01 自动化测试基础
1.1 软件测试分类
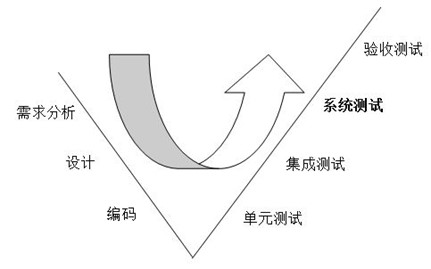
1.软件测试V模型:
流程:需求分析—设计—编码—单元测试—集成测试—系统测试—验收测试

1)单元测试:是对程序中的单个子程序或具有独立功能的代码段进行测试的过程
2)集成测试:检查模块之间的接口是否正确
3)系统测试:针对整个产品进行系统测试,验证系统是否满足了需求规格的定义,以及软件系统的正确性和性能等是否满足其规约所指定的需求
4)验收测试:确保软件准备就绪,向软件购买者展示该软件系统需求满足其用户的需求
2.可见程度
1)黑盒测试:把软件看做一个黑盒子,我们不去关心盒子里面的结构,只关心软件的输入数据和输出结果。主要针对软件界面和软件功能进行测试
2)白盒测试:研究源代码和程序的执行结果。它是按照程序内部的结构测试程序,通过测试来检验产品内部动作是否按照设计规格说明书的规定正常进行,检验程序中的每条通路是否都能按预定要求正确工作
3)灰盒测试:既关注输出对于输入的正确性,同时也关注不像白盒那样详细、完整,只是通过一些表征性的现象、事件、标志来判断内部运行的状态。
3.功能测试与性能测试
1)冒烟测试:是指在对一个新版本进行系统大规模的测试之前,先验证一下软件的基本功能是否实现,是否具备可测性
2)回归测试:修改了旧代码后,重新进行测试以确认修改后没有引入新的错误或导致其他代码产生错误
3)随机测试:是指测试中的所有输入数据都是随机生成的,其目的是模拟用户的真实操作,并发现一些边缘性的错误。
1.2 分层的自动化测试
1.单元测试
对软件中的最小可测试单元进行检查和验证。
单元测试框架:Java的Junint、testNG,C#的Nuit,Python的unittest、pytest等
2.接口自动化测试
1)接口自动化测试
2)Web接口测试:分为服务器接口测试和外部接口测试。。
3.UI自动化测试
UI层是用户使用该产品的入口。
比较主流的自动化测试工具:QTP、Watir、Robot Framework、Selenium等。
1.3什么样的项目适合自动化测试
1)任务测试明确,不会频繁变动。
2)每日构建后的测试验证。
3)比较频繁的回归测试。
4)软件系统界面稳定,变动少。
5)需要在多平台上运行的相同测试案例、组合遍历型的测试,大量的重复任务。
6)软件维护周期长。
1.4自动化测试及工具简述
从广义上讲,所有借助工具来进行软件测试都可以称之为自动化测试;
从狭义上讲,主要指基于UI层的自动化测试;
除此之外还有基代码编写阶段的单元自动化测试,基本集成测试阶段的接口自动化测试。
1.5 Selenium 工具介绍
1.Selenium
主要用于Web应用程序的自动化测试。
2.Selenium IDE
嵌入到Firefox浏览器中的一个插件,实现简单的浏览器操作的录制和回放功能。主要应用是快速创建bug重现脚本,在测试人员的测试过程中,发现了Bug之后可以通过IDE将重现的步骤录制下来,以帮助开发人员更容易的重现BUG.
3.Selenium Grid
是一种自动化的测试辅助工具,Grid通过利用现有的计算机基础设施,能加快web-app的功能测试。利用Grid,可以很方便地同时在多台机器上和异构环境中并行运行多个测试实例。其特点是:
1)并行执行
2)通过一个主机统一控制用例在不同环境、不同浏览器下运行
3)灵活添加变动测试机
4.Selenium RC
支持多种不同的语言编写自动化测试脚本,通过Selenium RC的服务器作为代理服务器去访问应用从而达到测试的目的。
Selenium RC分为Client Libraries和Selenium Server。
Client Libraries库主要用于编写测试脚本,用来控制Selenium Server的库。Selenium Server负责控制浏览器行为,总的来说,Selenium Server主要包括3个部分:Launcher、Http Proxy、Core。其中Selenium Core是被Selenium Server 嵌入到浏览器页面中的。其实Selenium Core就是一堆JS 函数的集合,即通过这些JS函数,我们才可以实现用程序对浏览器进行操作。Launcher用于启动浏览器,把Selnium Core加载到浏览器页面当中,并把浏览器的代理设置为SeleniumServer 的Http Proxy。
1.6前端技术
1.HTLM
2.JavaScript
3.XML
1.7前端工具介绍
1.FireBug
集HTML查看和编辑、JavaScript 控制台、网络状况监视器、cookie 查看于一体,是开发JavaScript、CSS、HTML和Ajax 的得力助手。
3.Firepath
3.Chrome开发人员与IE开发人员工具
Chrome浏览器默认自带Chrome开发人员工具。
IE浏览器:点击菜单栏“工具”—“F12开发人员工具”
1.8开发语言的选择
Python






