图解CSS3----word-wrap(单词换行)
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.head{
margin: 0 0 0 100px;
}
.container{
margin: 0 0 0 100px;
}
.container div{
width: 230px;
height: 200px;
border: 1px solid red;
padding: 20px;
}
.d{
}
.d1{
word-wrap: normal;
}
.d2{
word-wrap: break-word;
}
</style>
</head>
<body>
<div class="head">
<h1>word-wrap 文本换行</h1>
<h2>首页<a href="index.html"></a></h2>
</div>
<div class="container">
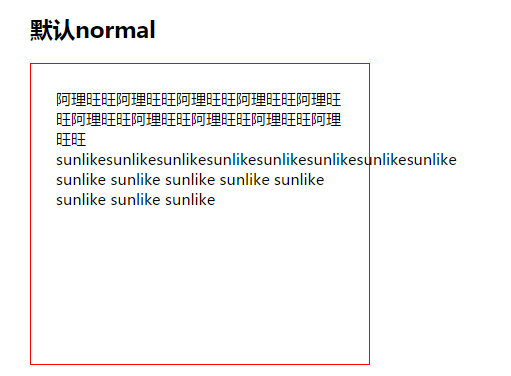
<h2>默认normal</h2>
<div class = 'd'>
阿理旺旺阿理旺旺阿理旺旺阿理旺旺阿理旺旺阿理旺旺阿理旺旺阿理旺旺阿理旺旺阿理旺旺
sunlikesunlikesunlikesunlikesunlikesunlikesunlikesunlike
sunlike sunlike sunlike sunlike sunlike sunlike sunlike sunlike
</div>
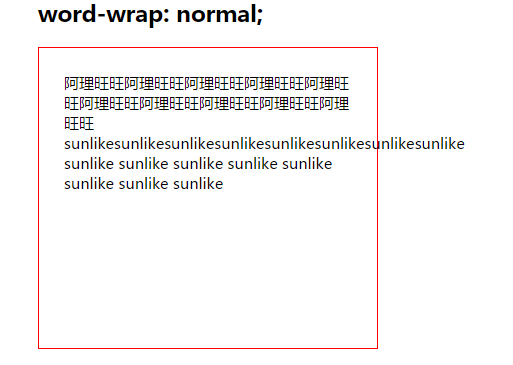
<h2>word-wrap: normal;</h2>
<div class = 'd1'>
阿理旺旺阿理旺旺阿理旺旺阿理旺旺阿理旺旺阿理旺旺阿理旺旺阿理旺旺阿理旺旺阿理旺旺
sunlikesunlikesunlikesunlikesunlikesunlikesunlikesunlike
sunlike sunlike sunlike sunlike sunlike sunlike sunlike sunlike
</div>
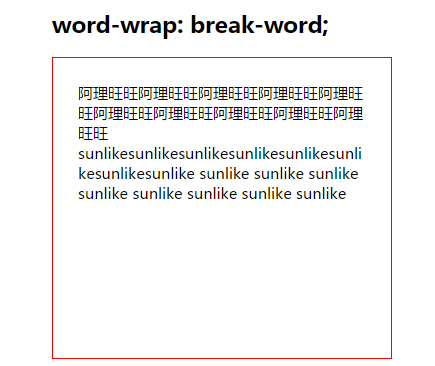
<h2>word-wrap: break-word;</h2>
<div class = 'd2'>
阿理旺旺阿理旺旺阿理旺旺阿理旺旺阿理旺旺阿理旺旺阿理旺旺阿理旺旺阿理旺旺阿理旺旺
sunlikesunlikesunlikesunlikesunlikesunlikesunlikesunlike
sunlike sunlike sunlike sunlike sunlike sunlike sunlike sunlike
</div>
</div>
</body>
</html>
效果1:

总结1:默认情况下,word-wrap的值为normal,中文字符自动换行,英文单词不断行
(图解CSS3:默认值,浏览器只在半角空格或者连字符的地方进行换行)
效果2:

总结2:设置word-wrap的值为normal时,中文字符自动换行,英文单词不会截断来换行,超出本分直接溢出
(图解CSS3:默认值,浏览器只在半角空格或者连字符的地方进行换行)
效果3:

总结3:设置word-wrap值为break-word时,中文自动换行,英文单词或字符截断换行
(图解CSS3:将内容在边界换行(不截断英文单词换行))



