treeMultiselect 去掉勾选项
场景描述:弹窗,显示树形结构,节点层次可变(可只有一级节点,也可是多级节点),限制只能选择一个节点!
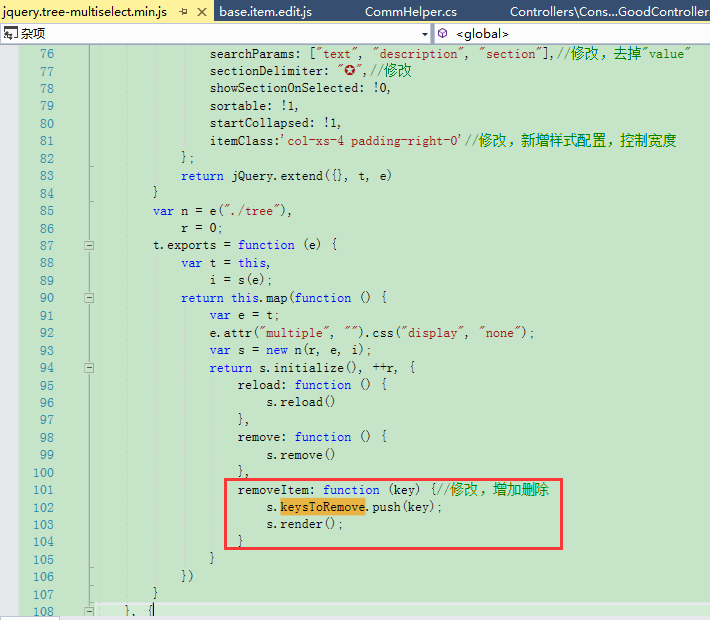
1、修改jquery.tree-multiselect.min.js 文件

2、前台页面
参考代码:

<!--耗材分类弹出框--> <div class='popupWindow' id="itemTypeView"> <ul> <li class="popupWindow-header"> <div class="titleName" id="titleName">@T("Consumable_type")</div> <div class="close">×</div> </li> <li> <div class="popupWindow-content"> <div class="form-group col-xs-12 popupWindow-tree" style="overflow-y: auto;overflow-x: hidden;max-height: 410px;"> <select id="test-select" multiple="multiple" class="treeCheckbox"></select> </div> </div> </li> <li> <div class="popupWindow-footer"> <button type="button" class="btn btn-primary" onclick="buttonLoading(this)" autocomplete="off" id="btn_save" data-bind="click:saveItemTypeClick">@T("op_save")</button> <button type="button" class="btn btn-default" id="btn_cancel" data-bind="click:closeItemTypeClick">@T("op_cancel")</button> </div> </li> </ul> </div>
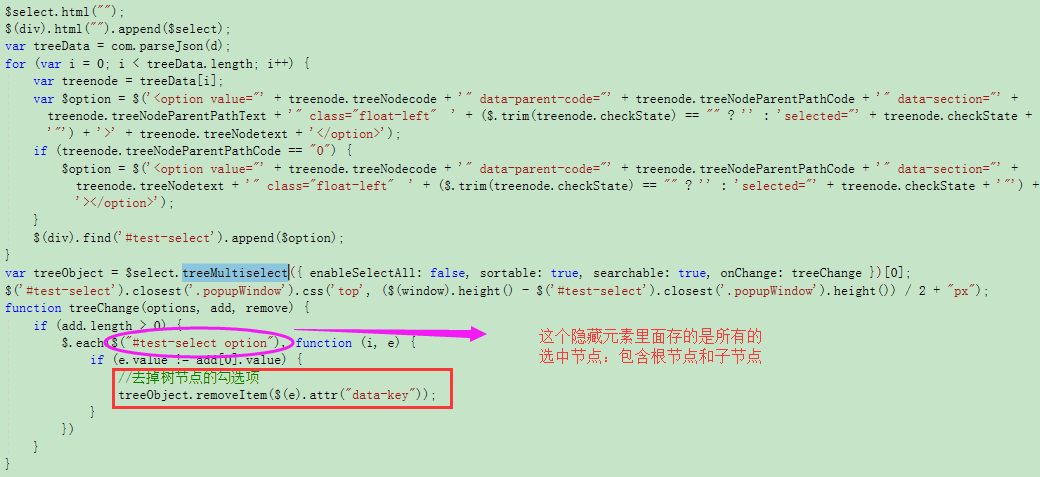
3、调用

参考代码:

//选择耗材分类 this.selectItemType = function () { //初始化树 var $select = $('#test-select'); var div = $select.parent(); var param = { itemtypecode: self.form.itemtypecode() } $.ajax({ type: "POST", url: self.urls.getitemtype, data: { data: JSON.stringify(ko.toJS(param)) }, beforeSend: function () { showLoading(); }, success: function (d) { if (d.result == "error") { console.log(d.message); $(div).html(com.getLocalization(self.sourceName, "Data loading failure.")); } else { $select.html(""); $(div).html("").append($select); var treeData = com.parseJson(d); for (var i = 0; i < treeData.length; i++) { var treenode = treeData[i]; var $option = $('<option value="' + treenode.treeNodecode + '" data-parent-code="' + treenode.treeNodeParentPathCode + '" data-section="' + treenode.treeNodeParentPathText + '" class="float-left" ' + ($.trim(treenode.checkState) == "" ? '' : 'selected="' + treenode.checkState + '"') + '>' + treenode.treeNodetext + '</option>'); if (treenode.treeNodeParentPathCode == "0") { $option = $('<option value="' + treenode.treeNodecode + '" data-parent-code="' + treenode.treeNodeParentPathCode + '" data-section="' + treenode.treeNodetext + '" class="float-left" ' + ($.trim(treenode.checkState) == "" ? '' : 'selected="' + treenode.checkState + '"') + '></option>'); } $(div).find('#test-select').append($option); } var treeObject = $select.treeMultiselect({ enableSelectAll: false, sortable: true, searchable: true, onChange: treeChange })[0]; $('#test-select').closest('.popupWindow').css('top', ($(window).height() - $('#test-select').closest('.popupWindow').height()) / 2 + "px"); function treeChange(options, add, remove) { if (add.length > 0) { $.each($("#test-select option"), function (i, e) { if (e.value != add[0].value) { //去掉树节点的勾选项 treeObject.removeItem($(e).attr("data-key")); } }) } } } }, error: function (d) { NotifyDanger(d.message); }, complete: function () { hideLoading();//关闭特效 } }); showNormalWindow('itemTypeView'); } //保存耗材分类 this.saveItemTypeClick = function () { ///获取选择的药效分类信息 var itemtypenames = "", itemtypecodes = ""; var count = parent.$("#test-select option").length; $.each(parent.$("#test-select").get(0).options, function (i, e) { if (e.text != "") {//子节点 itemtypenames += e.innerHTML + ","; itemtypecodes += e.value + '_0' + ","; } else { itemtypenames += $(e).attr("data-section") + ","; itemtypecodes += $(e).attr("value") + '_0' + ","; } }) if (self.form.itemtypecode().trim() != "") { var deleteitemtypecode = $.map(self.form.itemtypecode().split(','), function (e, i) { var code = e.substring(0, e.length - 2); if (itemtypecodes.indexOf(code) == -1) { return code } }) $.each(deleteitemtypecode, function (i, e) { itemtypecodes += e + '_1' + ","; }) } self.form.itemtypename(itemtypenames.substring(0, itemtypenames.length - 1)); self.form.itemtypecode(itemtypecodes.substring(0, itemtypecodes.length - 1)); self.closeItemTypeClick(); } //关闭耗材分类弹窗 this.closeItemTypeClick = function () { hidePopupWindow('itemTypeView'); }
4、数据转换

/// <summary> /// 获取耗材分类 /// </summary> /// <param name="data"></param> /// <returns></returns> [AlwaysAccessible] public JsonResult GetItemType(string data) { var d = JsonConvert.DeserializeObject<dynamic>(data); string itemtypecode = d.itemtypecode == null ? "" : ((string)d.itemtypecode.ToString()).Trim(); try { //当前耗材已经关联的itemtypecode集合 List<string> selectedItemTypeCoce = new List<string>(); if (!string.IsNullOrEmpty(itemtypecode) && itemtypecode != "[]") { foreach (string item in itemtypecode.Split(',')) { if (item.Split('_')[1] == "0") { selectedItemTypeCoce.Add(item.Split('_')[0]); } } } #region 获取树状结构数据 ReturnMsg readData = new DeviceService().sys_query_comn(@"with recursive r(itemtypecode,itemtypename,parentitemtypecode,parentitemtypename) as( --select itemtypecode,itemtypename,parentitemtypecode::varchar(500),1 as depth from base_itemtype where parentitemtypecode='0' and main.itemtypeclass='1' select main.itemtypecode,main.itemtypename,main.parentitemtypecode::varchar(500),bi.itemtypename::varchar(500) parentitemtypename from base_itemtype main left join base_itemtype bi on main.parentitemtypecode=bi.itemtypecode where main.parentitemtypecode='0' and main.itemtypeclass='2' and main.isdelete=0 union ALL select bi.itemtypecode,bi.itemtypename,case when r.parentitemtypecode='0' then bi.parentitemtypecode::varchar(500) else (r.parentitemtypecode||'✪'||bi.parentitemtypecode)::varchar(500) end , case when r.parentitemtypename is null then bi.parentitemtypename::varchar(500) else (r.parentitemtypename||'✪'||bi.parentitemtypename)::varchar(500) end from (select main.itemtypecode,main.itemtypename,main.parentitemtypecode,bi.itemtypename parentitemtypename from base_itemtype main left join base_itemtype bi on bi.itemtypecode=main.parentitemtypecode where main.isdelete=0 ) bi,r where bi.parentitemtypecode = r.itemtypecode ) select * from r where r.itemtypecode not in (select parentitemtypecode from base_itemtype where isdelete=0) ", 1, 0); #endregion if (readData.returnlist.Count > 0) { List<Tree> roleTreenodes = new List<Tree>(); foreach (var roleSelected in readData.returnlist) { Tree treenode = new Tree(); treenode.treeNodecode = ((HashMap<object, object>)roleSelected)["itemtypecode"] != null ? ((HashMap<object, object>)roleSelected)["itemtypecode"].ToString().Trim() : "";//设备型号编码在树中以“DM^”开头,以区分角色编码 treenode.checkState = (selectedItemTypeCoce.Contains(treenode.treeNodecode) ? "selected" : ""); treenode.treeNodetext = ((HashMap<object, object>)roleSelected)["itemtypename"] != null ? ((HashMap<object, object>)roleSelected)["itemtypename"].ToString().Trim() : ""; treenode.treeNodeParentPathCode = ((HashMap<object, object>)roleSelected)["parentitemtypecode"] != null ? ((HashMap<object, object>)roleSelected)["parentitemtypecode"].ToString().Trim() : ""; treenode.treeNodeParentPathText = ((HashMap<object, object>)roleSelected)["parentitemtypename"] != null ? ((HashMap<object, object>)roleSelected)["parentitemtypename"].ToString().Trim() : ""; roleTreenodes.Add(treenode); } //return Json(new { result = "success", data = readData.returnlist }, JsonRequestBehavior.AllowGet); var jsonArr = JsonConvert.SerializeObject(roleTreenodes); return Json(jsonArr, JsonRequestBehavior.AllowGet); } else { return Json(new { result = "error", message = readData.returnmessage.Contains("java.lang") ? T("Api_exception").ToString() : readData.returnmessage }, JsonRequestBehavior.AllowGet); } } catch (Exception ex) { SaveException(new ExceptionMessage() { ex = ex, message = "URL:" + System.Web.HttpContext.Current.Request.Url.ToString() }); return Json(new { result = "error", message = ex.Message }, JsonRequestBehavior.AllowGet); } }




