2 示例系统概览与设计(2)
2.4 设计界面
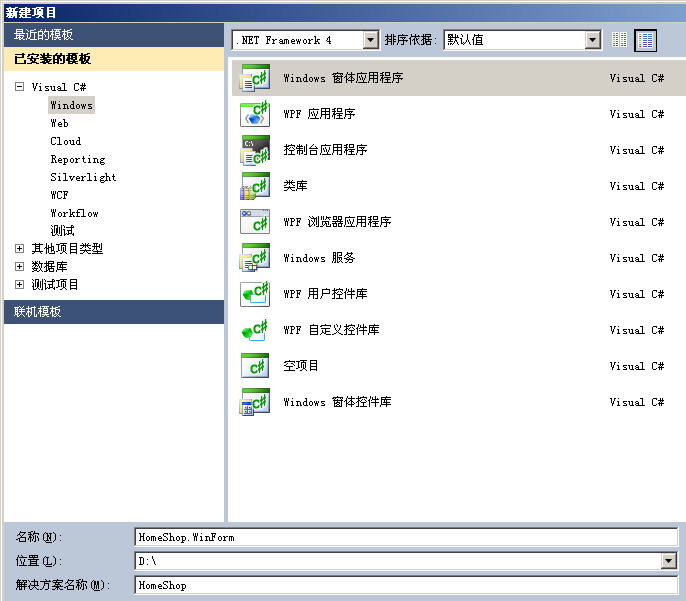
我们先创建一个界面原型系统,为后续具体功能的编程实现打下一个基础。启动Visual Studio 2010,单击【文件】→【新建项目】,在“新建项目”对话框中(图2-6),选择“Windows窗体应用程序”,输入项目名称 “HomeShop.WinForm”,位置“D:\”,解决方案名称“HomeShop”,然后单击【确定】。系统在D盘根目录下创建了“HomeShop”文件夹、“HomeShop.WinForm”子文件夹和相关代码文件。

图2-6 新建项目
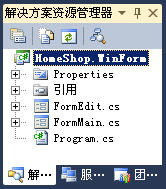
在Visual Studio 2010“解决方案资源管理器”中,修改项目“HomeShop.WinForm”下的默认窗体文件Form1.cs为FormMain.cs,并新建窗体文件FormEdit.cs。项目文件结构如下图所示。
图2-7 项目文件结构
2.4.1 设计订单浏览界面
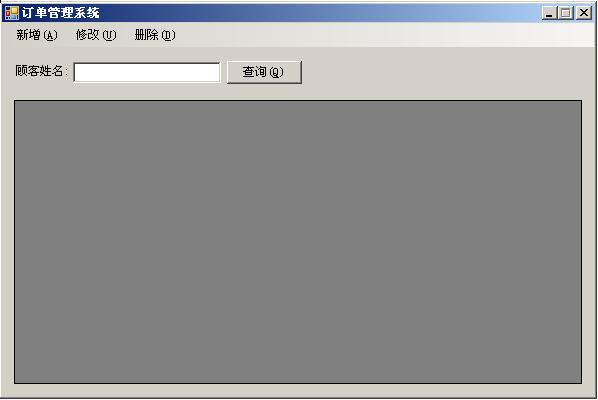
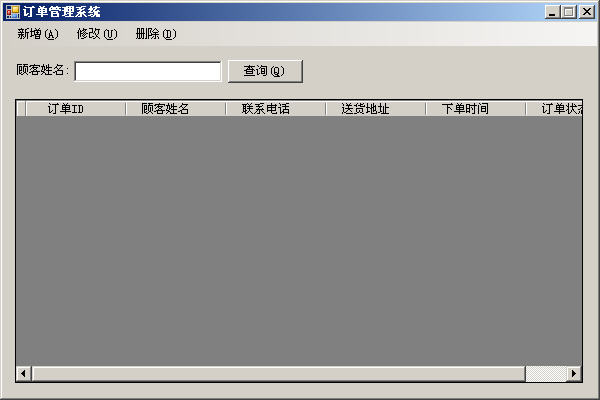
从工具箱拖拽MenuStrip、Label、TextBox、Button、DataGridView等控件到FormMain窗体,将系统主界面(订单浏览界面)设计成如图2-8所示。

图2-8 系统主界面(订单浏览界面)
FormMain窗体及窗体中各控件的属性设置如下表。
表2-4 FormMain窗体及窗体中各控件的属性设置
|
控件类型 |
控件名称 |
属性名称 |
属性值 |
|
Form |
FormMain |
FormBorderStyle |
FixedSingle |
|
MaximizeBox |
False | ||
|
Size |
600, 400 | ||
|
StartPosition |
CenterScreen | ||
|
Text |
订单管理系统 | ||
|
MenuStrip |
menuStrip |
|
|
|
ToolStripMenuItem |
menuAdd |
Text |
新增(&A) |
|
menuUpdate |
Text |
修改(&U) | |
|
menuDelete |
Text |
删除(&D) | |
|
TextBox |
txtCustomerName |
|
|
|
Button |
btnQuery |
Text |
查询(&Q) |
|
DataGridView |
gridView |
AllowUserToAddRows |
False |
|
AllowUserToDeleteRows |
False | ||
|
MultiSelect |
False | ||
|
ReadOnly |
True | ||
|
RowHeadersWidth |
10 | ||
|
SelectionMode |
FullRowSelect |
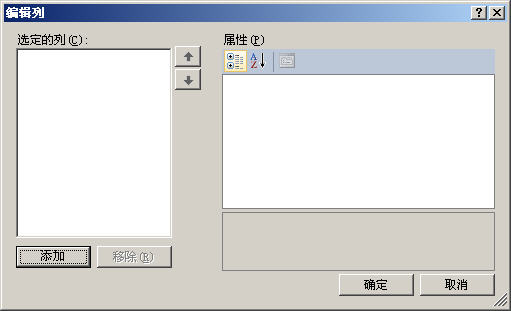
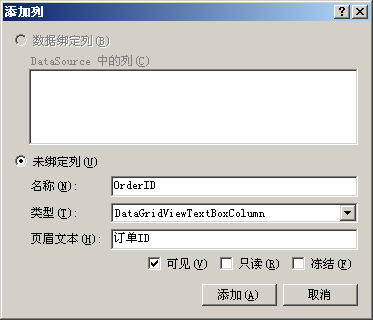
在FormMain窗体设计器中,右键gridView控件→单击【编辑列】(图2-9),在“编辑列”对话框中单击【添加】(图2-10),在“添加列”对话框中按照表2-5依次添加列信息。
图2-9 编辑列

图2-10 添加列
表2-5 DataGridView控件的列
|
列名称 |
类型 |
页眉文本 |
Data属性值 |
|
Col_OrderID |
DataGridViewTextBoxCoulumn |
订单ID |
OrderID |
|
Col_CustomerName |
DataGridViewTextBoxCoulumn |
顾客姓名 |
CustomerName |
|
Col_CustomerPhoneNo |
DataGridViewTextBoxCoulumn |
联系电话 |
CustomerPhoneNo |
|
Col_CustomerAddress |
DataGridViewTextBoxCoulumn |
送货地址 |
CustomerAddress |
|
Col_OrderTime |
DataGridViewTextBoxCoulumn |
下单时间 |
OrderTime |
|
Col_OrderState |
DataGridViewTextBoxCoulumn |
订单状态 |
OrderState |
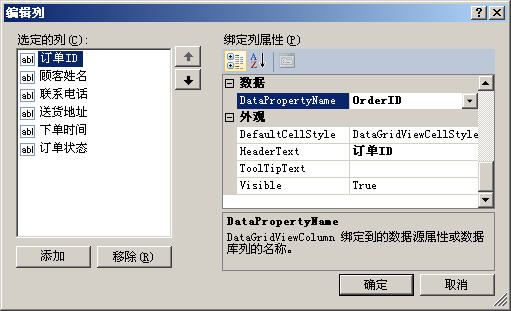
添加完毕后关闭“添加列”对话框,然后在“编辑列”对话框中,按照表1-5依次对应设置列属性中DataPropertyName的值(如图2-11)。DataPropertyName属性的值指示DataGridView控件的列要绑定的数据库表(/视图/查询结果)中字段的名称。

图2-11 编辑列之设置DataPropertyName属性
2.4.2 设计订单新增/修改界面
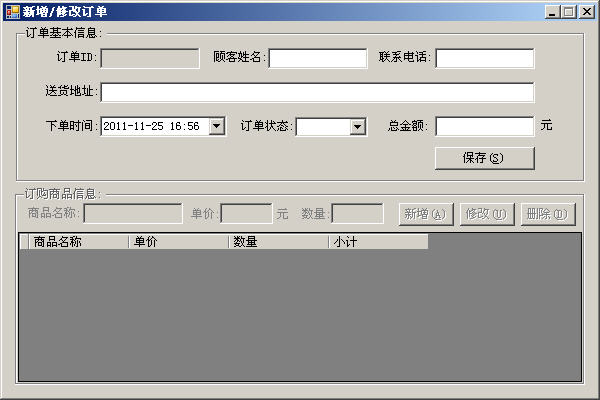
虽然新增和修改订单的功能是不一样,但界面表现上是一样,所以我们可以复用一个Form窗体控件。从工具箱拖拽GroupBox、Label、TextBox、DateTimePicker、ComboBox、Button、DataGridView等控件到FormEdit窗体,将新增/修改订单界面设计成如图2-12所示。
图2-12 新增/修改订单界面
FormEdit窗体及窗体中各控件的属性设置如下表。
表2-6 FormEdit窗体及窗体中各控件的属性设置
|
控件类型 |
控件名称 |
属性名称 |
属性值 |
|
Form |
FormEdit |
FormBorderStyle |
FixedSingle |
|
MaximizeBox |
False | ||
|
Size |
600, 400 | ||
|
StartPosition |
CenterParent | ||
|
Text |
新增/修改订单 | ||
|
GroupBox |
grpOrderBaseInfo |
Text |
订单基本信息: |
|
grpOrderProducts |
Text |
订购商品信息: | |
|
Enabled |
False | ||
|
TextBox |
OrderID |
Enabled |
False |
|
CustomerName |
|
| |
|
CustomerPhoneNo |
|
| |
|
CustomerAddress |
|
| |
|
OrderTotal |
Enabled |
False | |
|
ForeColor |
DarkRed | ||
|
Product |
|
| |
|
UnitPrice |
|
| |
|
Quantity |
|
| |
|
DateTimePicker |
OrderTime |
CustomFormat |
yyyy-MM-dd HH:mm |
|
Format |
Custom | ||
|
ComboBox |
OrderState |
DropDownStyle |
DropDownList |
|
Button |
btnSaveOrderBaseInfo |
Text |
保存(&S) |
|
btnProductAdd |
Text |
新增(&A) | |
|
btnProductUpdate |
Text |
修改(&U) | |
|
btnProductDelete |
Text |
删除(&D) | |
|
DataGridView |
gridView |
AllowUserToAddRows |
False |
|
AllowUserToDeleteRows |
False | ||
|
MultiSelect |
False | ||
|
ReadOnly |
True | ||
|
RowHeadersWidth |
10 | ||
|
SelectionMode |
FullRowSelect |
在FormEdit窗体设计器中,右键gridView控件→单击【编辑列】,在“编辑列”对话框中单击【添加】,在“添加列”对话框中按照表2-7依次添加列信息。添加完毕后关闭“添加列”对话框,然后在“编辑列”对话框中,按照表2-7依次对应设置列属性中DataPropertyName的值。
表2-7 DataGridView控件的列
|
列名称 |
类型 |
页眉文本 |
Data属性值 |
|
Col_Product |
DataGridViewTextBoxCoulumn |
商品名称 |
Product |
|
Col_UnitPrice |
DataGridViewTextBoxCoulumn |
单价 |
UnitPrice |
|
Col_Quantity |
DataGridViewTextBoxCoulumn |
订购数量 |
Quantity |
|
Col_Subtotal |
DataGridViewTextBoxCoulumn |
小计 |
Subtotal |
2.4.3 测试界面效果
为了能完整看到界面的运行效果,可以在FormMain窗体设计器中双击【新增】菜单,为其添加单击事件的代码(代码2-5),创建FormEdit对象,并以模式对话框方式显示FormEdit窗体。
代码2-5 【新增】菜单单击事件
|
private void menuAdd_Click(object sender, EventArgs e) { FormEdit formEdit = new FormEdit(); formEdit.ShowDialog(this); //显示为模式对话框 } |
然后,按下【F5】键,调试运行系统,即看到运行状态下的系统主界面(图2-13),单击菜单【新增】即可看到运行状态下的新增/修改订单界面(图2-14)。

图2-13 系统运行-订单浏览界面

图2-14 系统运行-新增/修改订单界面
2.5 小结
本章对示例系统(订单管理系统)功能进行了概览,设计了系统的数据库,并利用SQL脚本方式在SQL Server 2005中创建了数据库。然后,利用Visual Studio 2010设计了系统界面原型。后续章节将在此基础上,由浅入深,逐步探索各种数据库编程实现方式。
转载请注明:【 夏春涛 email: xchuntao@163.com blog: http://www.cnblogs.com/SummerRain 】