客车网上售票系统之票务管理
1、今日完成任务:
(1)台后票务管理的增删改查
(2)前台页面横版的查找及嵌入项目中
(3)前台新闻中心页面数据绑定
(4)前台登录页面功能实现
2、核心源码:
台后票务管理页面代码:
@using OnlineTicketSystem.Models; @model List<Ticket> @{ ViewBag.Title = "后台票务管理"; } <script type="text/javascript"> $(function () { $("#nav .nav #li1").addClass("active").siblings().removeClass("active"); }); function deleteTicket(tid) { $.ajax({ url: '/TicketManage/DeleteTicket', type: 'post', data: { "tid": tid }, dataType: 'json', success: function (data) { if (data.code == 1) { window.location.href = '@Url.Action("Index", "TicketManage")'; } else { alert("删除失败!!!"); } } }); } </script> <br /> <br /> <div class="container"> <form action="/TicketManage/Index" method="post"> 起始站:<input type="text" style="width:200px; border-radius:5px;" name="StartStation" /> 终点站:<input type="text" style="width:200px; border-radius:5px;" name="EndStation" /> 车次号:<input type="text" style="width:200px; border-radius:5px;" name="TicketName" /> <button type="submit" class="btn btn-primary">查询</button> <button type="button" class="btn btn-primary" onclick="javascript:window.location.href='@Url.Action("AddTicket","TicketManage")'">录入票务信息</button> </form> <table class="table table-striped m-b-none text-small"> <thead> <tr> <th>车次名称</th> <th>起始站</th> <th>终点站</th> <th>客载量</th> <th>剩余车票数量</th> <th>发车时间</th> <th>到达时间</th> <th>票价</th> <th>操作</th> </tr> </thead> <tbody> @{ if (Model.Count > 0) { foreach (var item in Model) { <tr> <td>@item.TicketName</td> <td>@item.StartStation</td> <td>@item.EndStation</td> <td>@item.TicketZongCount</td> <td>@item.RemainingTickets</td> <td>@DateTime.Parse(item.StartTime.ToString()).ToShortTimeString()</td> <td>@DateTime.Parse(item.EndTime.ToString()).ToShortTimeString()</td> <td>@item.TicketPrice</td> <td> <button class="btn btn-success" onclick="javascript:window.location.href='/TicketManage/EditTicket?uid=@item.TicketID'">修改票务信息</button> <button class="btn btn-info" onclick="deleteTicket(@item.TicketID)" >删除</button> </td> </tr> } } } </tbody> </table> </div>
票务管理的添加后台代码:
/// <summary> /// 录入票务信息 /// </summary> /// <param name="tt"></param> /// <returns></returns> [HttpPost] public ActionResult AddTicket(Ticket tt) { if (tt != null) { tt.RemainingTickets = tt.TicketZongCount; db.Ticket.Add(tt); int code = db.SaveChanges(); if (code > 0) { return RedirectToAction("Index", "TicketManage"); } else { Response.Write("<script>alert('录入失败!!!!!')</script>"); } } else { Response.Write("<script>alert('录入信息不能为空!!!!!')</script>"); } return View(); }
修改时显示单个票务信息代码:
/// <summary> /// 显示票务信息 /// </summary> /// <returns></returns> public ActionResult EditTicket(string uid) { Ticket user = null; if (!string.IsNullOrEmpty(uid)) { int uuid = int.Parse(uid); user = db.Ticket.Where(a => a.TicketID == uuid).FirstOrDefault(); } return View(user); }
修改票务信息代码:
/// <summary> /// 修改票务信息 /// </summary> /// <param name="user"></param> /// <returns></returns> [HttpPost] public ActionResult EditTicket(Ticket user) { Ticket u = user; DbEntityEntry<Ticket> entry = db.Entry<Ticket>(u); entry.State = EntityState.Modified; int data = db.SaveChanges(); if (data > 0) { Response.Write("<script>alert('修改成功!!!')</script>"); return RedirectToAction("Index", "TicketManage"); } else { Response.Write("<script>alert('修改失败,数据异常!!!')</script>"); } return View(); }
删除票务信息代码:
/// <summary> /// 删除票务信息 /// </summary> /// <param name="tid"></param> /// <returns></returns> public ActionResult DeleteTicket(int tid) { int code = 1; Ticket u = db.Ticket.Where(a => a.TicketID == tid).FirstOrDefault(); //先删该用户的留言信息 再删除用户 var OrderList = db.OrderInfo.Where(aa => aa.TicketID == tid).ToList(); if (OrderList.Count > 0) { foreach (var item in OrderList) { DbEntityEntry<OrderInfo> entryL = db.Entry<OrderInfo>(item); entryL.State = EntityState.Deleted; code = db.SaveChanges(); if (code > 0) { continue; } else { code = 2; break; } } } if (code == 1) { DbEntityEntry<Ticket> entry = db.Entry<Ticket>(u); entry.State = EntityState.Deleted; code = db.SaveChanges(); } JsonResult ajax = new JsonResult(); ajax.JsonRequestBehavior = JsonRequestBehavior.AllowGet; ajax.Data = new { code = code }; return ajax; }
后台票务管理页面截图:

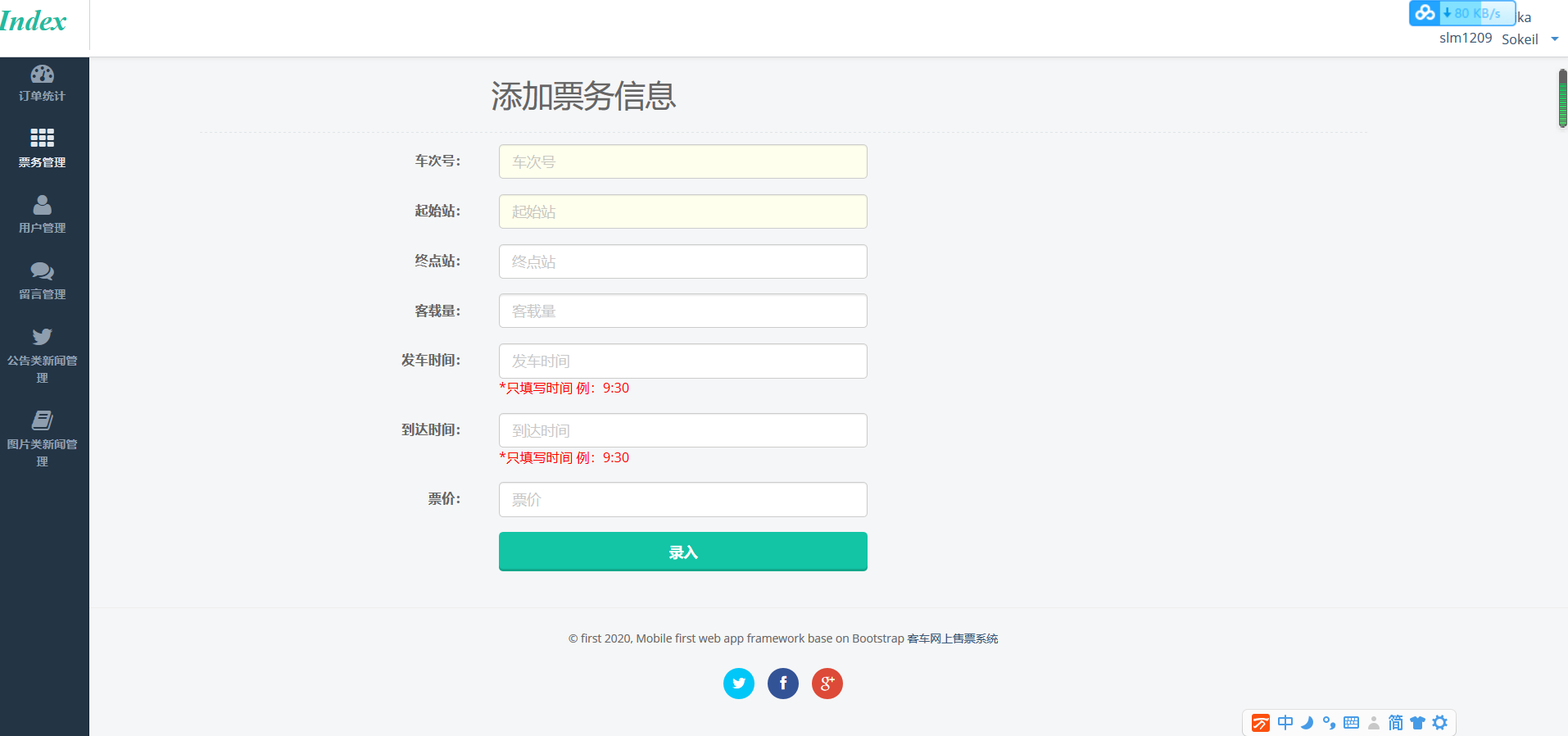
录入票务信息页面截图:

3、遇到的问题:
(1)日期只显示时间
4、解决的方法:
(1)去网上搜索解决办法
实现如下:
@DateTime.Parse(item.NewsTime.ToString()).Month.@DateTime.Parse(item.NewsTime.ToString()).Day





