<html>
<head>
<meta charset="utf-8">
<title>CSS3-canvas绘图</title>
<meta name="keyword" content="CSS3-canvas绘图">
<meta name="discription" content="CSS3-canvas绘图">
<style>
canvas {
background-color: rgba(0, 0, 0, 0.1)
}
h2 {
border-top: 1px solid red;
}
</style>
</head>
<body>

<h2>1.cavas-矩形绘制</h2>
<canvas id="my_canvas1" width="600px;" height="110px"></canvas>
<script>
drawCanvas1();
function drawCanvas1() {
var canvas = document.getElementById("my_canvas1");
if (!canvas) {
return false;
}
var context = canvas.getContext("2d");
context.lineWidth = 4; //设置绘制线条粗细
context.fillRect(0, 0, 100, 100); //X轴,Y轴,宽,高
context.fillStyle = "red"; //填充颜色
context.strokeRect(120, 0, 100, 100);
context.strokeStyle = "blue";
context.fillRect(240, 0, 100, 100);
context.fillStyle = "rgba(255,0,0,0.4)";
}
</script>

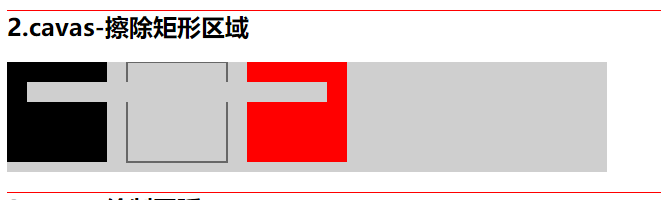
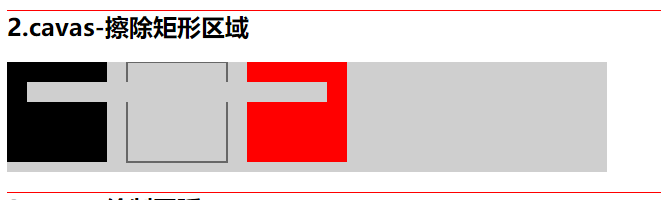
<h2>2.cavas-擦除矩形区域</h2>
<canvas id="my_canvas2" width="600px;" height="110px"></canvas>
<script>
drawCanvas2();
function drawCanvas2() {
var canvas = document.getElementById("my_canvas2");
if (!canvas) {
return false;
}
var context = canvas.getContext("2d");
context.fillRect(0, 0, 100, 100);
context.fillStyle = "red";
context.strokeRect(120, 0, 100, 100);
context.strokeStyle = "blue";
context.fillRect(240, 0, 100, 100);
context.fillStyle = "rgba(255,0,0,0.4)";
context.clearRect(20, 20, 300, 20);
}
</script>

<h2>3.cavas-绘制圆弧</h2>
<canvas id="my_canvas3" width="600px;" height="110px"></canvas>
<script>
drawCanvas3();
function drawCanvas3() {
var canvas = document.getElementById("my_canvas3");
if (!canvas) {
return false;
}
var context = canvas.getContext("2d");
context.beginPath();
context.arc(50, 50, 50, 0, Math.PI * 2, true);
context.fillStyle = "red";
context.fill();
context.arc(50, 50, 50, 0, Math.PI * 2, true);
context.strokeStyle = "green";
context.closePath();
context.stroke();
/*1、系统默认在绘制第一个路径的开始点为beginPath
*2、如果画完前面的路径没有重新指定beginPath,
那么画第其他路径的时候会将前面最近指定的beginPath后的全部路径重新绘制
*/
}
</script>

<h2>4.cavas-绘制线段</h2>
<canvas id="my_canvas4" width="600px;" height="110px"></canvas>
<script>
drawCanvas4();
function drawCanvas4() {
var canvas = document.getElementById("my_canvas4");
if (!canvas) {
return false;
}
var context = canvas.getContext("2d");
context.beginPath();
context.strokeStyle = "red";
context.fillStyle = "green";
context.lineTo(0, 0); //从上一个绘制点到当前点绘制直线
context.lineTo(50, 50);
context.moveTo(100, 50); //移动绘制点到指定坐标
context.lineTo(150, 0);
context.lineTo(200, 50);
//context.closePath();//绘制起点回到原点
context.stroke();
}
</script>

<h2>5.cavas-绘制贝赛尔曲线</h2>
<canvas id="my_canvas5" width="600px;" height="300px"></canvas>
<script>
drawCanvas5();
function drawCanvas5() {
var canvas = document.getElementById("my_canvas5");
if (!canvas) {
return false;
}
var context = canvas.getContext("2d");
context.moveTo(50, 50);
context.bezierCurveTo(50, 50, 150, 50, 150, 150); //绘制贝塞尔曲线
context.stroke();
context.quadraticCurveTo(150, 250, 250, 250); //绘制二次样条曲线
context.stroke();
}
</script>

<h2>6.cavas-绘制线性渐变</h2>
<canvas id="my_canvas6" width="600px;" height="300px"></canvas>
<script>
drawCanvas6();
function drawCanvas6() {
var canvas = document.getElementById("my_canvas6");
if (!canvas) {
return false;
}
var context = canvas.getContext("2d");
var gl = context.createLinearGradient(0, 0, 0, 200); //起点(X,Y),结点(X,Y)
gl.addColorStop(0, 'rgb(255,0,0)');
gl.addColorStop(0.5, 'rgb(0,255,0)');
gl.addColorStop(1, 'rgb(0,0,255)');
context.fillStyle = gl;
context.fillRect(0, 0, 200, 200);
}
</script>

<h2>7.cavas-绘制径向渐变</h2>
<canvas id="my_canvas7" width="600px;" height="300px"></canvas>
<script>
drawCanvas7();
function drawCanvas7() {
var canvas = document.getElementById("my_canvas7");
if (!canvas) {
return false;
}
var context = canvas.getContext("2d");
var gl = context.createRadialGradient(100, 100, 0, 100, 100, 50);
//发散开始圆原点坐标(X,Y),发散开始圆半径,发散结束圆原点坐标(X,Y),发散结束圆半径
gl.addColorStop(0, 'rgb(255,0,0)');
gl.addColorStop(1, 'rgb(0,0,255)');
context.fillStyle = gl;
context.arc(100, 100, 100, 0, Math.PI * 2, true);
context.closePath();
context.fill();
}
</script>

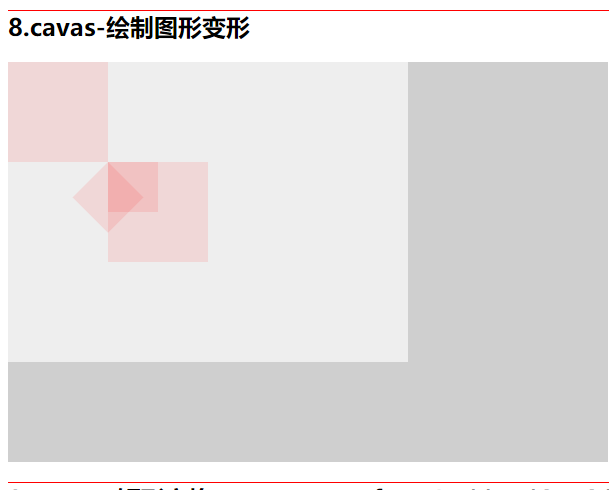
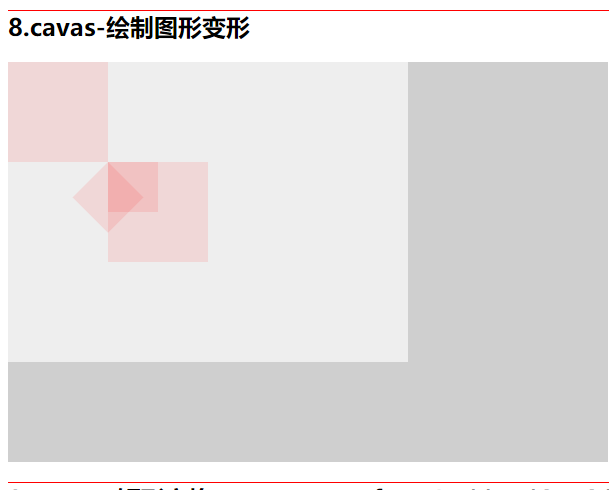
<h2>8.cavas-绘制图形变形</h2>
<canvas id="my_canvas8" width="600px;" height="400px"></canvas>
<script>
drawCanvas8();
function drawCanvas8() {
var canvas = document.getElementById("my_canvas8");
if (!canvas) {
return false;
}
var context = canvas.getContext("2d");
context.save(); //保存当前context的状态;
context.fillStyle = "#eee";
context.fillRect(0, 0, 400, 300);
context.fillStyle = 'rgba(255,0,0,0.1)';
context.fillRect(0, 0, 100, 100);
context.translate(100, 100);
context.fillRect(0, 0, 100, 100);
context.scale(0.5, 0.5);
context.fillRect(0, 0, 100, 100);
context.rotate(Math.PI / 4);
context.fillRect(0, 0, 100, 100);
}
</script>

<h2>9.cavas--矩形变换context.transform(m11,m12,m21,m22,dx,dy)</h2>
<canvas id="my_canvas9" width="600px;" height="400px"></canvas>
<script>
drawCanvas9();
function drawCanvas9() {
var canvas = document.getElementById("my_canvas9");
if (!canvas) {
return false;
}
var context = canvas.getContext("2d");
context.save(); //保存当前context的状态;
context.fillStyle = "#eee";
context.fillRect(0, 0, 400, 300);
context.fillStyle = 'rgba(255,0,0,0.1)';
context.fillRect(0, 0, 100, 100);
//context.transform(100, 100, 5, 0.5, 0.5);
}
</script>

<h2>10.cavas--矩形变换context.globalCompositeOperation</h2>
<canvas id="my_canvas10" width="600px;" height="400px"></canvas>
<script>
drawCanvas10();
function drawCanvas10() {
var canvas = document.getElementById("my_canvas10");
if (!canvas) {
return false;
}
var context = canvas.getContext("2d");
context.save(); //保存当前context的状态;
/*
source-over(默认值):在原有图形上绘制新图形
destination-over:在原有图形下绘制新图形
source-in:显示原有图形和新图形的交集,新图形在上,所以颜色为新图形的颜色
destination-in:显示原有图形和新图形的交集,原有图形在上,所以颜色为原有图形的颜色
source-out:只显示新图形非交集部分
destination-out:只显示原有图形非交集部分
source-atop:显示原有图形和交集部分,新图形在上,所以交集部分的颜色为新图形的颜色
destination-atop:显示新图形和交集部分,新图形在下,所以交集部分的颜色为原有图形的颜色
lighter:原有图形和新图形都显示,交集部分做颜色叠加
xor:重叠飞部分不现实
copy:只显示新图形
*/
var options = new Array(
"source-over",
"destination-over",
"source-in",
"destination-in",
"source-out",
"destination-out",
"source-atop",
"destination-atop",
"lighter",
"xor",
"copy"
);
var i = 0;
if (i == 10) {
i = 0;
} else {
i++;
}
context.fillStyle = "blue";
context.fillRect(10, 10, 60, 60);
context.globalCompositeOperation = options[0];
context.beginPath();
context.fillStyle = "red";
context.arc(60, 60, 30, 0, Math.PI * 2, false);
context.fill();
}
</script>

<h2>11.cavas--绘制阴影</h2>
<canvas id="my_canvas11" width="600px;" height="400px"></canvas>
<script>
drawCanvas11();
function drawCanvas11() {
var canvas = document.getElementById("my_canvas11");
if (!canvas) {
return false;
}
var context = canvas.getContext("2d");
context.save(); //保存当前context的状态;
context.fillStyle = "blue";
context.shadowOffsetX = 10;
context.shadowOffsetY = 10;
context.shadowColor = "rgba(255,0,0,0.5)";
context.shadowBlur = 1.5;
context.fillRect(10, 10, 60, 60);
context.fill();
}
</script>

<h2>12.cavas--图像平铺</h2>
<canvas id="my_canvas12" width="600px;" height="400px"></canvas>
<script>
drawCanvas12();
function drawCanvas12() {
var canvas = document.getElementById("my_canvas12");
if (!canvas) {
return false;
}
var type = ["no-repeat", "repeat-x", "repeat-y", "repeat"];
var context = canvas.getContext("2d");
context.save(); //保存当前context的状态;
var image = new Image();
image.src = "images/logo.png";
image.onload = function() {
context.clearRect(0, 0, 400, 400);
var ptrn = context.createPattern(image, type[3]);
context.fillStyle = ptrn;
context.fillRect(0, 0, 400, 400);
}
}
</script>

<h2>13.cavas--图像裁剪</h2>
<canvas id="my_canvas13" width="600px;" height="400px"></canvas>
<script>
drawCanvas13();
function drawCanvas13() {
var canvas = document.getElementById("my_canvas13");
if (!canvas) {
return false;
}
var context = canvas.getContext("2d");
context.fillStyle = "black";
context.fillRect(0, 0, 400, 300);
image = new Image();
image.onload = function() {
drawImg(context, image);
}
image.src = "images/logo.png";
}
function drawImg(context, image) {
//圆形裁剪区
//createCircleClip(context)
//星形裁剪区
create5StarClip(context);
context.drawImage(image, 0, 0);
}
function createCircleClip(context) {
context.beginPath();
context.arc(200, 150, 100, 0, Math.PI * 2, true);
context.closePath();
context.clip();
}
function create5StarClip(context) {
var n = 0;
var dx = 200;
var dy = 135;
var s = 150;
context.beginPath();
var x = Math.sin(0);
var y = Math.cos(0);
var dig = Math.PI / 5 * 4;
for (var i = 0; i < 5; i++) {
var x = Math.sin(i * dig);
var y = Math.cos(i * dig);
context.lineTo(dx + x * s, dy + y * s);
}
context.closePath();
context.clip();
}
</script>
</body>
</html>