教程目录:
第三讲 MapControl与PageLayoutControl同步
------------------------------------------------------------------
在上一讲中,我们实现了状态栏的相关信息显示,在这一讲中我们将要实现鹰眼功能。
所谓的鹰眼,就是一个缩略地图,上面有一个矩形框,矩形框区域就是当前显示的地图区域,拖动矩形框可以改变当前地图显示的位置,改变矩形框的大小,可以改变当前地图的显示区域大小,从起到导航的作用。鹰眼是地图浏览中常用的功能之一。
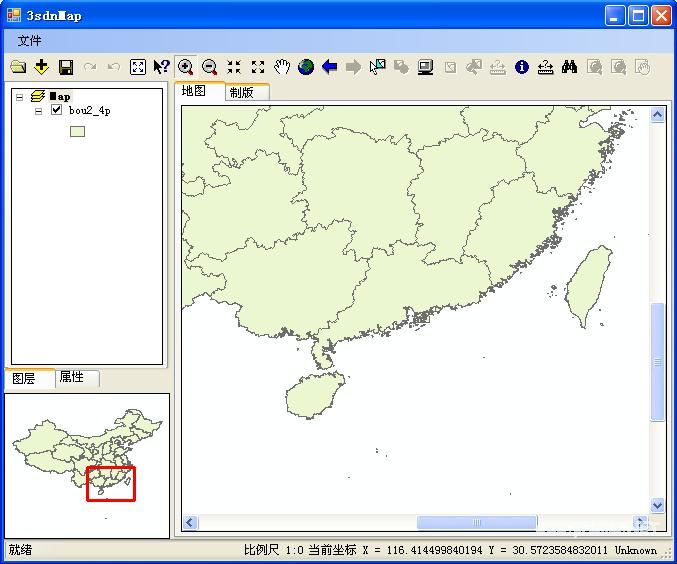
关于鹰眼的实现方式,最常用的是用一个 MapControl 控件显示地图全图,并在上面画一个红色矩形框表示当前地图的显示范围,并实现鹰眼 MapControl 与主窗体的 MapControl 互动。本讲最终效果如下所示:

图 1 鹰眼效果
1 、添加鹰眼控件
由于本教程在第一讲中没有预先考虑到鹰眼所放的位置,故我们要先稍微调整一下程序框架,并添加一个 MapControl 用于显示鹰眼。
在本教程中,我们将鹰眼放在图层控件的下方,调整方法如下:
( 1 )在设计视图中,选择 tabControl1 控件,即放图层和属性的那个容器,将其Dock 属性设为 None ,并用鼠标拖拽将其缩小。把工具箱中的 SplitContainer 控件拖到窗体的左窗格,即放在tabControl1 控件的旁边。并将其 Orientation 属性设置为 Horizontal 。
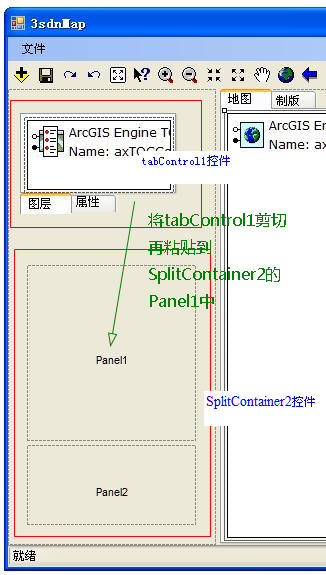
( 2 )选中 tabControl1 控件,按 Ctrl+X 剪切,再选中刚才粘贴到 SplitContainer2 的 Panel1 中,如图 2 所示。操作完成后效果如图 3 所示。

图 2

图 3
( 3 )再选中 SplitContainer2 控件(如果不好选中,直接以属性面板中选择 SplitContainer2 ),将其 Dock 属性设置为 Fill 。再选中 tabControl1 ,将其 Dock 属性也设置为 Fill 。
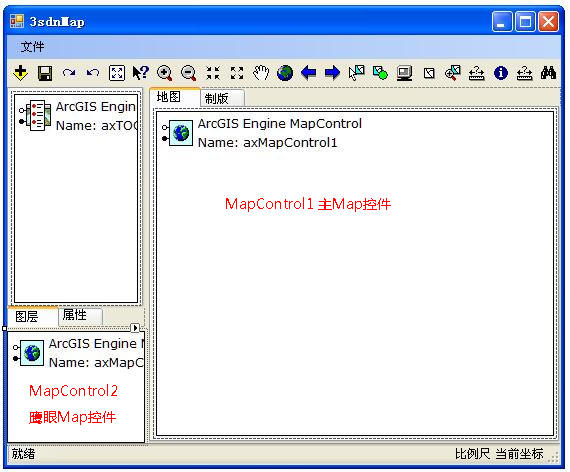
( 4 )从工具箱中选择 MapControl 控件并拖到 SplitContainer2 的 Panel2 ,作为鹰眼控件。最终效果如图 4 所示。

图 4
2 、鹰眼的实现
( 1 )载入地图到鹰眼控件
当地图载入到主 Map 控件时,同时也载入到鹰眼控件,在 axMapControl1_OnMapReplaced 事件响应函数(此函数上一讲中已经添加了)中添加如下代码:
private void axMapControl1_OnMapReplaced(object sender, IMapControlEvents2_OnMapReplacedEvent e)
{
// 前面代码省略
// 当主地图显示控件的地图更换时,鹰眼中的地图也跟随更换
this.axMapControl2.Map = new MapClass();
// 添加主地图控件中的所有图层到鹰眼控件中
for (int i = 1; i <= this.axMapControl1.LayerCount; i++)
{
this.axMapControl2.AddLayer(this.axMapControl1.get_Layer(this.axMapControl1.LayerCount - i));
}
// 设置 MapControl 显示范围至数据的全局范围
this.axMapControl2.Extent = this.axMapControl1.FullExtent;
// 刷新鹰眼控件地图
this.axMapControl2.Refresh();
}
( 2 )绘制鹰眼矩形框
为鹰眼控件 MapControl1 添加 OnExtentUpdated 事件,此事件是在主 Map 控件的显示范围改变时响应,从而相应更新鹰眼控件中的矩形框。其响应函数代码如下:
private void axMapControl1_OnExtentUpdated(object sender, IMapControlEvents2_OnExtentUpdatedEvent e)
{
// 得到新范围
IEnvelope pEnv = (IEnvelope)e.newEnvelope;
IGraphicsContainer pGra = axMapControl2.Map as IGraphicsContainer;
IActiveView pAv = pGra as IActiveView;
// 在绘制前,清除 axMapControl2 中的任何图形元素
pGra.DeleteAllElements();
IRectangleElement pRectangleEle = new RectangleElementClass();
IElement pEle = pRectangleEle as IElement;
pEle.Geometry = pEnv;
// 设置鹰眼图中的红线框
IRgbColor pColor = new RgbColorClass();
pColor.Red = 255;
pColor.Green = 0;
pColor.Blue = 0;
pColor.Transparency = 255;
// 产生一个线符号对象
ILineSymbol pOutline = new SimpleLineSymbolClass();
pOutline.Width = 2;
pOutline.Color = pColor;
// 设置颜色属性
pColor = new RgbColorClass();
pColor.Red = 255;
pColor.Green = 0;
pColor.Blue = 0;
pColor.Transparency = 0;
// 设置填充符号的属性
IFillSymbol pFillSymbol = new SimpleFillSymbolClass();
pFillSymbol.Color = pColor;
pFillSymbol.Outline = pOutline;
IFillShapeElement pFillShapeEle = pEle as IFillShapeElement;
pFillShapeEle.Symbol = pFillSymbol;
pGra.AddElement((IElement)pFillShapeEle, 0);
// 刷新
pAv.PartialRefresh(esriViewDrawPhase.esriViewGraphics, null, null);
}
( 3 )鹰眼与主 Map 控件互动
为鹰眼控件 MapControl2 添加 OnMouseDown 事件,代码如下:
private void axMapControl2_OnMouseDown(object sender, IMapControlEvents2_OnMouseDownEvent e)
{
if (this.axMapControl2.Map.LayerCount != 0)
{
// 按下鼠标左键移动矩形框
if (e.button == 1)
{
IPoint pPoint = new PointClass();
pPoint.PutCoords(e.mapX, e.mapY);
IEnvelope pEnvelope = this.axMapControl1.Extent;
pEnvelope.CenterAt(pPoint);
this.axMapControl1.Extent = pEnvelope;
this.axMapControl1.ActiveView.PartialRefresh(esriViewDrawPhase.esriViewGeography, null, null);
}
// 按下鼠标右键绘制矩形框
else if (e.button == 2)
{
IEnvelope pEnvelop = this.axMapControl2.TrackRectangle();
this.axMapControl1.Extent = pEnvelop;
this.axMapControl1.ActiveView.PartialRefresh(esriViewDrawPhase.esriViewGeography, null, null);
}
}
}
为鹰眼控件 MapControl2 添加 OnMouseMove 事件,主要实现按下鼠标左键的时候移动矩形框,同时也改变主的图控件的显示范围。代码如下:
private void axMapControl2_OnMouseMove(object sender, IMapControlEvents2_OnMouseMoveEvent e)
{
// 如果不是左键按下就直接返回
if (e.button != 1) return;
IPoint pPoint = new PointClass();
pPoint.PutCoords(e.mapX, e.mapY);
this.axMapControl1.CenterAt(pPoint);
this.axMapControl1.ActiveView.PartialRefresh(esriViewDrawPhase.esriViewGeography, null, null);
}
1、 编译运行
按 F5 编译运行程序。
期待的鹰眼功能你已经实现了,按下左键在鹰眼窗口中移动,或者按下右键在鹰眼窗口中画一个矩形,主地图窗口的显示范围都会跟着变化。主地图窗口中的地图经放大缩小等操作后,鹰眼窗口的矩形框大小也会随着改变。



