图解CSS3----border-style(边框类型)
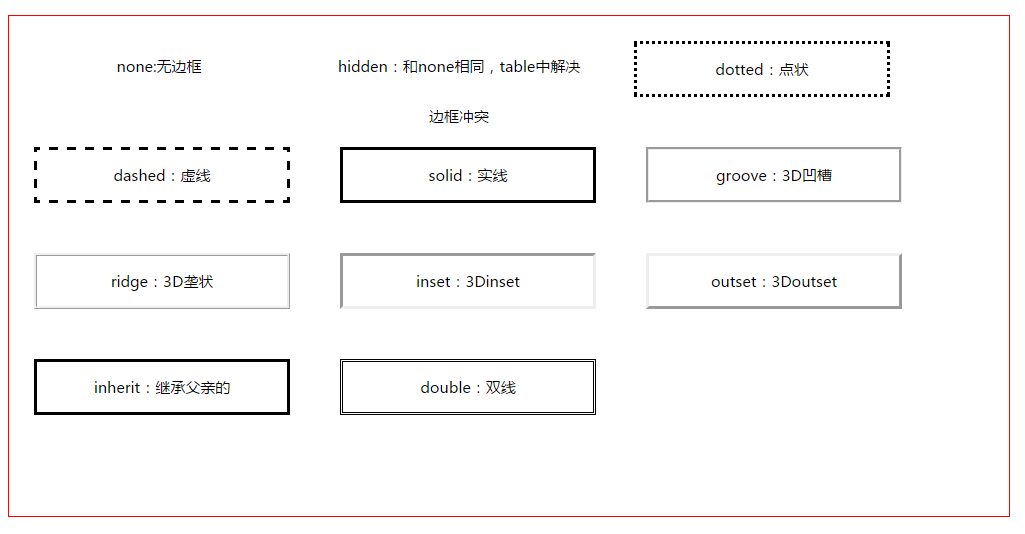
一、效果:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>边框类型</title>
<style type="text/css">
.head {
margin: 0 0 0 100px;
}
.container {
margin: 0 0 0 100px;
border: 1px solid red;
width: 800px;
height: 400px;
}
.container div{
width: 200px;
height: 40px;
margin: 20px;
float: left;
line-height: 40px;
text-align: center;
}
.d1{
border-style: none;
}
.d2{
border-style: hidden;
}
.d3{
border-style: dotted;
}
.d4{
border-style: dashed;
}
.d5{
border-style: solid;
}
.d6{
border-style: groove;
}
.d7{
border-style: ridge;
}
.d8{
border-style: inset;
}
.d9{
border-style: outset;
}
.d10{
border-style: inherit;
}
.d11{
border-style: double;
}
</style>
</head>
<body>
<div class="head">
<h1>边框类型</h1>
<h2>首页<a href="inde.html"></a></h2>
</div>
<div class="container">
<div class='d1'>none:无边框</div>
<div class='d2'>hidden:和none相同,table中解决边框冲突</div>
<div class='d3'>dotted:点状</div>
<div class='d4'>dashed:虚线</div>
<div class='d5'>solid:实线</div>
<div class='d6'>groove:3D凹槽</div>
<div class='d7'>ridge:3D垄状</div>
<div class='d8'>inset:3Dinset</div>
<div class='d9'>outset:3Doutset</div>
<div class='d10'>inherit:继承父亲的</div>
<div class='d11'>double:双线</div>
</div>
</body>
</html>
三、总结:
没啥好说的,用啥类型就定义啥类型。



