WeUI的使用
1)预览WeUI样式
1、下载完成后解压缩后应该是如图界面

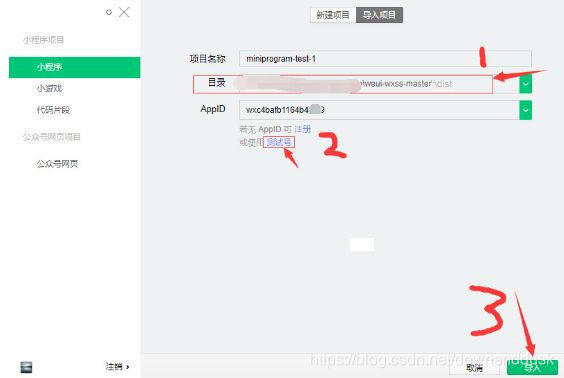
2、打开微信开发者工具–>导入项目–>选择类似目录–>点击测试号–>导入

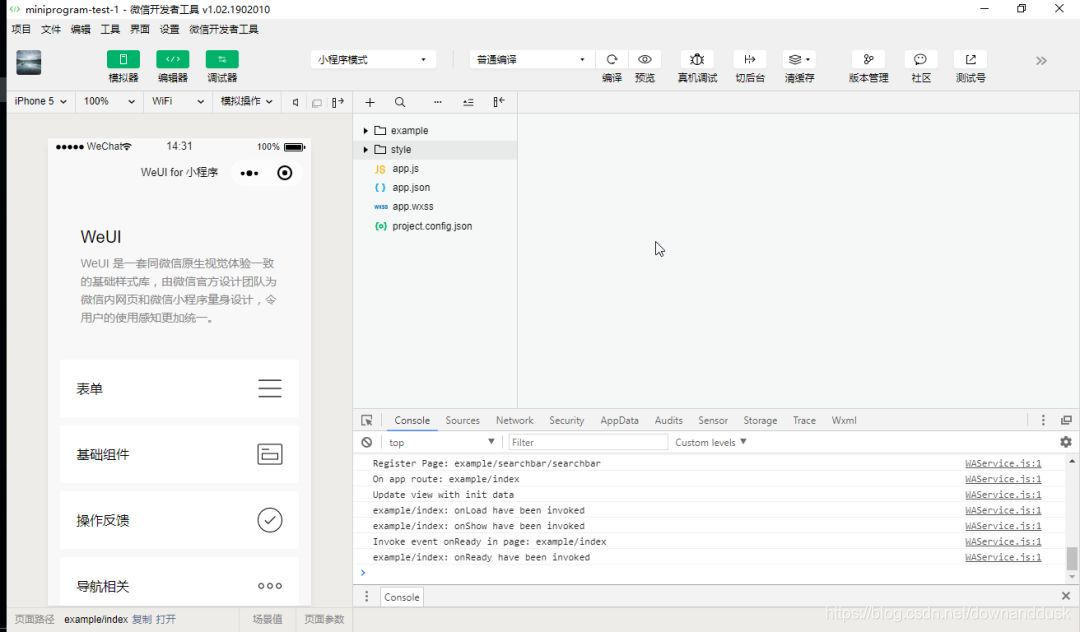
3、等待完全加载完成后,

4、到此为止,我们可以从左边模拟器中选择,我们需要的样式,然后从代码中找到对应代码,然后用粘贴复制法,复制到我们自己项目的相应位置即可。当然还没完,我们自己的项目里还需要把WeUI导入。
2)将WeUI导入自己的项目
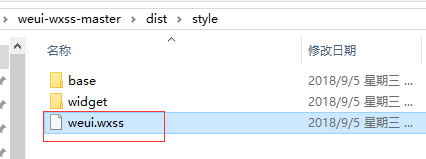
1、将如下目录下的weui.wxss,复制到我们的项目根目录下

2、在app.wxss中加入 @import “weui.wxss”;

3、至此我们的项目就可以引用腾讯官方提供的weui样式了。
三、举个栗子
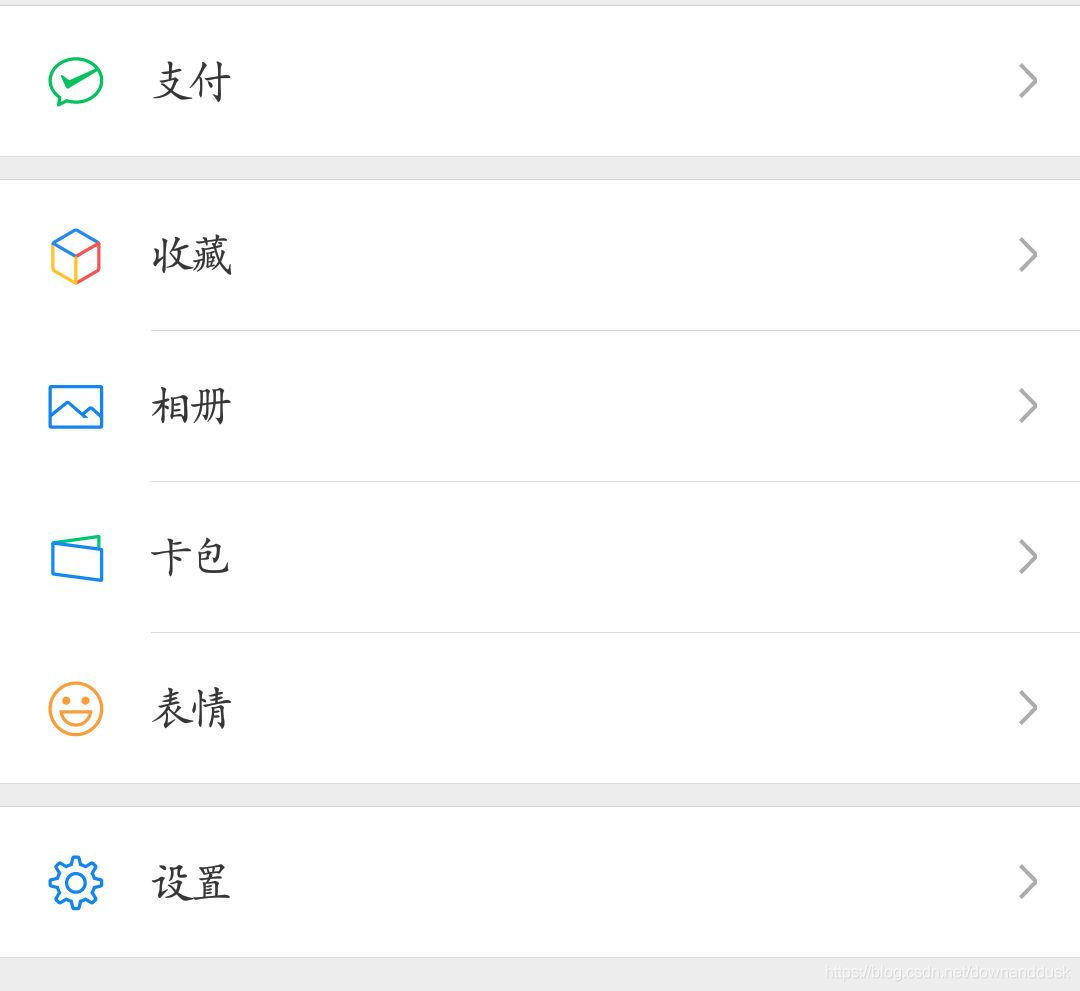
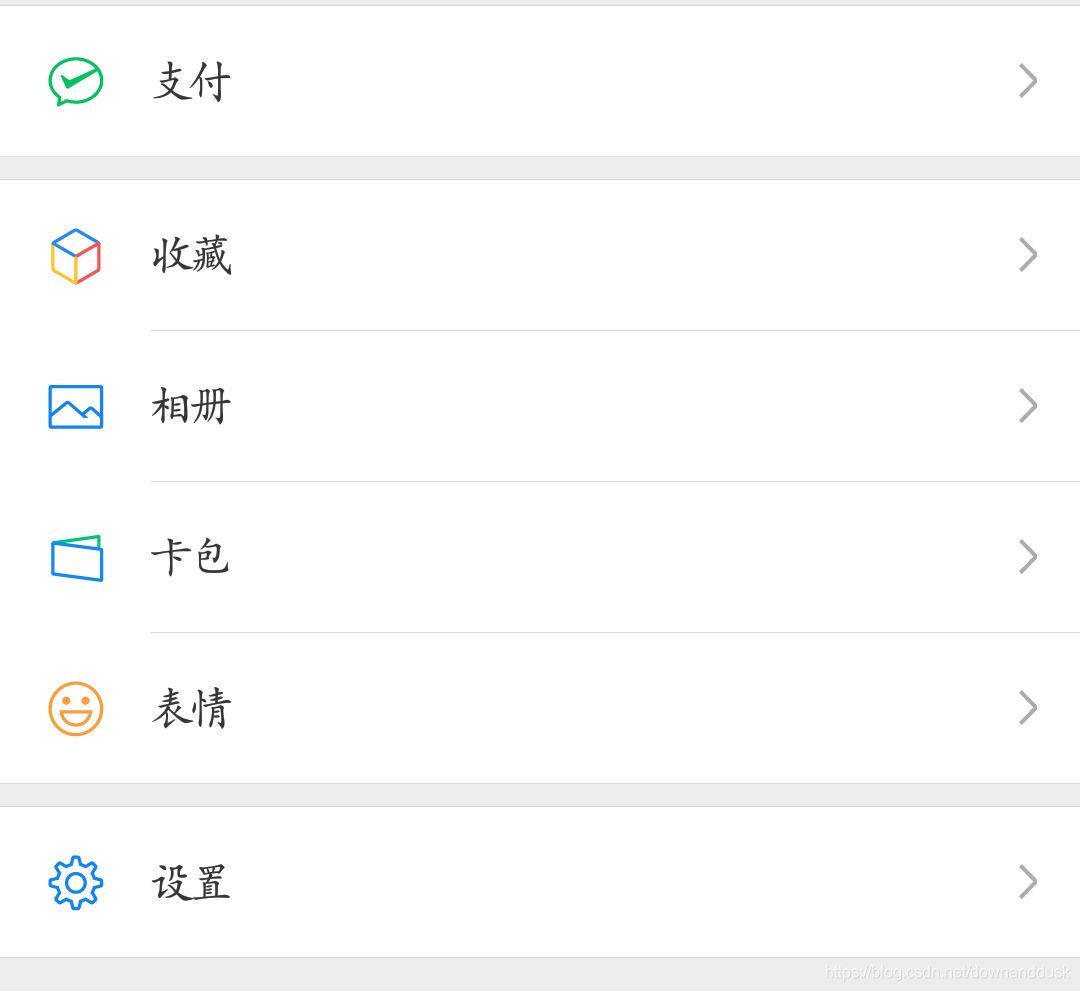
要求:我们想做个如下图这界面怎么办,接下来我们一步步分析
1、去weui哪个预览界面找到差不多的样式,在表单的list界面找到了差不多的样式

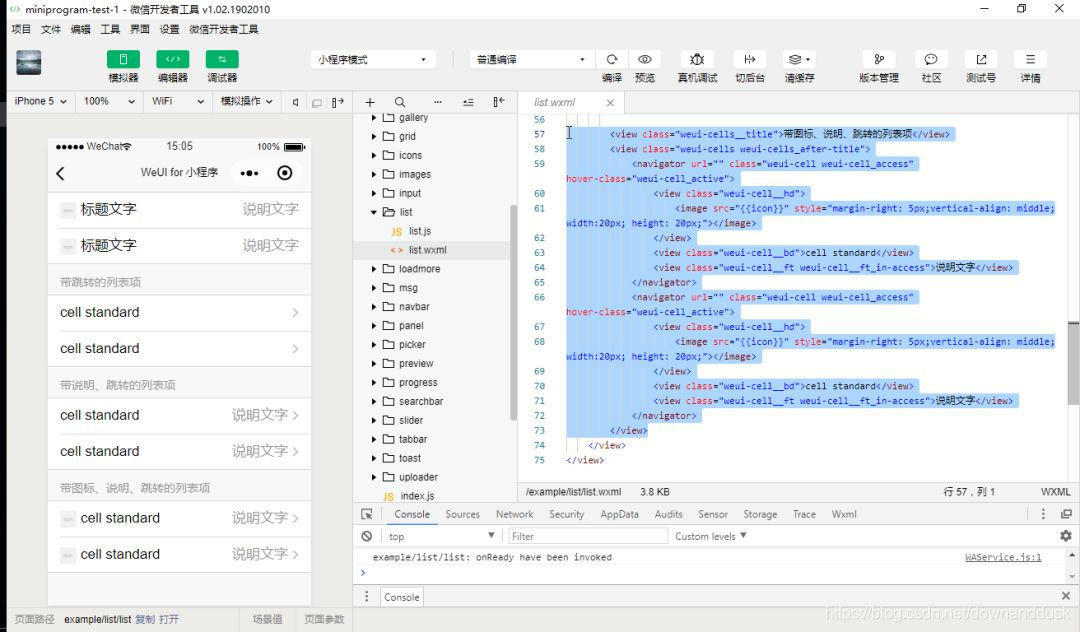
2、取代码页面找到该布局,找到了,如下图,复制代码到自己项目相应位置

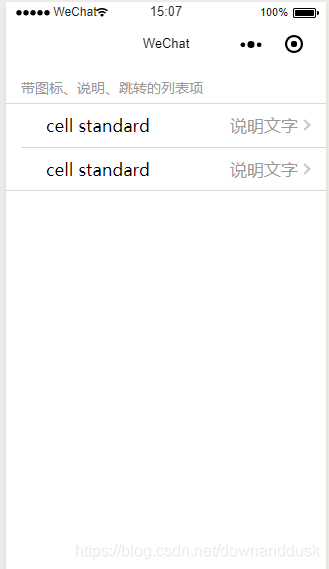
3、复制完编译后,如下图所示

4、接下来,可以对其进行一些代码修改,如添加图标文件,修改显示文字等
對比一下






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)