图解CSS3----word-break单词断行
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>word-break单词断行</title>
<style type="text/css">
.head {
margin: 0 0 0 100px;
}
.container {
margin: 0 0 0 100px;
}
.container div {
width: 300px;
height: 100px;
border: 1px solid red;
margin: 0 0 20px 0;
}
.d1 {
word-break: normal;
}
.d2 {
word-break: break-all;
}
.d3 {
word-break: keep-all;
}
</style>
</head>
<body>
<div class="head">
<h1>word-break单词断行</h1>
<h2>首页<a href="index.html"></a></h2>
</div>
<div class="container">
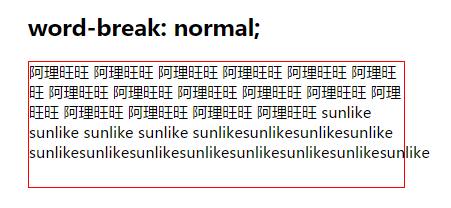
<h2>word-break: normal;</h2>
<div class='d1'>
阿理旺旺 阿理旺旺 阿理旺旺 阿理旺旺 阿理旺旺 阿理旺旺 阿理旺旺 阿理旺旺 阿理旺旺 阿理旺旺 阿理旺旺 阿理旺旺 阿理旺旺 阿理旺旺 阿理旺旺 阿理旺旺 sunlike sunlike sunlike sunlike sunlikesunlikesunlikesunlike sunlikesunlikesunlikesunlikesunlikesunlikesunlikesunlike
</div>
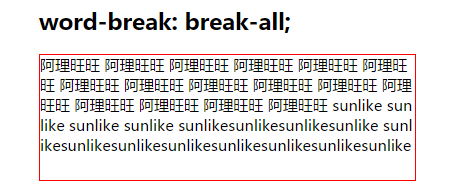
<h2> word-break: break-all;</h2>
<div class='d2'>
阿理旺旺 阿理旺旺 阿理旺旺 阿理旺旺 阿理旺旺 阿理旺旺 阿理旺旺 阿理旺旺 阿理旺旺 阿理旺旺 阿理旺旺 阿理旺旺 阿理旺旺 阿理旺旺 阿理旺旺 阿理旺旺 sunlike sunlike sunlike sunlike sunlikesunlikesunlikesunlike sunlikesunlikesunlikesunlikesunlikesunlikesunlikesunlike
</div>
<h2>word-break: keep-all;</h2>
<div class='d3'>
阿理旺旺 阿理旺旺 阿理旺旺 阿理旺旺 阿理旺旺 阿理旺旺 阿理旺旺 阿理旺旺 阿理旺旺 阿理旺旺 阿理旺旺 阿理旺旺 阿理旺旺 阿理旺旺 阿理旺旺 阿理旺旺 sunlike sunlike sunlike sunlike sunlikesunlikesunlikesunlike sunlikesunlikesunlikesunlikesunlikesunlikesunlikesunlike
</div>
</div>
</body>
</html>
效果1:

总结1:默认情况下中文汉字到边缘自动换行,英文从整个单词换行;
效果2:

总结2:break-all,可以强行截断英文单词,达到词内换行的效果;
效果3:

总结3:不允许字断开。如果是中文把前后标点富豪内的一个汉字短语整个换行,
英文单词整个换行,如果出现,某个英文单词长度超出容器边界,
后面的部分撑破容器,如果边框为固定,则后面部分无法显示。



