Vue项目详情页:keep-alive与路由的关系、activated生命周期函数、递归组件、css渐变色、动态路由跳转、keep-alive、每次进入页面默认从顶部开始、transition组...
CSS渐变色样式

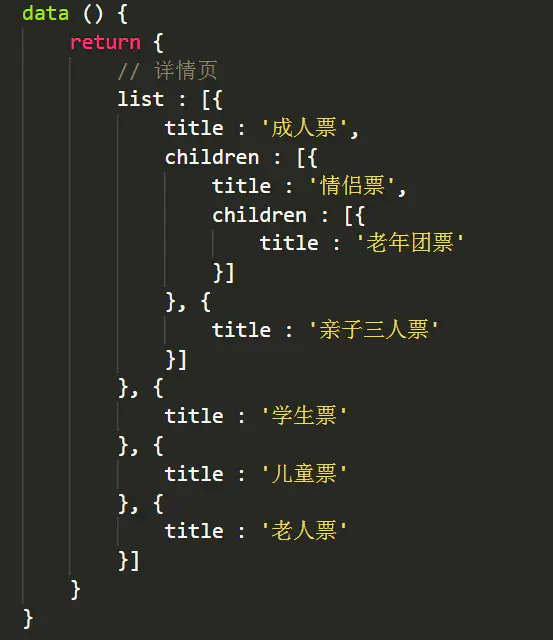
递归组件



router-view是设置路由的,router-link是指定跳转到哪个页面的

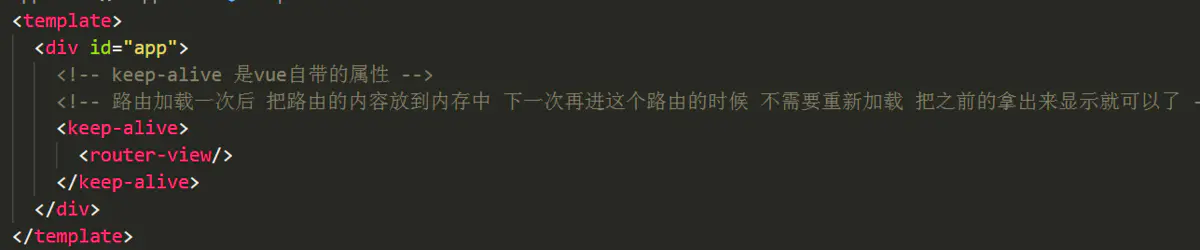
keep-alive
keep-alive会缓存组件, 保存组件的渲染状态。使用keep-alive包裹router-view路由,就可以缓存组件,不用每次进入组件都要重新加载一次页面,同时会多出两个生命周期函数activated、deactivated
activated是在组件激活状态下触发的函数,deactivated 是在组件停止使用下触发的函数
keep-alive标签还可以设置exclude属性,属性值是组件名,意思是让这个组件不会缓存,每次都会重新加载页面,适用场景例如详情页组件,用户点击不同链接,应该重新加载一次发送ajax请求数据。

动态路由跳转
将router-link改为li标签:
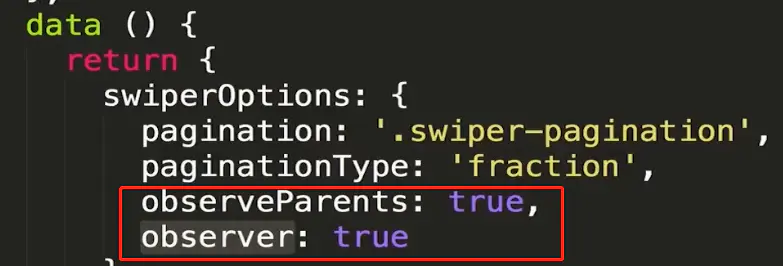
swiper组件自我刷新
这两个轮播组件的属性,是监听到DOM元素或者父元素变化了,就自我刷新一次。避免滚动计算宽度出错,例如案例中的画廊,一开始是隐藏的,点击图片时才显示出来,点击图片后swiper需要自我刷新一下

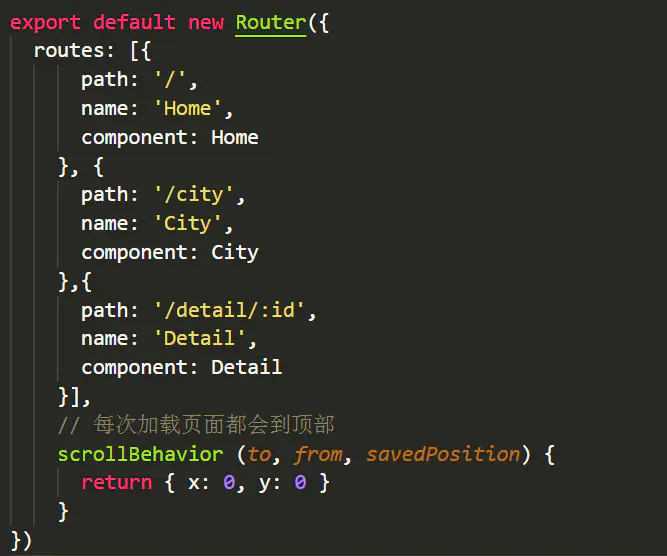
进入页面都是从顶部开始,在router中的index.js路由文件中,配置对应代码

transition组件
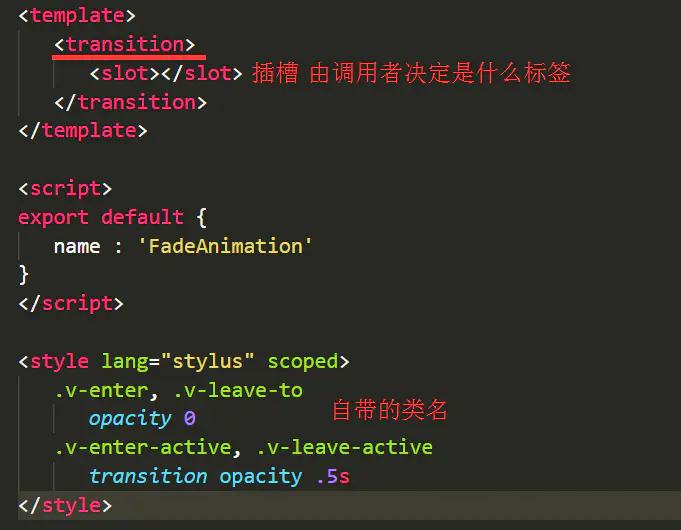
定义过渡动画组件

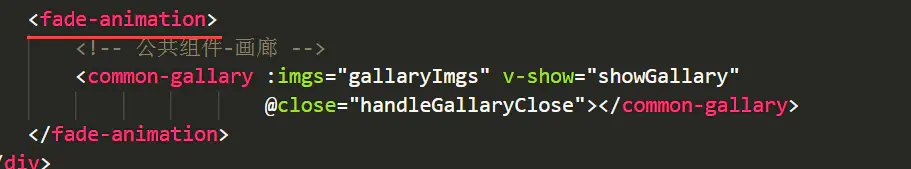
调用动画组件,用组件名包裹住需要做过渡效果的元素

vue4.0文件迁移




