HTML详解
一、HTML介绍
1.HTML的概述
html全称HyperText Mackeup Language,翻译为超文本标记语言,它不是一种编程语言,是一种描述性的标记语言,用于描述超文本内容的显示方式。比如字体、颜色、大小等。
超文本:音频,视频,图片称为超文本。
标记 :<英文单词或者字母>称为标记,一个HTML页面都是由各种标记组成。
作用:HTML是负责描述文档语义的语言。
注意:HTML语言不是一个编程语言(有编译过程),而是一个标记语言(没有编译过程),HTML页面直接由浏览器解析执行。
HTML的结构
声明部分:主要作用是用来告诉浏览器这个页面使用的是哪个标准。是HTML5标准。
head部分:将页面的一些额外信息告诉服务器。不会显示在页面上。
body部分:我们所写的代码必须放在此标签內。
HTML是负责描述文档语义的语言。
html中,除了语义,其他什么都没有。html是一个纯本文文件(就是用txt文件改名而成),用一些标签来描述文字的语义,这些标签在浏览器里面是看不到的,所以称为“超文本”,所以就是“超文本标记语言”了。所以,接下来,我们肯定要学习一堆html中的标签对儿,这些标签对儿能够给文本不同的语义。
比如,面试的时候问你,h1标签有什么作用?正确答案:给文本增加主标题的语义。错误答案:给文字加粗、加黑、变大。
HTML的网络术语
- 网页 :由各种标记组成的一个页面就叫网页。
- 主页(首页) : 一个网站的起始页面或者导航页面。
- 标记: <p>称为开始标记 ,</p>称为结束标记,也叫标签。每个标签都规定好了特殊的含义。
- 元素:<p>内容</p>称为元素.
- 属性:给每一个标签所做的辅助信息。
HTML颜色介绍
- 纯单词表示:red、green、blue、orange、gray等
- 10进制表示:rgb(255,0,0)
- 16进制表示:#FF0000、#0000FF、#00FF00等
我们大家先记住几个纯单词的颜色,css课程中会详细讲10进制和16进制。在公司中,UI设计师的设计图,颜色主要采用的是16进制表示,每种颜色会有相应的注释。前端工程师拿到设计图之后,用html+css+js 做出这个网页,给最终用户展示。
RGB色彩模式:
1)自然界中所有的颜色都可以用红、绿、蓝(RGB)这三种颜色波长的不同强度组合而得,这就是人们常说的三原色原理。
2)RGB三原色也叫加色模式,这是因为当我们把不同光的波长加到一起的时候,可以得到不同的混合色。例:红+绿=黄色,红+蓝=紫色,绿+蓝=青
3)RGB各有256级(0-255)亮度,256级的RGB色彩总共能组合出约1678万种色彩,即256×256×256=16777216。
2、HTML规范
2.1. 编写HTML的规范
1)所有标记元素都要正确的嵌套,不能交叉嵌套。正确写法举例:<h1><font></font></h1>
2)所有的标记都必须小写。
3)所有的标记都必须关闭。
双边标记:<span></span>
单边标记:<br> 转成 <br /> ; <hr> 转成 <hr />; <img src=“URL” />
4)所有的属性值必须加引号。<h1 id="head"></h1>
5)所有的属性必须有值。<input type="radio" checked="checked" />
2.2 HTML的基本语法特征
(1)HTML对换行不敏感,对tab不敏感
HTML只在乎标签的嵌套结构,嵌套的关系。谁嵌套了谁,谁被谁嵌套了,和换行、tab无关。换不换行、tab不tab,都不影响页面的结构。也就是说,HTML不是依靠缩进来表示嵌套的,就是看标签的包裹关系。但是,我们发现有良好的缩进,代码更易读。要求大家都正确缩进标签。
(2) 空白折叠现象
HTML中所有的文字之间,如果有空格、换行、tab都将被折叠为一个空格显示。
举例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <span>今天
2222</span> </body> </html>
访问网页,效果如下:

虽然上面有换行符,但是到这里,没有显示
(3)标签要严格封闭
下面这种,是不规范的写法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<span>今天很凉爽
</body>
</html>
二、HTML结构详解
新建HTML文件,输入 html:5,按tab键后,自动生成的代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
</body>
</html>
注意:文件名不能是中文,代码是放到linux服务器中的,它对中文的识别度不是太好。尽量以英文名来起名,名字不要太长。
1.文档声明头
任何一个标准的HTML页面,第一行一定是一个以<!DOCTYPE...开头的这一行,就是文档声明头,DocType Declaration,简称DTD。此标签可告知浏览器文档使用哪种 HTML 或 XHTML 规范。
2 头标签(head)
head标签都放在头部分之间。这里面包含了:<title>、<meta>、<link>,<style>
<title>:指定整个网页的标题,在浏览器最上方显示。
<meta>:提供有关页面的基本信息
<link>:定义文档与外部资源的关系。
<style>:定义内部样式表与网页的关系
2.1 meta标签
元素可提供有关页面的原信息(mata-information),针对搜索引擎和更新频度的描述和关键词。
标签位于文档的头部,不包含任何内容。提供的信息是用户不可见的。
1)http-equiv属性
它用来向浏览器传达一些有用的信息,帮助浏览器正确地显示网页内容,与之对应的属性值为content,content中的内容其实就是各个参数的变量值。http-equiv一定对应着一个content
<!--refresh刷新, 2秒后跳转到对应的网址,注意分号,用处不大,了解即可-->
<meta http-equiv="refresh" content="2;URL=http://www.baidu.com">
<!--指定文档的内容类型和编码类型 -->
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" />
<!--告诉IE浏览器以最高级模式渲染当前网页-->
<meta http-equiv="x-ua-compatible" content="IE=edge">
注意:meta一定要指定编码,否则IE浏览器展示中文时,会乱码。
2)name属性
主要用于页面的关键字和描述,是写给搜索引擎看的,关键字可以有多个用 ‘,’号隔开,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。
<meta name="Keywords" content="网易,邮箱,游戏,新闻,体育,娱乐,女性,亚运,论坛,短信" />
比如在百度中找关键字游戏,可能会出现网易等这些关键词,就是告诉搜索引擎,这个网页是干嘛的,能够提高搜索命中率。让别人能够找到你,搜索到。
只要设置Description页面描述,那么百度搜索结果,就能够显示这些语句,这个技术叫做SEO(search engine optimization,搜索引擎优化)。
<meta name="Description" content="网易是中国领先的互联网技术公司,为用户提供免费邮箱、游戏、搜索引擎服务,开设新闻、娱乐、体育等30多个内容频道,及博客、视频、论坛等互动交流,网聚人的力量。" />
<!--视口设置-->
<meta name="viewport" content="width=device-width, initial-scale=1">
3)<meta charset=“utf-8” 设置编码方式,可显示中文,否则乱码.最好文件自带上面这句话。
2.2 title标签
主要用来告诉用户和搜索引擎这个网页的主要内容是什么,搜索引擎可以通过网页标题,迅速的判断出当前网页的主题。
2.3link
<!--link 连接的css样式文件 往服务器发送请求 默认是get-->
<link rel="stylesheet" href="./index.css">
2.4script
<!--script 连接的js样式文件-->
<script src = 'index.js'></script>
2.5<style>
在内部写CSS
<style>
body{
}
</style>
3 body标签
字体标签:h1~h6、<font>、<u>、<b>、<strong>、<em>、<sup>、<sub>
排版标签:<div> 、<span> 、 <br>、<hr>、<center>、<pre>
超链接:<a>
图片标签:<img>
字体标签比较简单,就不讲了
排版标签
<div> 、<span> 、 <br>、<hr>、<center>、<pre>
段落标签<p>
段落:是英文paragraph的缩写。所以末尾会有一个换行
属性:align='属性值':对齐方式。属性值包括:left、center、right
p标签是一个文本级标签,也是块级标签,但是p里面只能放文本、图片、表单元素。其他的一律不能放。p标签可以放span,不能放div.
示例:
<div>Alex网易云音乐是一款专注于发现与分享的音乐产品为用户打造全新的音乐生活</div>
<div>Alex网易云音乐是一款专注于发现与分享的音乐产品为用户打造全新的音乐生活</div>
<p>Alex网易云音乐是一款专注于发现与分享的音乐产品为用户打造全新的音乐生活</p>
<p>Alex网易云音乐是一款专注于发现与分享的音乐产品为用户打造全新的音乐生活</p>
效果

块级标签 <div>和<span>
div和span是非常重要的标签,div的语义是division“分割”; span的语义就是span“范围、跨度”。CSS课程中你将知道,这两个东西,都是最最重要的“盒子”。
div:把标签中的内容作为一个块儿来对待(division)。必须单独占据一行。div标签的属性:align="属性值":设置块儿的位置。属性值可选择:left、right、 center
<span>和<div>唯一的区别在于:<span>是不换行的,而<div>是换行的。
如果单独在网页中插入这两个元素,不会对页面产生任何的影响。这两个元素是专门为定义CSS样式而生的。或者说,DIV+CSS来实现各种样式。
<body>
<div>
导航栏
</div>
<div>
中心banner
</div>
<span>路飞</span>
</body>
网页效果如下:

div在浏览器中,默认是不会增加任何的效果的,但是语义变了,div中的所有元素是一个小区域。div标签是一个容器级标签,里面什么都能放,甚至可以放div自己。
span也是表达“小区域、小跨度”的标签,但是是一个文本级的标签。就是说,span里面只能放置文字、图片、表单元素。 span里面不能放p、h、ul、dl、ol、div。
预定义(预格式化)标签:<pre>
含义:将保留其中的所有的空白字符(空格、换行符),原封不动的输出结果(告诉浏览器不要忽略空格和空行)
说明:真正排网页过程中,<pre>标签几乎用不着。但在PHP中用于打印一个数组时使用。
示例:
<body>
<pre>
清平调·其一
作者:李白
云想衣裳花想容,春风拂槛露华浓。
若非群玉山头见,会向瑶台月下逢。
</pre>
</body>
网页效果如下:

超链接 <a>
a是英语anchor“锚”的意思,就好像这个页面往另一个页面扔出了一个锚。是一个文本级的标签。默认是get请求
超链接的属性
- href:目标URL
- title:悬停文本。
- name:主要用于设置一个锚点的名称。
- target:告诉浏览器用什么方式来打开目标页面。target属性有以下几个值:
- _self:在同一个网页中显示(默认值)
- _blank:在新的窗口中打开。
- _parent:在父窗口中显示
- _top:在顶级窗口中显示
示例
<a href="http://www.baidu.com">百度一下</a>
效果:可以直接点进链接,访问一个网址。
![]()
图片标签 <img />
img: 代表的就是一张图片。是单边标记。img是自封闭标签,也称为单标签。HTML页面不是直接插入图片,而是插入图片的引用地址,所以也要把图片上传到服务器上。
插入的图片类型:jpg(jpeg)、gif、png、bmp。不能往网页中插入的图片格式是:psd、ai
img标签的常用属性
- src属性:图片的路径
- width:宽度
- height:高度
- title:提示性文本。公有属性。也就是鼠标悬停时出现的文本。
- align:指图片的水平对齐方式,属性值可以是:left、center、right
- alt:当图片显示不出来的时候,代替图片显示的内容。alt是英语 alternate “替代”的意思。(有的浏览器不支持)
示例
<body>
<img src="images/lzl.jpg" alt="林志玲" title="林志玲" width="500" height="700">
</body>

三、 body标签中相关标签
列表标签 <ul>、<ol>、<dl>
表格标签 <table>
表单标签 <fom>
1. 列表标签
1.1 无序列表<ul>
无序列表中的每一项是<li>
- ul:unordered list,“无序列表”的意思。
- li:list item,“列表项”的意思。
属性:
- type="属性值"。属性值可以选: disc(实心原点,默认),square(实心方点),circle(空心圆)
示例:
<ul>
<li>张三,默认</li>
<li>李四,默认</li>
<li>王五,默认</li>
</ul>
<ul type="square">
<li>张三,实心方点</li>
<li>李四,实心方点</li>
<li>王五,实心方点</li>
</ul>
<ul type="circle">
<li>张三,空心圆</li>
<li>李四,空心圆</li>
<li>王五,空心圆</li>
</ul>

网页效果:

<li>标签里面嵌套<a>标签,<a>标签里面嵌套<img>标签,很常见
1.2 有序列表<OL>
里面的每一项是<li>。英文单词:Ordered List。
属性:
- type="属性值"。属性值可以是:1(阿拉伯数字,默认)、a、A、i、I。start属性表示从几开始。
代码:
<ol type="1">
<li>嘿哈</li>
<li>哼哈</li>
<li>呵呵</li>
</ol>
<ol type="a">
<li>嘿哈</li>
<li>哼哈</li>
<li>呵呵</li>
</ol>
<ol type="i" start="3">
<li>嘿哈</li>
<li>哼哈</li>
<li>呵呵</li>
</ol>
<ol type="I" start="5">
<li>嘿哈</li>
<li>哼哈</li>
<li>呵呵</li>
</ol>
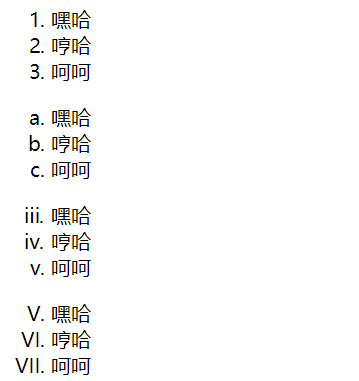
网页效果

去除ul ol的默认样式,不会出现哪些小圆点,使用如下样式:
<style type="text/css">
ul ol{
list-style: none;
}
</style>
1.3 定义列表<dl>
<dl>英文单词:definition list,没有属性。dl的子元素只能是dt和dd。
- <dt>:definition title 列表的标题,这个标签是必须的
- <dd>:definition description 列表的列表项,如果不需要它,可以不加
备注:dt、dd只能在dl里面;dl里面只能有dt、dd。
定义列表用法非常灵活,可以一个dt配很多dd:
<body>
<dl>
<dt>北京</dt>
<dd>国家首都,政治文化中心</dd>
<dd>污染很严重,PM2.0天天报表</dd>
<dt>上海</dt>
<dd>魔都,有外滩、东方明珠塔、黄浦江</dd>
<dt>广州</dt>
<dd>中国南大门,有珠江、小蛮腰</dd>
</dl>
</body>
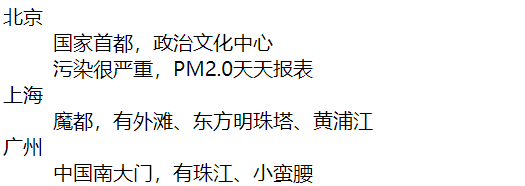
网页效果

dt、dd都是容器级标签,想放什么都可以。所以,现在就应该更加清晰的知道:用什么标签,不是根据样子来决定,而是语义(语义本质上是结构)。
2. 表格标签 <table>
一个表格<table>是由每行<tr>组成的,每行是由<td>组成的。
所以我们要记住,一个表格是由行组成的(行是由列组成的),而不是由行和列组成的。
例如,3行4列的单元格
<body>
<table>
<tr>
<td>小马哥</td>
<td>18</td>
<td>男</td>
<td>山东</td>
</tr>
<tr>
<td>小岳岳</td>
<td>45</td>
<td>男</td>
<td>河南</td>
</tr>
<tr>
<td>邓紫棋</td>
<td>23</td>
<td>女</td>
<td>香港</td>
</tr>
</table>
</body>
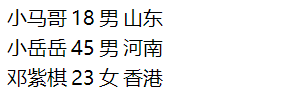
网页效果:

<table>的属性:
- border:边框。像素为单位。
- style="border-collapse:collapse;":单元格的线和表格的边框线合并
- width:宽度。像素为单位。
- height:高度。像素为单位。
- bordercolor:表格的边框颜色。
- align:表格的水平对齐方式。属性值可以填:left right center。注意:这里不是设置表格里内容的对齐方式,如果想设置内容的对齐方式,要对单元格标签<td>进行设置)
- cellpadding:单元格内容到边的距离,像素为单位。默认情况下,文字是紧挨着左边那条线的,即默认情况下的值为0。
- 注意不是单元格内容到四条边的距离哈,而是到一条边的距离,默认是与左边那条线的距离。如果设置属性dir="rtl",那就指的是内容到右边那条线的距离
单元格带边框的效果:
<body>
<table border="1">
<tr>
<td>小马哥</td>
<td>18</td>
<td>男</td>
<td>山东</td>
</tr>
<tr>
<td>小岳岳</td>
<td>45</td>
<td>男</td>
<td>河南</td>
</tr>
<tr>
<td>邓紫棋</td>
<td>23</td>
<td>女</td>
<td>香港</td>
</tr>
</table>
</body>
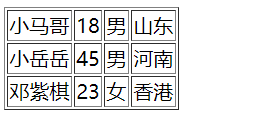
网页效果:

备注:表格中很细表格边线的制作:
CSS的写法:style="border-collapse:collapse;"
<tr>:行
一个表格就是一行一行组成
属性:
- dir:公有属性,设置这一行单元格内容的排列方式。可以取值:ltr:从左到右(left to right,默认),rtl:从右到左(right to left)
- bgcolor:设置这一行的单元格的背景色。
注:没有background属性,即:无法设置这一行的背景图片,如果非要设置,可以用css实现。 - height:一行的高度
- align="center":一行的内容水平居中显示,取值:left、center、right
- valign="center":一行的内容垂直居中,取值:top、middle、bottom
<td>:单元格
属性:
- align:内容的横向对齐方式。属性值可以填:left right center。
如果想让每个单元格的内容都居中,这个属性太麻烦了,以后用css来解决。 - valign:内容的纵向对齐方式。属性值可以填:top middle bottom
- width:绝对值或者相对值(%)
- height:单元格的高度
- bgcolor:设置这个单元格的背景色。
- background:设置这个单元格的背景图片。
单元格的合并
如果要将两个单元格合并,那肯定就要删掉一个单元格。
- colspan:横向合并。例如colspan="2"表示当前单元格在水平方向上要占据两个单元格的位置。
- rowspan:纵向合并。例如rowspan="2"表示当前单元格在垂直方向上
3. 表单标签 <form>
用于与服务器的交互。表单就是收集用户信息的,就是让用户填写的、选择的。
属性:
- name:表单的名称,用于JS来操作或控制表单时使用;
- id:表单的名称,用于JS来操作或控制表单时使用;
- action:指定表单数据的处理程序,一般是PHP,如:action=“login.php”
- method:表单数据的提交方式,一般取值:get(默认)和post
action属性就是表示,表单将提交到哪里。
method属性表示用什么HTTP方法提交,有get、post两种。
get提交和post提交的区别:
GET方式:
将表单数据,以"name=value"形式追加到action指定的处理程序的后面,两者间用""隔开,每一个表单的"name=value"间用"&"号隔开。
特点:只适合提交少量信息,并且不太安全(不要提交敏感数据)、提交的数据类型只限于ASCII字符。
POST方式:
将表单数据直接发送(隐藏)到action指定的处理程序。POST发送的数据不可见。Action指定的处理程序可以获取到表单数据。
特点:可以提交海量信息,相对来说安全一些,提交的数据格式是多样的(Word、Excel、rar、img)。
Enctype:
表单数据的编码方式(加密方式),取值可以是:application/x-www-form-urlencoded、multipart/form-data。
Enctype只能在POST方式下使用。
l Application/x-www-form-urlencoded:默认加密方式,除了上传文件之外的数据都可以
l Multipart/form-data:上传附件时,必须使用这种编码方式。
<input>:输入标签(文本框)用于接收用户输入。
属性:
- type="属性值":文本类型。属性值可以是:
- text:输入框为文本输入框。
- name:每一个name一定要对应着一个value,就好像字典的键值对
- password:密码类型
- radio:单选按钮,名字相同的按钮作为一组进行单选(单选按钮,天生是不能互斥的,如果想互斥,必须要有相同的name属性。name就是“名字”。非常像以前的收音机,按下去一个按钮,其他的就抬起来了。所以叫做radio。
- checkbox:多选按钮,名字相同的按钮作为一组进行选择。
- checked:将单选按钮或多选按钮默认处于选中状态。当<input>标签的type="radio"时,可以用这个属性。属性值也是checked,可以省略。
- hidden:隐藏框,在表单中包含不希望用户看见的信息
- button:普通按钮,结合js代码进行使用。
- submit:提交按钮,传送当前表单的数据给服务器或其他程序处理。这个按钮不需要写value自动就会有“提交”文字。这个按钮真的有提交功能。点击按钮后,这个表单就会被提交到form标签的action属性中指定的那个页面中去。
- reset:重置按钮,清空当前表单的内容,并设置为最初的默认值
- image:图片按钮,和提交按钮的功能完全一致,只不过图片按钮可以显示图片。
- file:文件选择框。
- 提示:如果要限制上传文件的类型,需要配合JS来实现验证。对上传文件的安全检查:一是扩展名的检查,二是文件数据内容的检查。
- value="内容":文本框里的默认内容(已经被填好了的)
- size="50":表示文本框内可以显示五十个字符。一个英文或一个中文都算一个字符。
- 注意size属性值的单位不是像素哦。
- readonly:文本框只读,不能编辑。因为它的属性值也是readonly,所以属性值可以不写。
- 用了这个属性之后,在google浏览器中,光标点不进去;在IE浏览器中,光标可以点进去,但是文字不能编辑。
- disabled:文本框只读,不能编辑,光标点不进去。属性值可以不写。
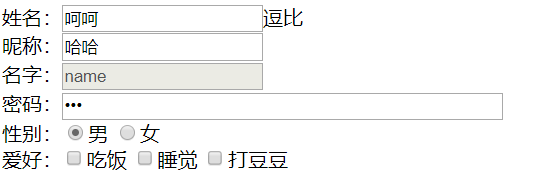
<form>
姓名:<input value="呵呵" >逗比<br>
昵称:<input value="哈哈" readonly=""><br>
名字:<input type="text" value="name" disabled=""><br>
密码:<input type="password" value="pwd" size="50"><br>
性别:<input type="radio" name="gender" value="male" checked="">男
<input type="radio" name="gender" value="female" >女<br>
爱好:<input type="checkbox" name="love" value="eat">吃饭
<input type="checkbox" name="love" value="sleep">睡觉
<input type="checkbox" name="love" value="bat">打豆豆
</form>
网页效果:

<select>:下拉列表标签
<select>标签里面的每一项用<option>表示。select就是“选择”,option“选项”。
select标签和ul、ol、dl一样,都是组标签。
<select>标签的属性:
- multiple:可以对下拉列表中的选项进行多选。没有属性值。
- size="3":如果属性值大于1,则列表为滚动视图。默认属性值为1,即下拉视图。
<option>标签的属性:
- selected:预选中。没有属性值。
例子:
<body>
<form>
<select>
<option>小学</option>
<option>初中</option>
<option>高中</option>
<option>大学</option>
<option selected="">研究生</option>
</select>
<br><br>
<select size="3">
<option>小学</option>
<option>初中</option>
<option>高中</option>
<option>大学</option>
<option>研究生</option>
</select>
<br><br>
<select multiple="">
<option>小学</option>
<option>初中</option>
<option selected="">高中</option>
<option selected="">大学</option>
<option>研究生</option>
</select>
<br><br>
</form>
</body>
网页效果:

<textare>标签:多行文本输入框
text就是“文本”,area就是“区域”。
属性:
- value:提交给服务器的值。
- rows="4":指定文本区域的行数。
- cols="20":指定文本区域的列数。
- readonly:只读。
四、 HTML中的行级标签和块级标签
块级标签
常见的块级标签:div, p, h1-h6, ul, li, dl, dt, dd
1、独占一行,不和其他元素待在同一行
2、能设置宽高
3、如果不设置宽高,默认为body100%宽度
行级标签
常见的行级标签:a,span, strong, u, em
1、能和其他元素待在同一行
2、不能设置宽高
3、宽高 是内容的宽高
行内块标签
常见的行内块标签:img, input, textarea
1、能和其他元素待在一行
2、能设置宽高
span默认是不能设置宽高的,但是设置了display: block;属性之后,就可以设置宽高了
它表示 将此元素将显示为块级元素,此元素前后会带有换行符。
举例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
span {
/*设置块级元素*/
display: block;
width: 100px;
height: 100px;
background-color: yellow;
}
</style></head>
<body>
<span></span>
<a href="#">11</a>
</body>
</html>
网页效果:

可以看到,它默认换行了。


