Django的基本运用(垃圾分类)
Django实现基本的框架
- 此框架的功能是搭建服务器,使得服务器和客户端交互
- 此框架可以接受客户端的请求,并返回根据请求所得到的结果
这里列举一个垃圾识别分类的例子
Django简介
Django 是一个由 Python 编写的一个开放源代码的 Web 应用框架。
使用 Django,只要很少的代码,Python 的程序开发人员就可以轻松地完成一个正式网站所需要的大部分内容,并进一步开发出全功能的 Web 服务
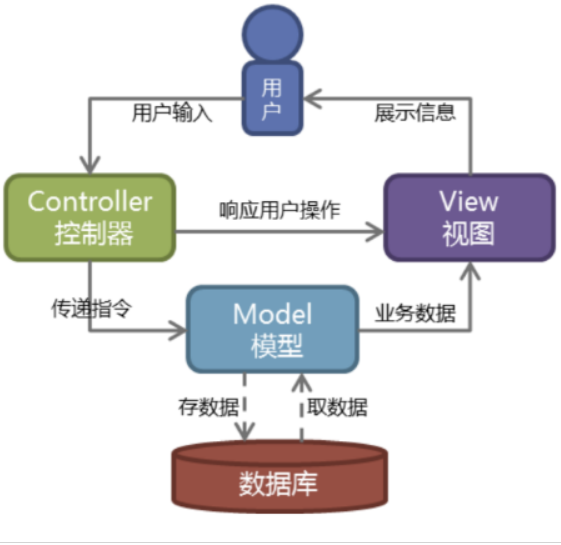
MVC模型
Django 本身基于 MVC 模型,即 Model(模型)+ View(视图)+ Controller(控制器)设计模式,MVC 模式使后续对程序的修改和扩展简化,并且使程序某一部分的重复利用成为可能。

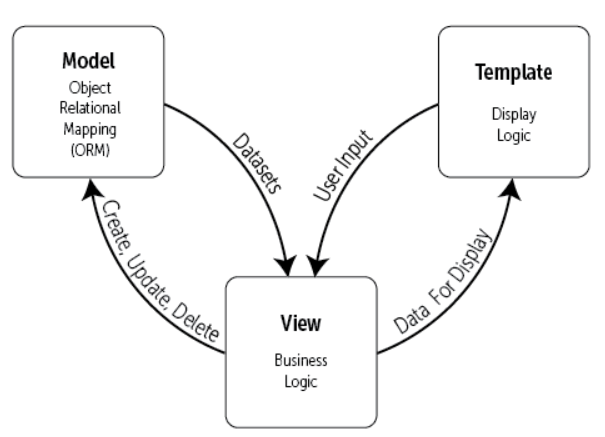
MVT模型
Django 的 MTV 模式本质上和 MVC 是一样的,也是为了各组件间保持松耦合关系,只是定义上有些许不同,Django 的 MTV 分别是指:
M 表示模型(Model):编写程序应有的功能,负责业务对象与数据库的映射(ORM)。
T 表示模板 (Template):负责如何把页面(html)展示给用户。
V 表示视图(View):负责业务逻辑,并在适当时候调用 Model和 Template。
除了以上三层之外,还需要一个 URL 分发器,它的作用是将一个个 URL 的页面请求分发给不同的 View 处理,View 再调用相应的 Model 和 Template,MTV 的响应模式如下所示:
简易图:

创建垃圾分类项目
注意:博主使用的是windows系统,不同系统使用的指令不一样
<django-admin startproject rub>
使用以上指令创建项目
此时Django会形成一个项目框架,以下会一一解释说明
- rub:项目的容器
- manage.py:作为一个实用的命令行工具,能够让你和项目进行交互
- init.py:此空文件告诉python是一个python包
- asgi.py: ASGI兼容的web服务器入口,以便运行项目
- settings.py:该项目的配置,比如数据库配置,访问配置,链接配置
- urls.py:该项目的url(路由)声明
- wsgi.py: WSGI兼容的web服务器入口,以便运行项目
运行我们的项目
<py manage.py runserver 0.0.0.0:8000>
通过以上命令来运行我们的项目
此命令需要在rub文件夹里命名
其中0.0.0.0能够让局域网的其他电脑访问到我们的网站,8000是端口号,也可以改成其他端口号,如果不写端口号默认是8000
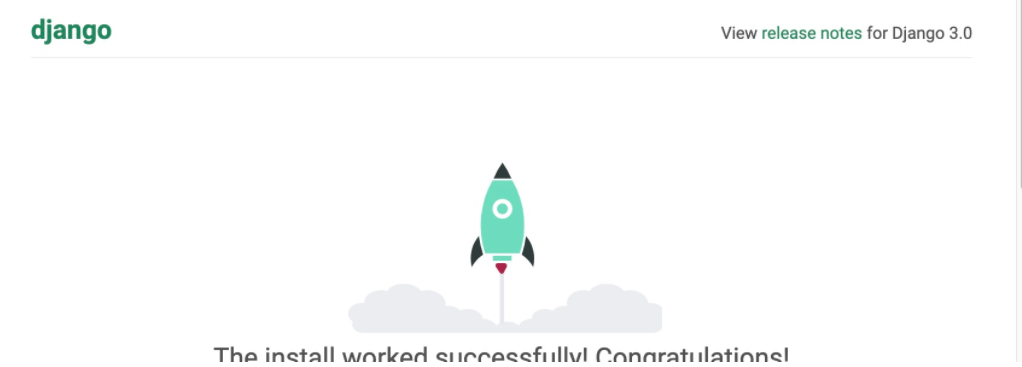
此时命令行会生成对应的本地服务器的http,访问后如下所示

如果无法访问,请查看是否是端口占用的问题,可以考虑更换一个端口号
悄悄说一句,8000端口占用多半是酷狗音乐什么的[]( ̄▽ ̄)*
创建app
Django规定,如果要使用模型层,必须要创建一个app(虽然我们这个项目里面不用,但还是教一下)
<django-admin.py startapp app>
然后Django就会自动生成app的框架
<py manage.py migrate> # 创建表结构
< py manage.py makemigrations app> # 让 Django 知道我们在我们的模型有一些变更
<py manage.py migrate app> # 创建表结构
运行以上指令可以完成数据库表单的创建
这里只是额外引入一下,实际上本项目实现比较简单,可以无需使用
配置路由
路由简单的来说就是根据用户请求的 URL 链接来判断对应的处理程序,并返回处理结果,也就是 URL 与 Django 的视图建立映射关系。
我们在rub的主路由中添加如下配置
<path('',include('app.urls')),>
利用include语句可以将app的路由映射进来,这样我们直接配置app的路由即可
include指的是路由的分发
Django 项目里多个app目录共用一个 urls 容易造成混淆,后期维护也不方便。
使用路由分发(include),让每个app目录都单独拥有自己的 urls。
在app的路由当中加入如下的配置
< path('',views.index,name = 'index'),>
<path('upload1',views.upload1,name = 'upload1'),>
path方法
Django path() 可以接收四个参数,分别是两个必选参数:route、view 和两个可选参数:kwargs、name。
- route:字符串,表示URL规则,与之匹配的URL会执行第二个参数view
- view:用来执行匹配的URL请求
- kwargs:字典参数(通过此参数可以实现网页变量的解析操作,后续会有解释)
- name:用来反向获取URL
视图层
在app的视图层中加入如下代码
def index(request):
return render(request,'app/index.html')
def upload1(request):
myfile = request.FILES.get('pic',None)
if not myfile:
return HttpResponse("没有上传的文件信息:")
filename = str(time.time()) + "." + myfile.name.split('.').pop()#这里是对文件名进行预处理操作,时间函数可以随机化一个值,用str方法转换为字符串,然后用split拆分后缀名,可以实现任意图片形式的保存
destination = open("./static/pic/" + filename,"wb+")#利用open函数和chunks流写入static文件夹
for chunk in myfile.chunks(): # 分块写入文件
destination.write(chunk)
destination.close()
label = predict_img(path="static/pic/" + filename)#此处是垃圾分类识别函数,因为竞赛相关,就不放出具体的识别代码了,读者可以参考相关资料自行补充此函数
print(label)
os.remove("./static/pic/"+filename)#这里删除文件,防止用户传入文件占用内存的问题
context = {}
context['result'] = label # 将result变量对应的键值设为lable,这样可以让html文件解析lable变量
return render(request,'app/result.html',context)
接下来我们进行逐一解读
render(): 返回文本,第一个参数为 request,第二个参数为字符串(页面名称),第三个参数为字典(可选参数,向页面传递的参数:键为页面参数名,值为views参数名)。
简而言之就是根据路径返回我们需要的页面
注意这里要写成app/index而不是rub/index,虽然index的网页文件在rub的templates下创立
Request是一个对象,其属性简述如下
- path 请求页面的全路径,不包括域名—例如, "/hello/"。
- method 请求中使用的HTTP方法的字符串表示。全大写表示。如
if request.method == 'GET':
do_something()
elif request.method == 'POST':
do_something_else()
- FILES
包含所有上传文件的类字典对象。FILES中的每个Key都是<input type="file" name="" />标签中name属性的值. FILES中的每个value 同时也是一个标准Python字典对象,包含下面三个Keys:
filename: 上传文件名,用Python字符串表示
content-type: 上传文件的Content type
content: 上传文件的原始内容
注意:只有在请求方法是POST,并且请求页面中
模板
模板是一个文本,用于分离文档的表现形式和内容
在rub目录下建立templates文件夹,届时Django在通过URL寻找时会直接在此文件夹中找到对应的网页文件,在template文件夹下新建一个app文件夹
建立的index.html文件如下
<!DOCTYPE html>
<html lang="cn">
<head>
<meta charset="UTF-8">
<title>垃圾分类管理</title>
</head>
<body>
<h2>垃圾分类管理</h2>
{% include 'app/upload.html' %}
</body>
</html>
{% include %} 标签允许在模板中包含其它的模板的内容。
upload.html文件如下:
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "UTF-8">
<meta name = "viewport" content = "width = device-width,initial-scale=1.0">
<title> Document </title>
</head>
<body>
<h2>文件上传 </h2>
<form action = "{% url 'upload1' %}" method = "post" enctype="multipart/form-data">
{% csrf_token %}
图片序号:<input type = "text" name = "title"/><br/><br/>
请上传需要识别的图片:<input type = "file" name = "pic"/><br/><br>
<input type = "submit" value = "上传"/>
</form>
</body>
</html>
这里只讲解一下csrf
csrf_token 用于form表单中,作用是跨站请求伪造保护。
如果不用{% csrf_token %}标签,在用 form 表单时,要再次跳转页面会报403权限错误。
用了{% csrf_token %}标签,在 form 表单提交数据时,才会成功。
至于其他的就是html语言的学习了,这里只简要讲解一下
在表单当中,input标签后面跟对应的type属性,可以上传相关的数据到后面的name键位当中
{% url 'upload1' %}是反方向解析URL,这里会直接将我们输入的信息提交到uoload1URL当中,然后会激活对应的视图层,也就是说我们提交的图片最终会传到upload1函数中.
我们在上文当中提到的配置path路径中的name就是这样的作用,这里图片上传的name是'pic'对应于我们在上文方法中引用的FILE.get中的参数
最后一个result界面
<html>
<div>
<p>垃圾分类的结果是:{{ result }}</p>
</div>
</html>
这里对应视图层当中upload1方法,大家不妨转到视图层当中再看一下upload1函数
最后其返回的是render方法,然后返回的是result界面
在这里{{result}}是在html'中定义的一个变量,我们通过render方法可以用lable文本来代替
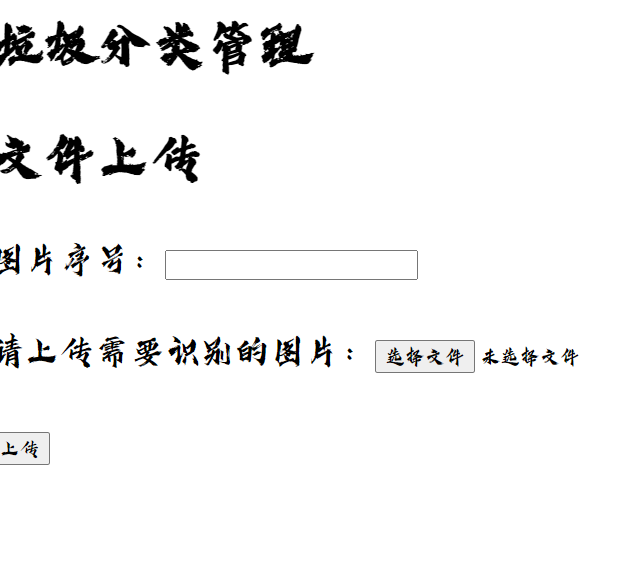
最后实现的结果如图所示

我们只需要上传图片,然后提交利用我们自己写的垃圾分类识别代码即可得到对应的结果
这里我们提交上我们想要识别的图片

结果

今天的教程就到这里,创作不易,谢谢大家的鼓励和支持╰(°▽°)╯



