CSS3----自定义浏览器滚动条
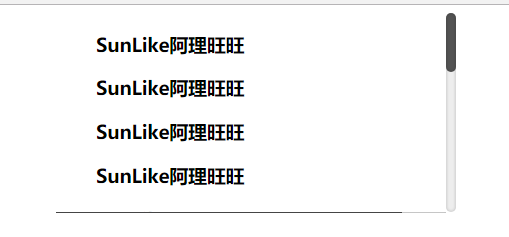
1.效果图

2.源代码
<html>
<head>
<meta charset="utf-8">
<title>CSS3----自定义浏览器滚动条</title>
<meta name="keyword" content="CSS3----自定义浏览器滚动条">
<meta name="discription" content="CSS3----自定义浏览器滚动条">
<style>
.container {
width: 400px;
height: 200px;
overflow: auto;
border: none;
margin: 0 auto;
}
.box {
width: 400px;
height: 400px;
margin: 0 auto;
}
.container::-webkit-scrollbar {
/*滚动条整体样式*/
width: 10px;
height: 1px;
}
.container::-webkit-scrollbar-thumb {
/* 滚动快 */
border-radius: 10px;
-webkit-box-shadow: inset 0 0 5px rgba(0, 0, 0, 0.2);
background: #535353;
}
.container::-webkit-scrollbar-track {
/* 轨道 */
-webkit-box-shadow: inset 0 0 5px rgba(0, 0, 0, 0.2);
border-radius: 10px;
background: #EDEDED;
}
li {
list-style-type: none;
}
</style>
</head>
<body>
<div class="container">
<ul class="box">
<li>
<h3>SunLike阿理旺旺</h3></li>
<li>
<h3>SunLike阿理旺旺</h3></li>
<li>
<h3>SunLike阿理旺旺</h3></li>
<li>
<h3>SunLike阿理旺旺</h3></li>
<li>
<h3>SunLike阿理旺旺</h3></li>
<li>
<h3>SunLike阿理旺旺</h3></li>
<li>
<h3>SunLike阿理旺旺</h3></li>
<li>
<h3>SunLike阿理旺旺</h3></li>
<li>
<h3>SunLike阿理旺旺</h3></li>
<li>
<h3>SunLike阿理旺旺</h3></li>
<li>
<h3>SunLike阿理旺旺</h3></li>
<li>
<h3>SunLike阿理旺旺</h3></li>
<li>
<h3>SunLike阿理旺旺</h3></li>
<li>
<h3>SunLike阿理旺旺</h3></li>
<li>
<h3>SunLike阿理旺旺</h3></li>
</ul>
</div>
</body>
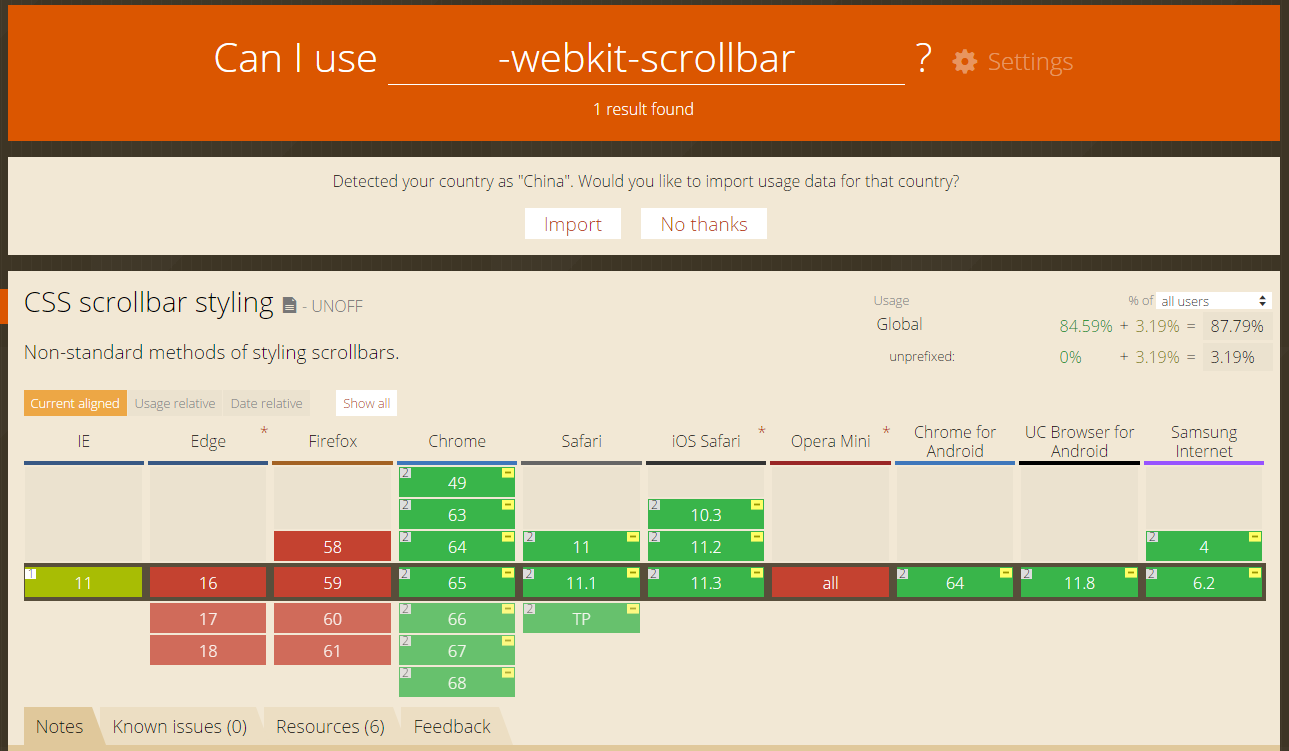
3.总结
IE浏览器Edge,Firefox,Opera全面不支持,IE部分支持,其他浏览器都兼容