前端大数据可视化02-数据可视化前端技术选型
数据可视化解决方案
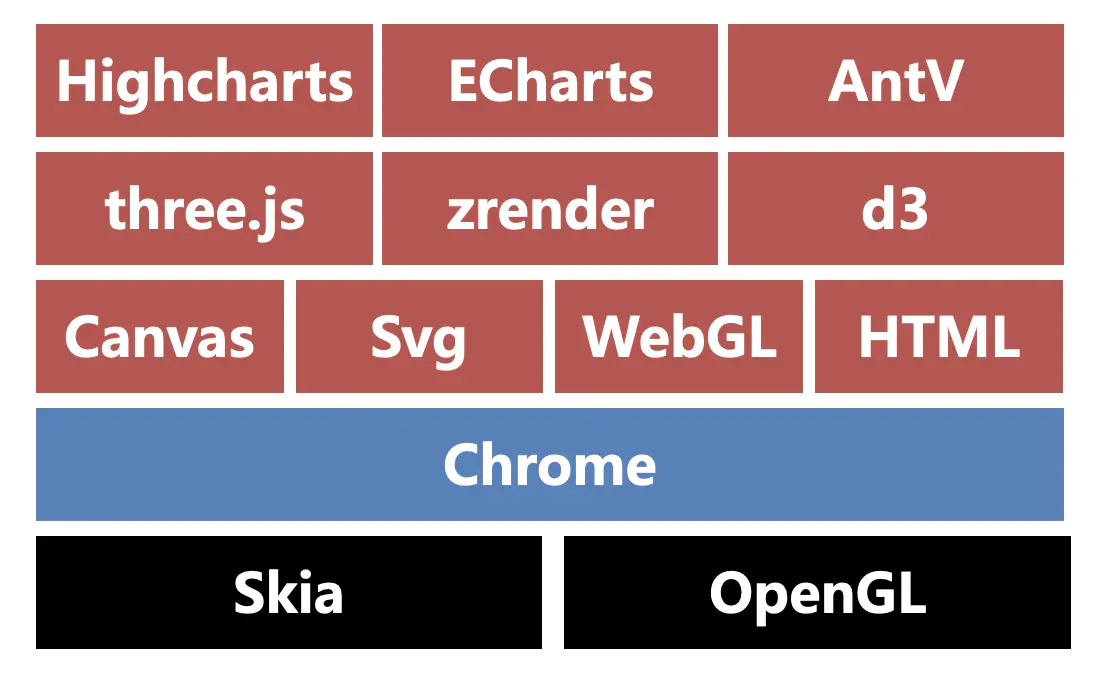
前端数据可视化解决方案如下:

底层引擎
Skia
Skia 是 Chrome 和 Android 的底层 2D 绘图引擎,具体可参考百度百科,Skia 采用 C++ 编程,由于它位于浏览器的更底层,所以我们平常接触较少
对底层绘图感兴趣的同学可以从这个案例入手,了解一下 C++ 的可视化编程。
OpenGL
OpenGL(Open Graphics Library)是2D、3D图形渲染库,它可以绘制从简单的2D图形到复杂的3D景象。OpenGL 常用于 CAD、VR、数据可视化和游戏等众多领域。
Chrome
Chrome 使用 Skia 作为绘图引擎,向上层开放了 canvas、svg、WebGL、HTML 等绘图能力。
技术特性
canvas
canvas 是 HTML5 的新特性,它允许我们使用 canvas 元素在网页上通过 JavaScript 绘制图像。
svg
SVG是一种基于 XML 的图像文件格式,它的英文全称为Scalable Vector Graphics,意思为可缩放的矢量图形
WebGL
WebGL(Web Graphics Library)是一种 3D 绘图协议,WebGL可以为 HTML5 Canvas 提供硬件3D加速渲染,这样Web开发人员就可以借助系统显卡来在浏览器里更流畅地展示 3D 场景和模型了,还能创建复杂的导航和数据视觉化。
D3
D3(Data-Driven Documents) 是一个 Javascript 图形库,基于 Canvas、Svg 和 HTML。
Three.js
Three.js 是一个基于 WebGL 的 Javascript 3D 图形库
Highcharts
Highcharts 是一个用纯JavaScript编写的一个图表库, 能够很简单便捷的在web网站或是web应用程序添加有交互性的图表,并且免费提供给个人学习、个人网站和非商业用途使用。Highcharts 系列包含 Highcharts JS,Highstock JS,Highmaps JS 共三款软件,均为纯 JavaScript 编写的 HTML5 图表库。
AntV
AntV 是蚂蚁金服全新一代数据可视化解决方案,致力于提供一套简单方便、专业可靠、无限可能的数据可视化最佳实践。
AntV 包括以下解决方案:
G2:可视化引擎
G2Plot:图表库
G6:图可视化引擎
Graphin:基于 G6 的图分析组件
F2:移动可视化方案
ChartCube:AntV 图表在线制作
L7:地理空间数据可视化
ECharts
ECharts,一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖矢量图形库 ZRender,提供直观,交互丰富,可高度个性化定制的数据可视化图表
作者:心淡然如水
链接:https://www.jianshu.com/p/f20491de2431
来源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· 什么是nginx的强缓存和协商缓存
· 一文读懂知识蒸馏
· Manus爆火,是硬核还是营销?