CSS3----Flex弹性布局
<html>
<head>
<meta charset="utf-8">
<title>Flex弹性布局</title>
<meta name="keyword" content="Flex弹性布局">
<meta name="discription" content="Flex弹性布局">
</head>
<style>
li{
list-style-type: none;
border: 1px solid red;
box-sizing: border-box;
width: 60px;
}
.box1{
}
h1{
border-top: 1px solid red;
padding-left: 0;
padding-right: 0;
}
ul{
min-height: 160px;
width: 100%;
border: 1px solid red;
padding: 0;
display: flex;
display: -webkit-flex;
}
.li1{
width: 60px;
height: 60px;
}
.li2{
width: 70px;
height: 70px;
}
.li3{
width: 80px;
height: 80px;
}
.li4{
width: 90px;
height: 90px;
}
.li5{
width: 100px;
min-height: 100px;
}
</style>
<body>

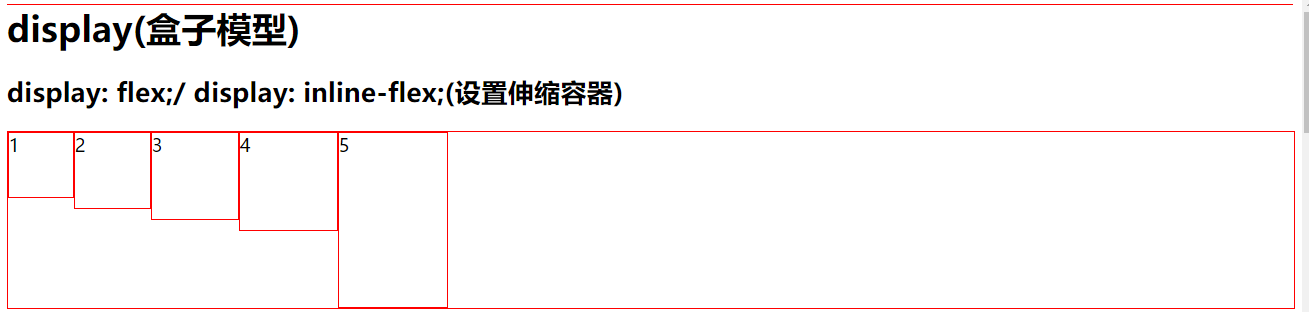
<h1>display(盒子模型)</h1>
<h2> display: flex;/ display: inline-flex;(设置伸缩容器)</h2>
<ul class="box1" style=" display: flex;">
<li class = 'li1'>1</li>
<li class = 'li2'>2</li>
<li class = 'li3'>3</li>
<li class = 'li4'>4</li>
<li class = 'li5'>5</li>
</ul>
<p>Flex布局主要思想是让容器有能力让其子容器能够改变其宽度,高度甚至顺序,以最佳的放肆填充可用空间</p>
<p>(主要是为了适应屏幕所有类的显示设备和屏幕大小)</p>

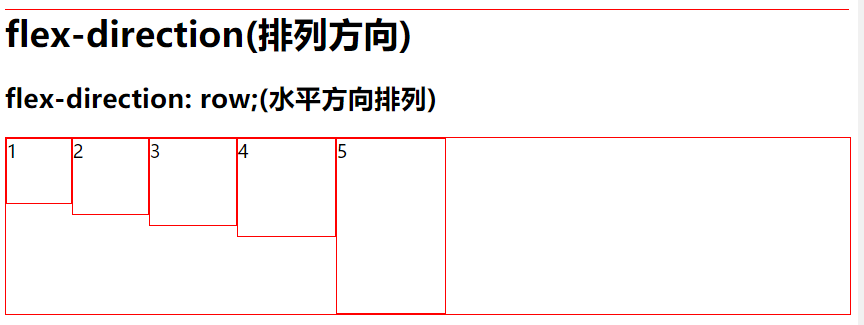
<h1>flex-direction(排列方向)</h1>
<h2>flex-direction: row;(水平方向排列)</h2>
<ul class="box2" style="display: flex;flex-direction: row;">
<li class = 'li1'>1</li>
<li class = 'li2'>2</li>
<li class = 'li3'>3</li>
<li class = 'li4'>4</li>
<li class = 'li5'>5</li>
</ul>

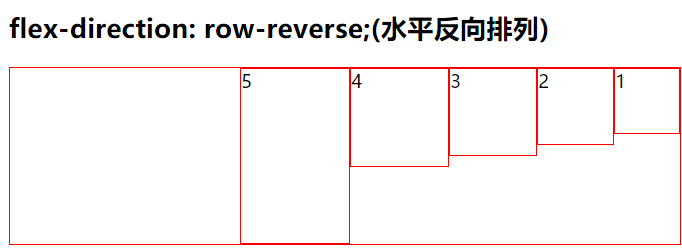
<h2>flex-direction: row-reverse;(水平反向排列)</h2>
<ul class="box3" style="display: flex;flex-direction: row-reverse;">
<li class = 'li1'>1</li>
<li class = 'li2'>2</li>
<li class = 'li3'>3</li>
<li class = 'li4'>4</li>
<li class = 'li5'>5</li>
</ul>

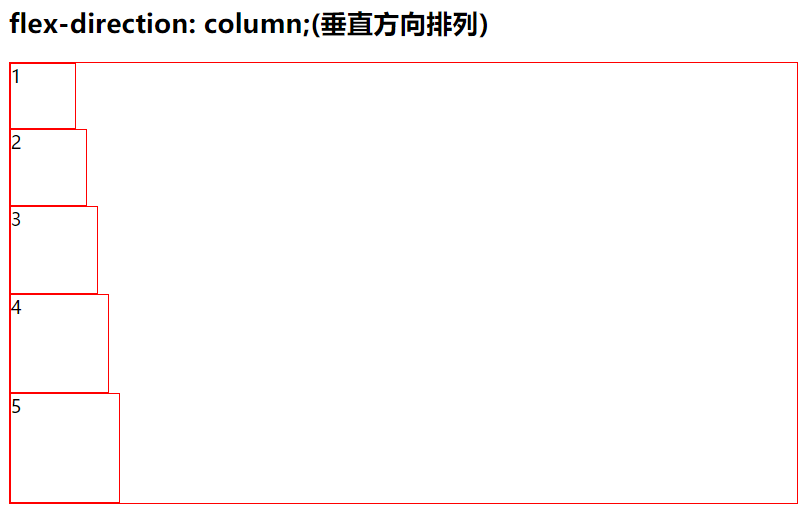
<h2>flex-direction: column;(垂直方向排列)</h2>
<ul class="box4" style="display: flex;flex-direction: column;">
<li class = 'li1'>1</li>
<li class = 'li2'>2</li>
<li class = 'li3'>3</li>
<li class = 'li4'>4</li>
<li class = 'li5'>5</li>
</ul>

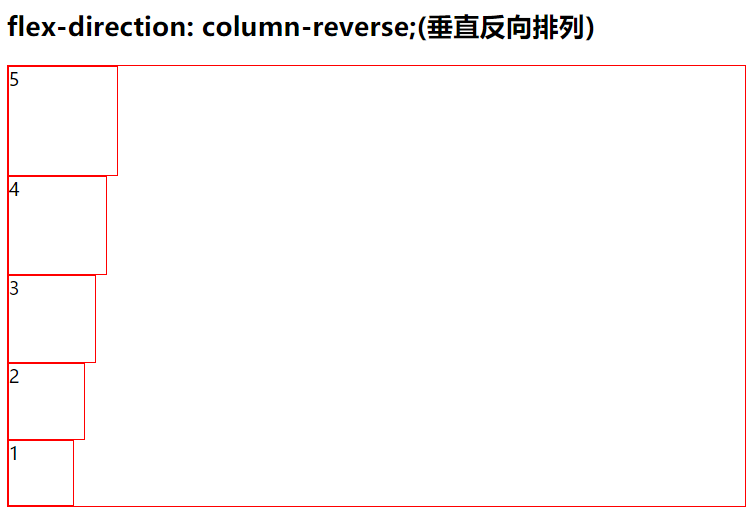
<h2>flex-direction: column-reverse;(垂直反向排列)</h2>
<ul class="box5" style="display: flex;flex-direction: column-reverse;">
<li class = 'li1'>1</li>
<li class = 'li2'>2</li>
<li class = 'li3'>3</li>
<li class = 'li4'>4</li>
<li class = 'li5'>5</li>
</ul>

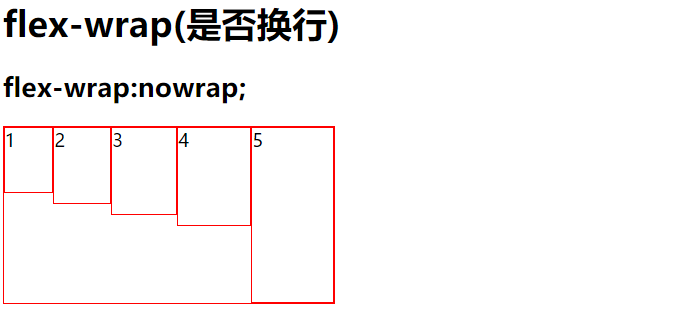
<h1>flex-wrap(是否换行)</h1>
<h2>flex-wrap:nowrap;</h2>
<ul class="box6" style="display: flex; width: 300px;flex-wrap:nowrap;">
<li class = 'li1'>1</li>
<li class = 'li2'>2</li>
<li class = 'li3'>3</li>
<li class = 'li4'>4</li>
<li class = 'li5'>5</li>
</ul>

<h2>flex-wrap:wrap;</h2>
<ul class="box7" style="display: flex;width: 300px; flex-wrap:wrap;">
<li class = 'li1'>1</li>
<li class = 'li2'>2</li>
<li class = 'li3'>3</li>
<li class = 'li4'>4</li>
<li class = 'li5'>5</li>
</ul>

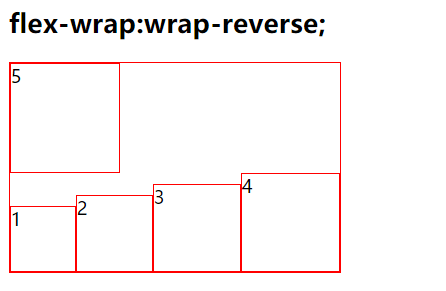
<h2>flex-wrap:wrap-reverse;</h2>
<ul class="box7" style="display: flex;width: 300px; flex-wrap:wrap-reverse;">
<li class = 'li1'>1</li>
<li class = 'li2'>2</li>
<li class = 'li3'>3</li>
<li class = 'li4'>4</li>
<li class = 'li5'>5</li>
</ul>

<h1>flex-flow: flex-direction,flex-wrap缩写</h1>
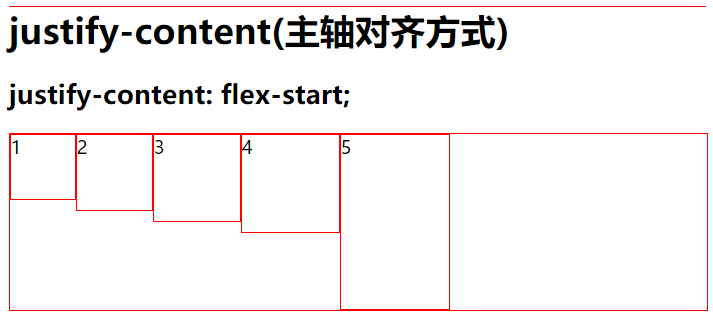
<h1>justify-content(主轴对齐方式)</h1>
<h2>justify-content: flex-start;</h2>
<ul class="box7" style="display: flex;justify-content: flex-start;">
<li class = 'li1'>1</li>
<li class = 'li2'>2</li>
<li class = 'li3'>3</li>
<li class = 'li4'>4</li>
<li class = 'li5'>5</li>
</ul>

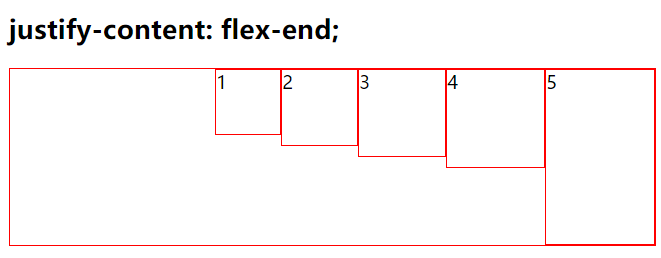
<h2>justify-content: flex-end;</h2>
<ul class="box7" style="display: flex;justify-content: flex-end;">
<li class = 'li1'>1</li>
<li class = 'li2'>2</li>
<li class = 'li3'>3</li>
<li class = 'li4'>4</li>
<li class = 'li5'>5</li>
</ul>

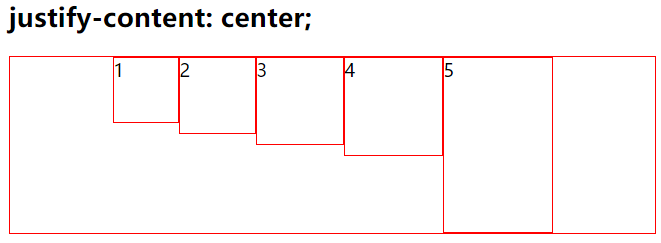
<h2>justify-content: center;</h2>
<ul class="box7" style="display: flex;justify-content: center;">
<li class = 'li1'>1</li>
<li class = 'li2'>2</li>
<li class = 'li3'>3</li>
<li class = 'li4'>4</li>
<li class = 'li5'>5</li>
</ul>

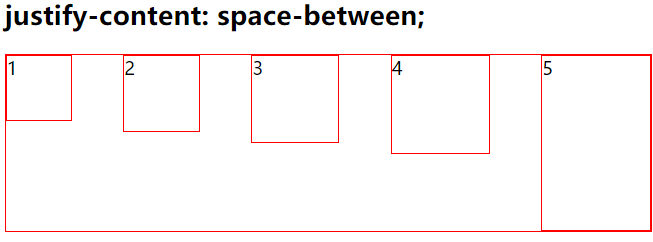
<h2>justify-content: space-between;</h2>
<ul class="box7" style="display: flex;justify-content: space-between;">
<li class = 'li1'>1</li>
<li class = 'li2'>2</li>
<li class = 'li3'>3</li>
<li class = 'li4'>4</li>
<li class = 'li5'>5</li>
</ul>

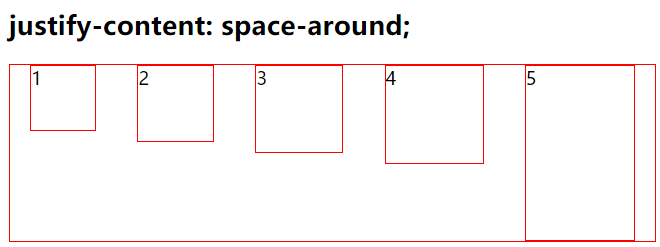
<h2>justify-content: space-around;</h2>
<ul class="box7" style="display: flex;justify-content: space-around;">
<li class = 'li1'>1</li>
<li class = 'li2'>2</li>
<li class = 'li3'>3</li>
<li class = 'li4'>4</li>
<li class = 'li5'>5</li>
</ul>

<h1>align-items(侧轴对齐方式)</h1>
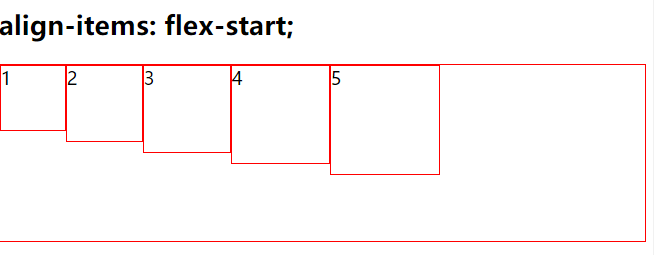
<h2>align-items: flex-start;</h2>
<ul class="box7" style="display: flex;align-items: flex-start;">
<li class = 'li1'>1</li>
<li class = 'li2'>2</li>
<li class = 'li3'>3</li>
<li class = 'li4'>4</li>
<li class = 'li5'>5</li>
</ul>

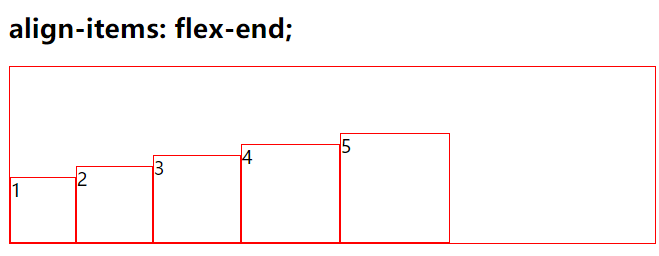
<h2>align-items: flex-end;</h2>
<ul class="box7" style="display: flex;align-items: flex-end;">
<li class = 'li1'>1</li>
<li class = 'li2'>2</li>
<li class = 'li3'>3</li>
<li class = 'li4'>4</li>
<li class = 'li5'>5</li>
</ul>

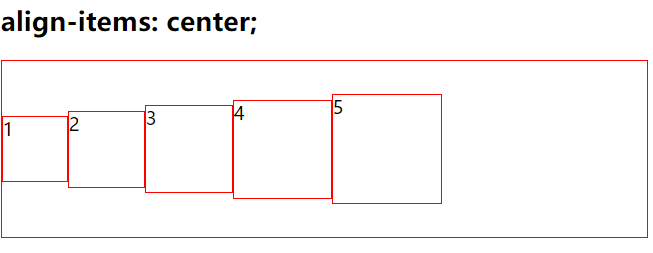
<h2>align-items: center;</h2>
<ul class="box7" style="display: flex;align-items: center;">
<li class = 'li1'>1</li>
<li class = 'li2'>2</li>
<li class = 'li3'>3</li>
<li class = 'li4'>4</li>
<li class = 'li5'>5</li>
</ul>

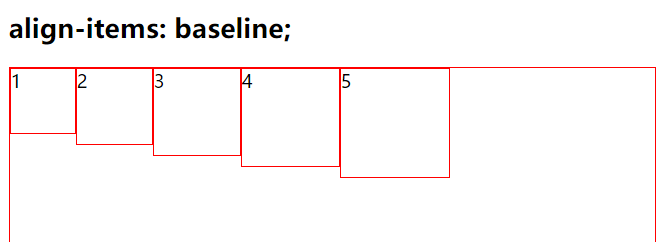
<h2>align-items: baseline;</h2>
<ul class="box7" style="display: flex;align-items: baseline;">
<li class = 'li1'>1</li>
<li class = 'li2'>2</li>
<li class = 'li3'>3</li>
<li class = 'li4'>4</li>
<li class = 'li5'>5</li>
</ul>

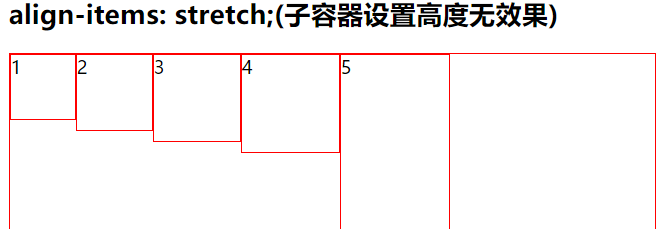
<h2>align-items: stretch;(子容器设置高度无效果)</h2>
<ul class="box7" style="display: flex;align-items: stretch;">
<li class = 'li1'>1</li>
<li class = 'li2'>2</li>
<li class = 'li3'>3</li>
<li class = 'li4'>4</li>
<li class = 'li5'>5</li>
</ul>

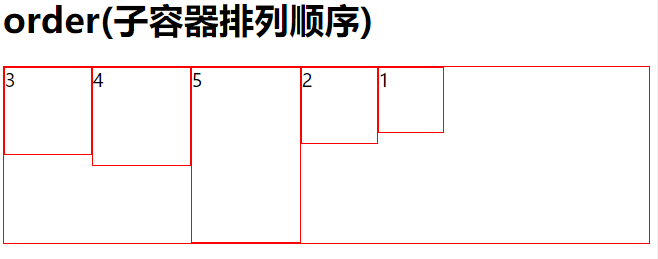
<h1>order(子容器排列顺序)</h1>
<ul class="box7" style="display: flex;">
<li class = 'li1' style="order: 5;">1</li>
<li class = 'li2' style="order: 4;">2</li>
<li class = 'li3'>3</li>
<li class = 'li4'>4</li>
<li class = 'li5'>5</li>
</ul>

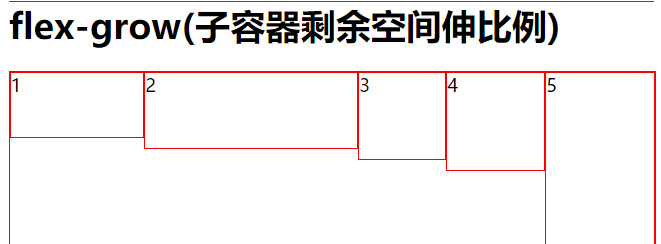
<h1>flex-grow(子容器剩余空间伸比例)</h1>
<ul class="box7" style="display: flex;">
<li class = 'li1' style="flex-grow: 1;">1</li>
<li class = 'li2' style="flex-grow: 2;">2</li>
<li class = 'li3'>3</li>
<li class = 'li4'>4</li>
<li class = 'li5'>5</li>
</ul>

<h1>flex-shrink(子容器剩余空间缩比例)</h1>
<ul class="box7" style="display: flex; width: 200px;">
<li class = 'li1' style="flex-shrink: 1;">1</li>
<li class = 'li2' style="flex-shrink: 2;">2</li>
<li class = 'li3'>3</li>
<li class = 'li4'>4</li>
<li class = 'li5'>5</li>
</ul>

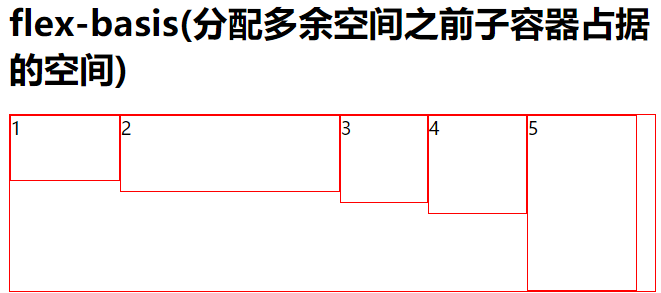
<h1>flex-basis(分配多余空间之前子容器占据的空间)</h1>
<ul class="box7" style="display: flex; ">
<li class = 'li1' style="flex-basis: 100px;">1</li>
<li class = 'li2' style="flex-basis: 200px;">2</li>
<li class = 'li3'>3</li>
<li class = 'li4'>4</li>
<li class = 'li5'>5</li>
</ul>

<h1>flex用于子容器时,flex-grow,flex-strink,flex-basis的缩写</h1>
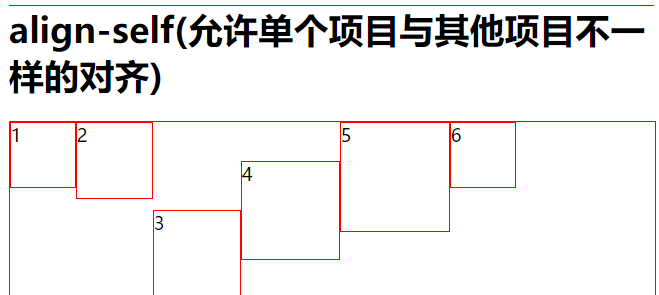
<h1>align-self(允许单个项目与其他项目不一样的对齐)</h1>
<ul class="box7" style="display: flex; ">
<li class = 'li1' style="align-self: auto">1</li>
<li class = 'li2' style="align-self: flex-start;">2</li>
<li class = 'li3' style="align-self: flex-end;">3</li>
<li class = 'li4' style="align-self: center;">4</li>
<li class = 'li5' style="align-self: baseline;">5</li>
<li class = 'li1' style="align-self: stretch;">6</li>
</ul>
</body>




