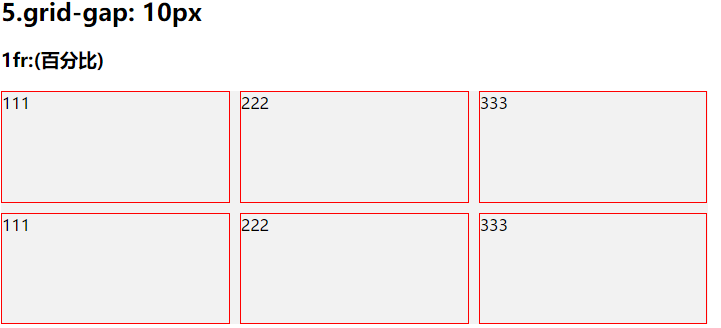
<h2>5.grid-gap: 10px</h2>
<h3>1fr:(百分比)</h3>
<div class="container5">
<div class="item item-1">111</div>
<div class="item item-2">222</div>
<div class="item item-3">333</div>
<div class="item item-1">111</div>
<div class="item item-2">222</div>
<div class="item item-3">333</div>
</div>




<style>
.container6 {
width: 50%;
height: 50%;
display: inline-grid;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 1fr 1fr;
background-color: #F2F2F2;
grid-gap: 10px;
}
.container6-1 {
justify-items: left;
}
.container6-2 {
justify-items: right;
}
.container6-3 {
justify-items: center;
}
.container6-4 {
justify-items: stretch;
}
.container6-1 .item,
.container6-2 .item,
.container6-3 .item,
.container6-4 .item {
border: 1px solid red;
}
</style>
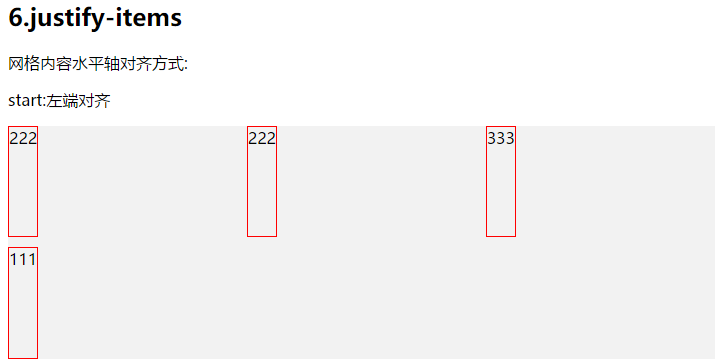
<h2>6.justify-items</h2>
<p>网格内容水平轴对齐方式:</p>
<p>start:左端对齐</p>
<div class="container6 container6-1">
<div class="item item-1">
<div>222</div>
</div>
<div class="item item-2">222</div>
<div class="item item-3">333</div>
<div class="item item-4">111</div>
</div>
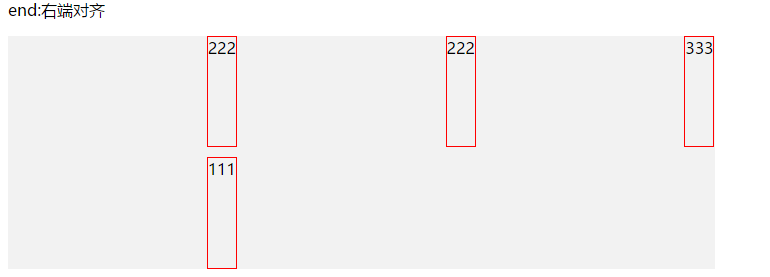
<p>end:右端对齐</p>
<div class="container6 container6-2">
<div class="item item-1">
<div>222</div>
</div>
<div class="item item-2">222</div>
<div class="item item-3">333</div>
<div class="item item-4">111</div>
</div>
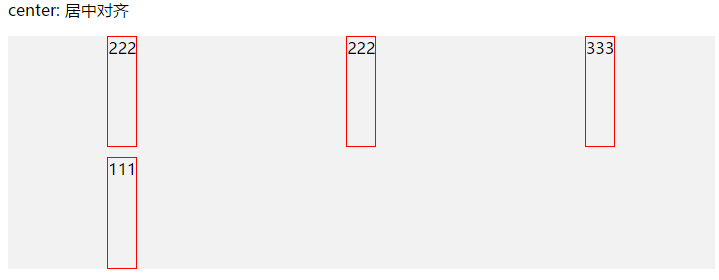
<p>center: 居中对齐</p>
<div class="container6 container6-3">
<div class="item item-1">
<div>222</div>
</div>
<div class="item item-2">222</div>
<div class="item item-3">333</div>
<div class="item item-4">111</div>
</div>
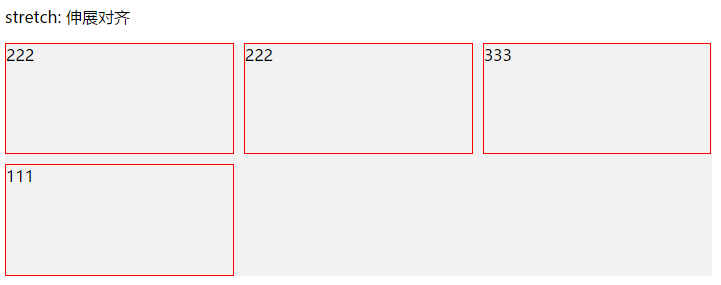
<p>stretch: 伸展对齐</p>
<div class="container6 container6-4">
<div class="item item-1">
<div>222</div>
</div>
<div class="item item-2">222</div>
<div class="item item-3">333</div>
<div class="item item-4">111</div>
</div>




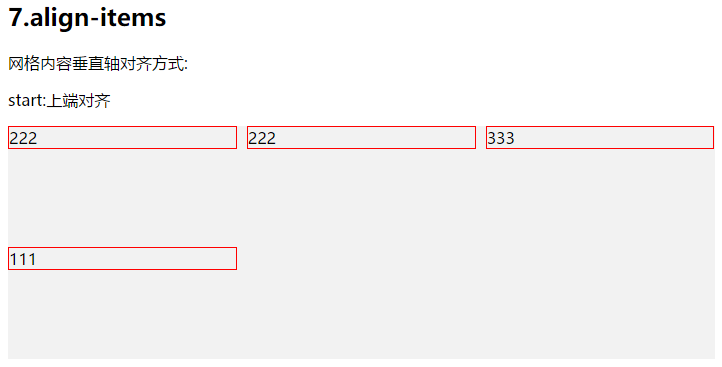
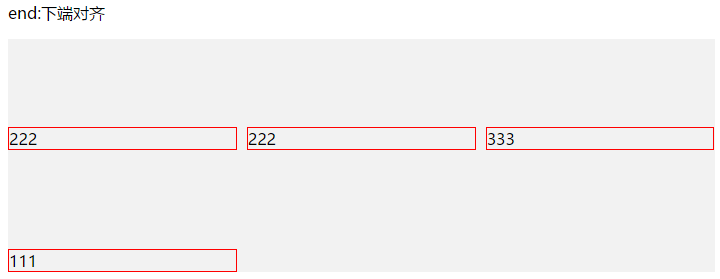
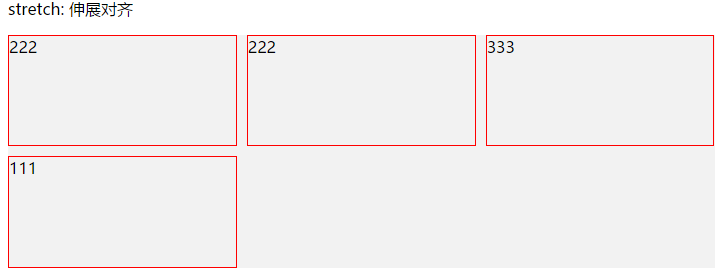
<style> .container7 { width: 50%; height: 50%; display: inline-grid; grid-template-columns: 1fr 1fr 1fr; grid-template-rows: 1fr 1fr; background-color: #F2F2F2; grid-gap: 10px; } .container7-1 { align-items: start; } .container7-2 { align-items: end; } .container7-3 { align-items: center; } .container7-4 { align-items: stretch; } .container7 .item { border: 1px solid red; } </style> <h2>7.align-items</h2> <p>网格内容垂直轴对齐方式:</p> <p>start:上端对齐</p> <div class="container7 container7-1"> <div class="item item-1"> <div>222</div> </div> <div class="item item-2">222</div> <div class="item item-3">333</div> <div class="item item-4">111</div> </div> <p>end:下端对齐</p> <div class="container7 container7-2"> <div class="item item-1"> <div>222</div> </div> <div class="item item-2">222</div> <div class="item item-3">333</div> <div class="item item-4">111</div> </div> <p>center: 居中对齐</p> <div class="container7 container7-3"> <div class="item item-1"> <div>222</div> </div> <div class="item item-2">222</div> <div class="item item-3">333</div> <div class="item item-4">111</div> </div> <p>stretch: 伸展对齐</p> <div class="container7 container7-4"> <div class="item item-1"> <div>222</div> </div> <div class="item item-2">222</div> <div class="item item-3">333</div> <div class="item item-4">111</div> </div>







<style>
.container8 {
width: 50%;
height: 50%;
display: inline-grid;
grid-template-columns: 200px 200px 200px;
grid-template-rows: 1fr 1fr;
background-color: #F2F2F2;
grid-gap: 10px;
}
.container8-1 {
justify-content: start;
}
.container8-2 {
justify-content: end;
}
.container8-3 {
justify-content: center;
}
.container8-4 {
justify-content: stretch;
}
.container8-5 {
justify-content: space-around;
}
.container8-6 {
justify-content: space-between;
}
.container8-7 {
justify-content: space-evenly;
}
.container8 .item {
border: 1px solid red;
}
</style>
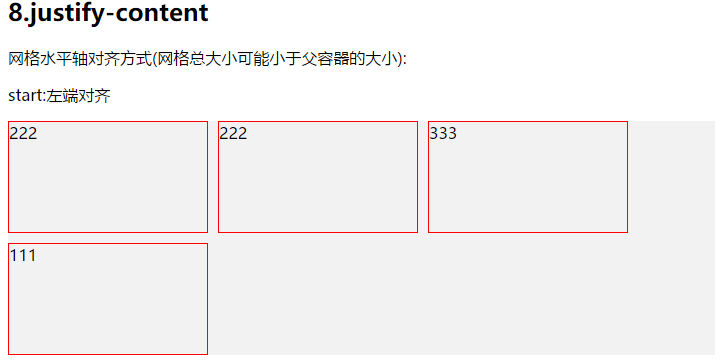
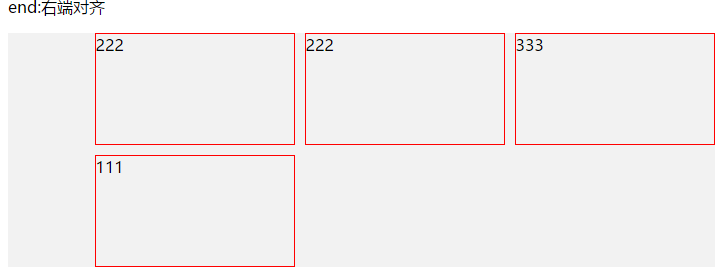
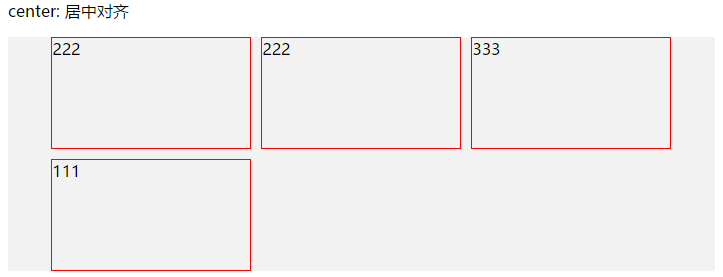
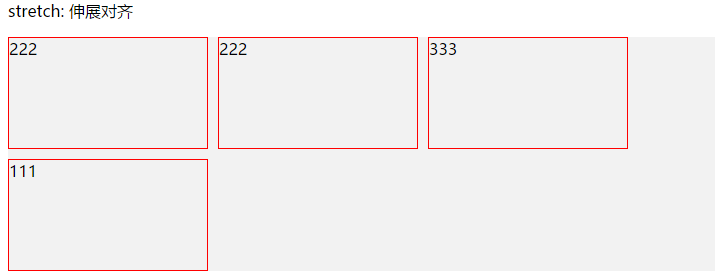
<h2>8.justify-content</h2>
<p>网格水平轴对齐方式(网格总大小可能小于父容器的大小):</p>
<p>start:左端对齐</p>
<div class="container8 container8-1">
<div class="item item-1">
<div>222</div>
</div>
<div class="item item-2">222</div>
<div class="item item-3">333</div>
<div class="item item-4">111</div>
</div>
<p>end:右端对齐</p>
<div class="container8 container8-2">
<div class="item item-1">
<div>222</div>
</div>
<div class="item item-2">222</div>
<div class="item item-3">333</div>
<div class="item item-4">111</div>
</div>
<p>center: 居中对齐</p>
<div class="container8 container8-3">
<div class="item item-1">
<div>222</div>
</div>
<div class="item item-2">222</div>
<div class="item item-3">333</div>
<div class="item item-4">111</div>
</div>
<p>stretch: 伸展对齐</p>
<div class="container8 container8-4">
<div class="item item-1">
<div>222</div>
</div>
<div class="item item-2">222</div>
<div class="item item-3">333</div>
<div class="item item-4">111</div>
</div>
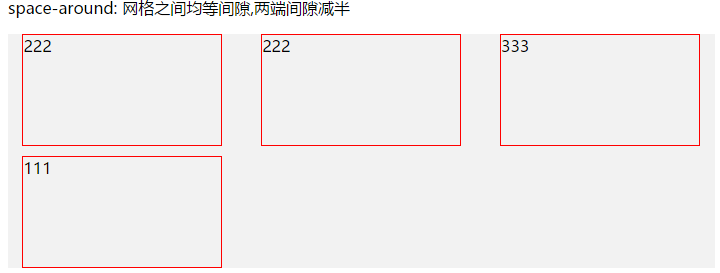
<p>space-around: 网格之间均等间隙,两端间隙减半</p>
<div class="container8 container8-5">
<div class="item item-1">
<div>222</div>
</div>
<div class="item item-2">222</div>
<div class="item item-3">333</div>
<div class="item item-4">111</div>
</div>
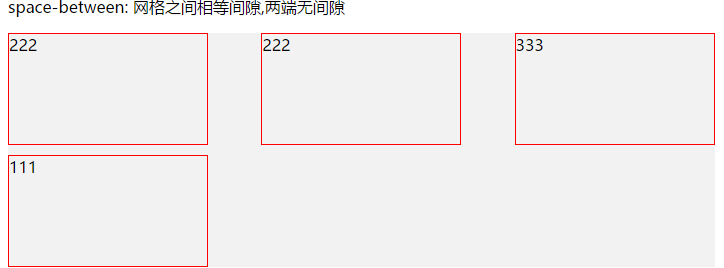
<p>space-between: 网格之间相等间隙,两端无间隙</p>
<div class="container8 container8-6">
<div class="item item-1">
<div>222</div>
</div>
<div class="item item-2">222</div>
<div class="item item-3">333</div>
<div class="item item-4">111</div>
</div>
<p>space-evenly: 网格之间间隙想的,包括两端</p>
<div class="container8 container8-7">
<div class="item item-1">
<div>222</div>
</div>
<div class="item item-2">222</div>
<div class="item item-3">333</div>
<div class="item item-4">111</div>
</div>



<style>
.container9 {
width: 50%;
height: 50%;
display: inline-grid;
grid-template-columns: 200px 200px 200px;
grid-template-rows: 20px 20px;
background-color: #F2F2F2;
grid-gap: 10px;
}
.container9-1 {
align-content: start;
}
.container9-2 {
align-content: end;
}
.container9-3 {
align-content: center;
}
.container9-4 {
align-content: stretch;
}
.container9-5 {
align-content: space-around;
}
.container9-6 {
align-content: space-between;
}
.container9-7 {
align-content: space-evenly;
}
.container9 .item {
border: 1px solid red;
}
</style>
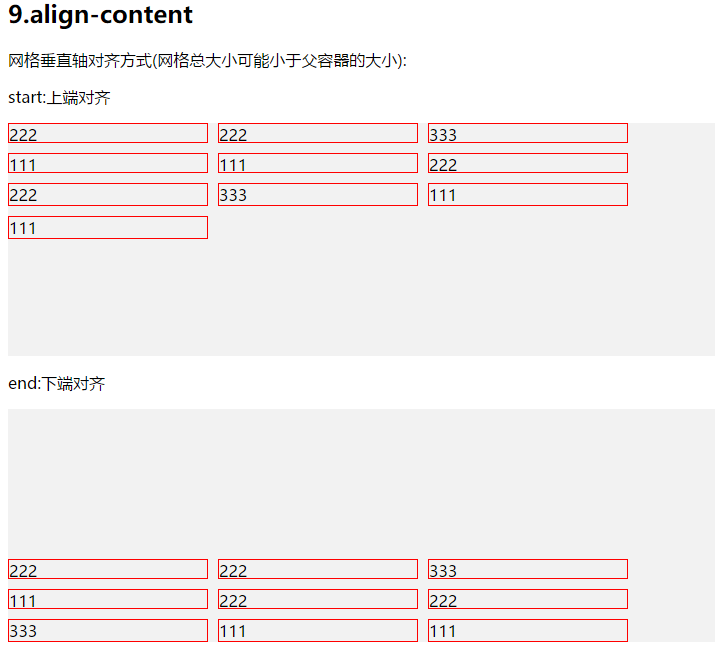
<h2>9.align-content</h2>
<p>网格垂直轴对齐方式(网格总大小可能小于父容器的大小):</p>
<p>start:上端对齐</p>
<div class="container9 container9-1">
<div class="item item-1">
<div>222</div>
</div>
<div class="item item-2">222</div>
<div class="item item-3">333</div>
<div class="item item-4">111</div>
<div class="item item-4">111</div>
<div class="item item-1">
<div>222</div>
</div>
<div class="item item-2">222</div>
<div class="item item-3">333</div>
<div class="item item-4">111</div>
<div class="item item-4">111</div>
</div>
<p>end:下端对齐</p>
<div class="container9 container9-2">
<div class="item item-1">
<div>222</div>
</div>
<div class="item item-2">222</div>
<div class="item item-3">333</div>
<div class="item item-4">111</div>
<div class="item item-1">
<div>222</div>
</div>
<div class="item item-2">222</div>
<div class="item item-3">333</div>
<div class="item item-4">111</div>
<div class="item item-4">111</div>
</div>
<p>center: 居中对齐</p>
<div class="container9 container9-3">
<div class="item item-1">
<div>222</div>
</div>
<div class="item item-2">222</div>
<div class="item item-3">333</div>
<div class="item item-4">111</div>
<div class="item item-1">
<div>222</div>
</div>
<div class="item item-2">222</div>
<div class="item item-3">333</div>
<div class="item item-4">111</div>
<div class="item item-4">111</div>
</div>
<p>stretch: 伸展对齐</p>
<div class="container9 container9-4">
<div class="item item-1">
<div>222</div>
</div>
<div class="item item-2">222</div>
<div class="item item-3">333</div>
<div class="item item-4">111</div>
<div class="item item-1">
<div>222</div>
</div>
<div class="item item-2">222</div>
<div class="item item-3">333</div>
<div class="item item-4">111</div>
<div class="item item-4">111</div>
</div>
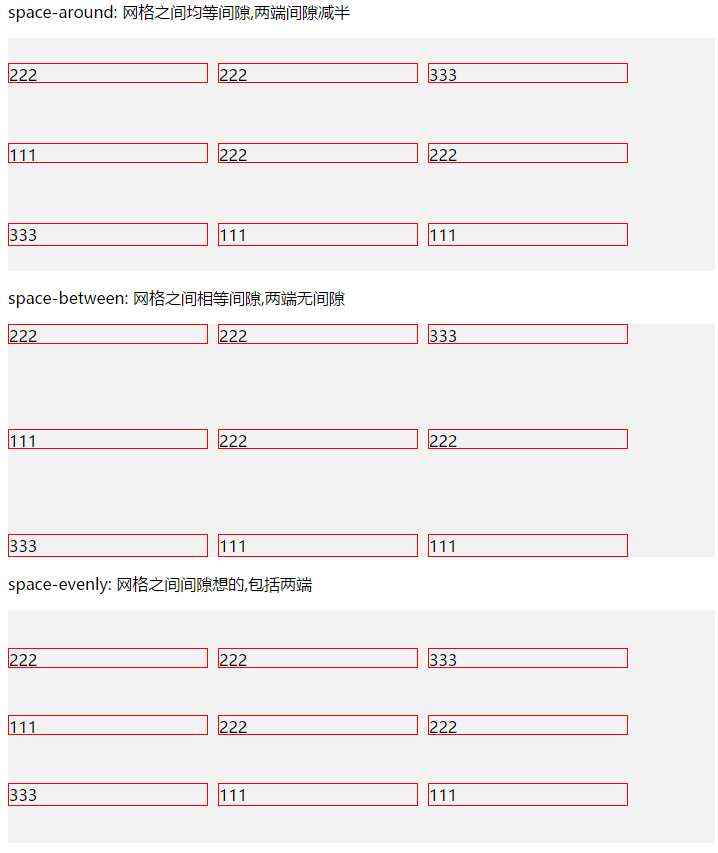
<p>space-around: 网格之间均等间隙,两端间隙减半</p>
<div class="container9 container9-5">
<div class="item item-1">
<div>222</div>
</div>
<div class="item item-2">222</div>
<div class="item item-3">333</div>
<div class="item item-4">111</div>
<div class="item item-1">
<div>222</div>
</div>
<div class="item item-2">222</div>
<div class="item item-3">333</div>
<div class="item item-4">111</div>
<div class="item item-4">111</div>
</div>
<p>space-between: 网格之间相等间隙,两端无间隙</p>
<div class="container9 container9-6">
<div class="item item-1">
<div>222</div>
</div>
<div class="item item-2">222</div>
<div class="item item-3">333</div>
<div class="item item-4">111</div>
<div class="item item-1">
<div>222</div>
</div>
<div class="item item-2">222</div>
<div class="item item-3">333</div>
<div class="item item-4">111</div>
<div class="item item-4">111</div>
</div>
<p>space-evenly: 网格之间间隙想的,包括两端</p>
<div class="container9 container9-7">
<div class="item item-1">
<div>222</div>
</div>
<div class="item item-2">222</div>
<div class="item item-3">333</div>
<div class="item item-4">111</div>
<div class="item item-1">
<div>222</div>
</div>
<div class="item item-2">222</div>
<div class="item item-3">333</div>
<div class="item item-4">111</div>
<div class="item item-4">111</div>
</div>

<style> .container10 { width: 50%; height: 50%; display: grid; background-color: #F2F2F2; grid-template-columns: 60px 90px; /* 定义行单位的宽度 */ grid-template-rows: 60px 90px; /* 定义高单位的宽度 */ grid-gap: 5px; } .container10 .item { border: 1px solid red; } .container10 .item-1 { grid-column: 1/2; grid-row: 2/3; } .container10 .item-2 { grid-column: 5/6; grid-row: 2/3; } </style> <h2>10.grid-auto-columns/grid-auto-rows</h2> <p> 指定自动生成的网格轨道的大小 </p> <div class="container10"> <div class="item item-1">111</div> <div class="item item-2">222</div> </div>

<style>
.container11 {
width: 400px;
height: 200px;
display: grid;
background-color: #F2F2F2;
grid-auto-columns: 60px 60px 60px 60px 60px;
/* 定义行单位的宽度 */
grid-template-rows: 60px 60px;
/* 定义高单位的宽度 */
}
.container11-1 {
grid-auto-flow: column;
}
.container11-2 {
grid-auto-flow: row;
}
.container11-3 {
grid-auto-flow: dense;
}
.container11 .item {
border: 1px solid red;
box-sizing: border-box;
}
.container11 .item-1 {
grid-column: 1;
grid-row: 1 / 3;
}
.container11 .item-5 {
grid-column: 5;
grid-row: 1 / 3;
}
</style>
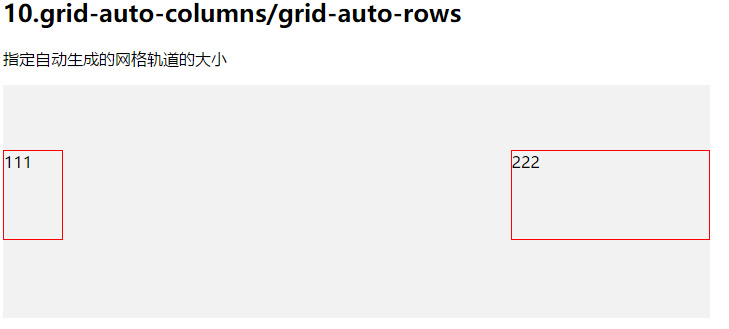
<h2>11.grid-auto-flow</h2>
<p>
如果没有指定放置位置,放置算法会自动放置这些项目
</p>
<p>
row: 一次填充每行,根据需要添加新行
</p>
<div class="container11 container11-1">
<div class="item item-1">111</div>
<div class="item item-2">222</div>
<div class="item item-3">333</div>
<div class="item item-4">444</div>
<div class="item item-5">555</div>
</div>
<p>
column: 一次填充每列,根据粗腰添加新列
</p>
<div class="container11 container11-2">
<div class="item item-1">111</div>
<div class="item item-2">222</div>
<div class="item item-3">333</div>
<div class="item item-4">444</div>
<div class="item item-5">555</div>
</div>
<p>
dense: 后面出现比较小的item,则尝试在网格中填充
</p>
<div class="container11 container11-3">
<div class="item item-1">111</div>
<div class="item item-2">222</div>
<div class="item item-3">333</div>
<div class="item item-4">444</div>
<div class="item item-5">555</div>
</div>

<style>
.container12 {
width: 240px;
height: 240px;
display: grid;
background-color: #F2F2F2;
grid-template-columns: 60px 60px 60px 60px;
grid-template-rows: 60px 60px 60px 60px;
}
.container12 .item {
border: 1px solid red;
box-sizing: border-box;
}
.container12 .item-1 {
grid-column-start: 2;
grid-column-end: 4;
grid-row-start: 2;
grid-row-end: 4;
}
</style>
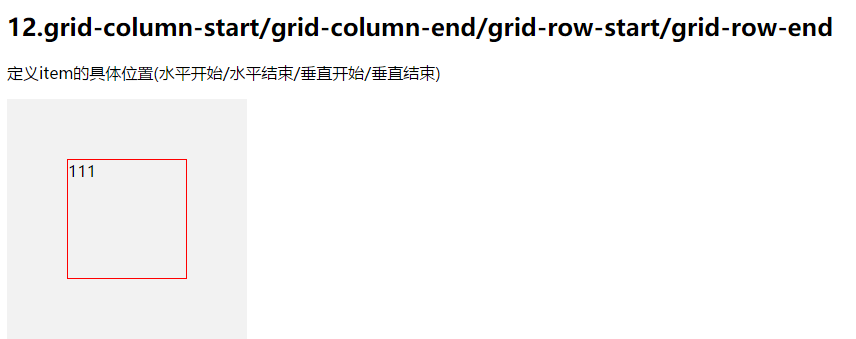
<h2>12.grid-column-start/grid-column-end/grid-row-start/grid-row-end</h2>
<p>
定义item的具体位置(水平开始/水平结束/垂直开始/垂直结束)
</p>
<div class="container12">
<div class="item item-1">111</div>
</div>

<style>
.container13 {
width: 240px;
height: 240px;
display: grid;
background-color: #F2F2F2;
grid-template-columns: 60px 60px 60px 60px;
grid-template-rows: 60px 60px 60px 60px;
}
.container13 .item {
border: 1px solid red;
box-sizing: border-box;
}
.container13 .item-1 {
grid-column: 2;
grid-row: 2;
}
</style>
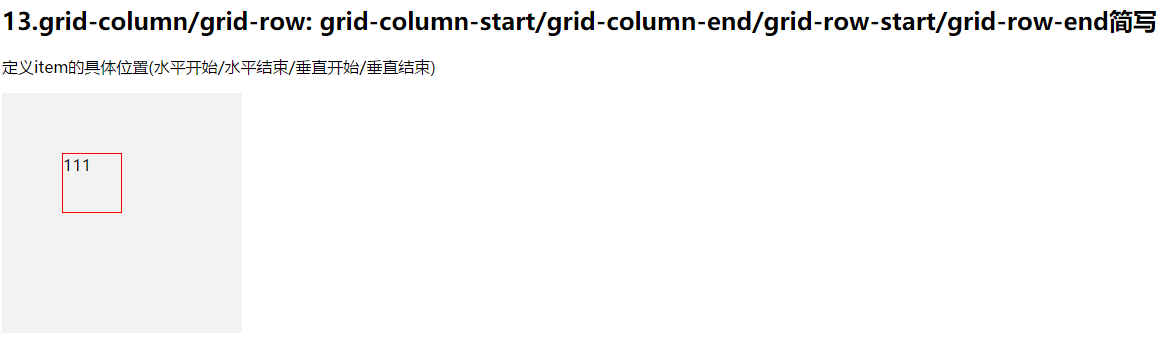
<h2>13.grid-column/grid-row: grid-column-start/grid-column-end/grid-row-start/grid-row-end简写</h2>
<p>
定义item的具体位置(水平开始/水平结束/垂直开始/垂直结束)
</p>
<div class="container13">
<div class="item item-1">111</div>
</div>

<style>
.container14 {
width: 240px;
height: 240px;
display: grid;
background-color: #F2F2F2;
grid-template-columns: 60px 60px 60px 60px;
grid-template-rows: 60px 60px 60px 60px;
}
.container14 .item {
border: 1px solid red;
box-sizing: border-box;
}
.container14 .item-1 {
grid-area: 2;
}
</style>
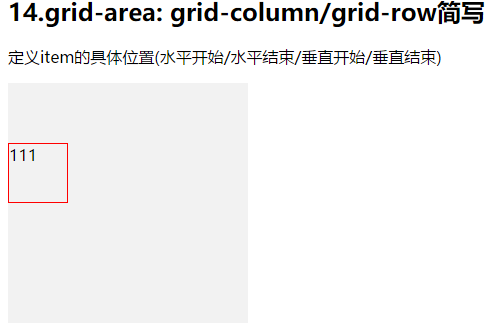
<h2>14.grid-area: grid-column/grid-row简写</h2>
<p>
定义item的具体位置(水平开始/水平结束/垂直开始/垂直结束)
</p>
<div class="container14">
<div class="item item-1">111</div>
</div>


<style>
.container15 {
width: 240px;
height: 240px;
display: grid;
background-color: #F2F2F2;
grid-template-columns: 60px 60px 60px 60px;
grid-template-rows: 60px 60px 60px 60px;
}
.container15 .item {
border: 1px solid red;
box-sizing: border-box;
grid-column-start: 2;
grid-column-end: 4;
grid-row-start: 2;
grid-row-end: 4;
}
.container15-1 .item-1 {
justify-self: start;
}
.container15-2 .item-1 {
justify-self: end;
}
}
.container15-3 .item-1 {
justify-self: center;
}
.container15-4 .item-1 {
justify-self: stretch;
}
</style>
<h2>15.justify-self</h2>
<p>
item内容水平对齐方式
</p>
<p>start: item内容水平右对齐</p>
<div class="container15 container15-1">
<div class="item item-1">111</div>
</div>
<p>end: item内容水平右对齐</p>
<div class="container15 container15-2">
<div class="item item-1">111</div>
</div>
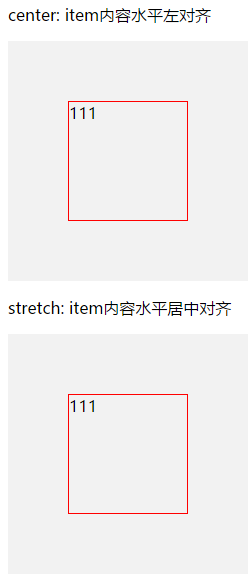
<p>center: item内容水平左对齐</p>
<div class="container15 container15-3">
<div class="item item-1">111</div>
</div>
<p>stretch: item内容水平居中对齐</p>
<div class="container15 container15-4">
<div class="item item-1">111</div>
</div>


<style>
.container16 {
width: 240px;
height: 240px;
display: grid;
background-color: #F2F2F2;
grid-template-columns: 60px 60px 60px 60px;
grid-template-rows: 60px 60px 60px 60px;
}
.container16 .item {
border: 1px solid red;
box-sizing: border-box;
grid-column-start: 2;
grid-column-end: 4;
grid-row-start: 2;
grid-row-end: 4;
}
.container16-1 .item-1 {
align-self: start;
}
.container16-2 .item-1 {
align-self: end;
}
}
.container16-3 .item-1 {
align-self: center;
}
.container16-4 .item-1 {
align-self: stretch;
}
</style>
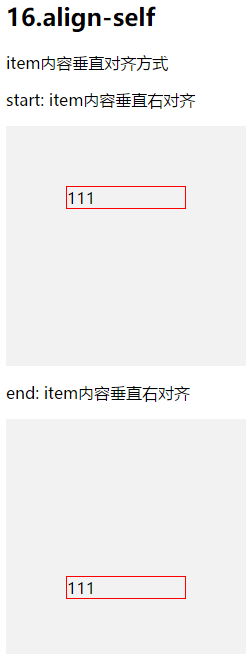
<h2>16.align-self</h2>
<p>
item内容垂直对齐方式
</p>
<p>start: item内容垂直右对齐</p>
<div class="container16 container16-1">
<div class="item item-1">111</div>
</div>
<p>end: item内容垂直右对齐</p>
<div class="container16 container16-2">
<div class="item item-1">111</div>
</div>
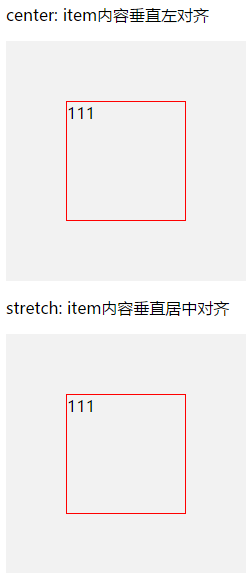
<p>center: item内容垂直左对齐</p>
<div class="container16 container16-3">
<div class="item item-1">111</div>
</div>
<p>stretch: item内容垂直居中对齐</p>
<div class="container16 container16-4">
<div class="item item-1">111</div>
</div>
</body>
</html>



