(收集贴)的一些asp.net小技巧
由于最近开始学写些asp.net程序,所以对于一小技巧不是很熟悉,因此不断的从网络上四处收来,自己做个备忘,也许有的朋友也能用得着。
1。不让GridView的表头显示。(来源yanli0823的博客)
直接使用showHeader =false这个属性竟然不起任何作用,表头该有还是有,试了试在后台.cs代码文件中用gridview1.ShowHeader = false,这种方式也不可以;
然后使用css样式,在headerstyle中引用样式,display:none,这样达到了我要的效果。代码:
<headerStyle cssclass="gvHideHeader"/>
css样式文件中
.gvHideHeader
{
display:none;
}
2.GridView的HyperLinkField,并让此超链接带参数。(来源MSDN)
<asp:boundfield datafield="OrderID"
headertext="Order ID"/>
<asp:boundfield datafield="ProductID"
headertext="Product ID"/>
<asp:hyperlinkfield datatextfield="UnitPrice"
datatextformatstring="{0:c}"
datanavigateurlfields="ProductID"
datanavigateurlformatstring="~\details.aspx?ProductID={0}"
headertext="Price"
target="_blank" />
<asp:boundfield datafield="Quantity"
headertext="Quantity"/>
3。后台获取 GridView 行数据的常见两种方式
1).在后台RowCommand 事件中先取得行号,再根据行号去访问各列的值
在WebControl中,不像WinForm那样,可以那么容易的取得行号的
因为Web提交的过程中,Grid都不存在了,对于服务器上执行的后台代码当然找不着所谓的e.RowIndex什么的了
用GridView默认的ButtonField 我找了很多资料,也不知道应该如何取得行号,好像说要在行绑定过程中将行号绑定到
它的CommandArguments中,可以在2.0中,我就没发现ButtonField有什么CommandArguments
所以只有用模板列了,用他的例子如下:
aspx中GridView里如下:
<asp:TemplateField HeaderText="取消发货" >
<ItemTemplate>
<asp:Button runat="server" Text="取消" CommandName="CancelSend" />
</ItemTemplate>
</asp:TemplateField>
不用任何绑定,在后台如下读取行号
C#:
if (e.CommandName == "CancelSend")
{
GridViewRow drv = ((GridViewRow)(((Button)(e.CommandSource)).Parent.Parent));
//CommandSource 引起事件的命令源
int RowIndex = drv.RowIndex;
}
做到这里就觉得奇怪,为什么用Grid本身的ButtonField不能转化
用ButtonField读的时候,CommandSource 为GridView本身,真是奇怪。这样一来不知道那ButtonField有什么用。
还有另一种在命令参数中绑定的方法,可以实现,但感觉没这种方式直接,此处不介绍。
2).通过CommandArgument参数进行传递,具体方法如下:
在页面代码中,CommandArgument='<%#Eval("ID")+","+Eval("Name")+","+Eval("Age")%>'
后台取值方法如下: object[] arguments = e.CommandArgument.ToString().Split(',');
操作很简单,现在说一下我理解的原理。
CommandArgument是一个object类型的属性,要传多个参数只能靠字符串拼接然后在后台拆分。
还好,asp.net Eval方法很容易完成这样的功能,在CommandArgument='<%#Eval("ID")+","+Eval("Name")+","+Eval("Age")%>'中
执行过程如下,先分别对Eval进行绑定,然后把<%# %>里的东西ToString一下,再封装成object进行传递。
不信你可以试试用这种方式CommandArgument='<%#Eval("ID"),Eval("Name"),Eval("Age")%>'
执行时就会报错“ToString”方法没有采用“4”个参数的重载,为什么了?
按上面的原理,假如id=1,name=kuitar,age=24. 则后一种方式<%# %>里的内容为"1","kuitar","25"
现在ToString("1","kuitar","25",''可能还有个另外的参数,呵呵'),显然会出错。
而用第一种方式则不一样,绑定后<%# %>里的内容为"1,kuitar,25",因为+号起了作用。这时候ToString应该没有问题了。
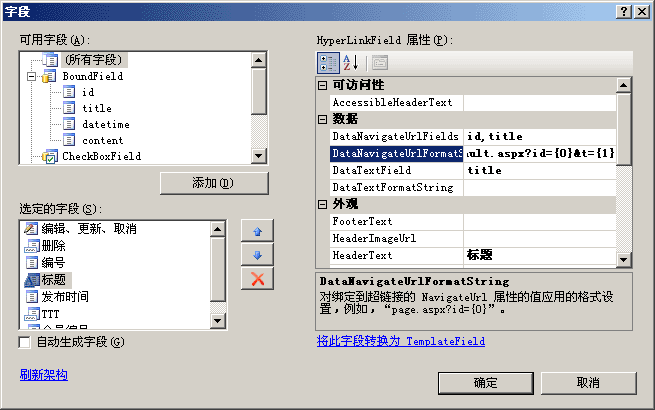
4.GridView中HyperLinkField传递两个以上参数( 闹市静屋, 木子屋)
1).在项目中,采用数据控件的时候,我们有时要传递多个参数,不一定是数据表中的字段,也可能是页面中的值.虽然要实现有很多种方法,我这里给出一种 我在项目中使用的方法,方法很简单。
我是通过HyperLinkField,然后在绑定数据控件之前将HyperLinkField的DataNavigateUrlFormatString属性赋上URL,具体写法如下:
((HyperLinkField)GridView1.Columns[i]).DataNavigateUrlFormatString="...?id={}&str="+str.
i为HyperLinkField在GridView1中的序号,str为变量。
该代码一定要在GridView1绑定方法之前。
2).很多时候一个链接通常带有好几个参数,形如:http://www.mzwu.com/article.asp?u_id=1&id=1197, 怎么让HyperLinkField的链接也带多个参数呢?很简单,只须在其DataNavigateUrlFields属性中设置多个字段(用逗号分 隔),然后在属性DataNavigateUrlFormatString中使用{0}、{1}、{2}等来表示字段值即可。

5.如何为GridView添加一个复选框,实现效果:点击header上的复选框实现所有按钮的全部选中或全部不选中。
1)、 首先在GridView中添加一个绑定列。什么也不写预览后的的效果如下
如何为数据项添加CheckBox:写到后台代码的RowDataBound事件中:
事件代码:
为项添加CheckBox后在浏览器查看效果图:
为Header添加CheckBox,代码也是写在RowDataBound()事件中实现代码为本图片的最后一个方法,判断Header,只需要进行一层if判断即可:
在浏览器中浏览效果如下:
2、 在RowDataBound事件中写代码,我们一定要知道GridView的结构,GridView本身是一个非常大的对象了,里面每一行Row是一个对象,行中每一个Cell格也是一个对象。
格中的内容分为两种情况:一种是绑定显示的文字,一种是控件,例如超链接按钮,CheckBox等等,如何在RowDataBound中找到这些对象:e.Row.Cells[].FindControl(0),里面放一个控件的索引号。
如果想要实现CheckBox的全选,JavaScript是必不可少的,这里我们可以单独创建一个JS文件,然后把需要写的JavaScript代码放到这个文件中,然后把这个JS文件导入到我们的网页当中即可,代码如下:
这样就实现了全选的效果了:









