在 uniapp 项目上使用 uView UI框架
- 下载 uView 插件
官方下载地址 👉 https://ext.dcloud.net.cn/plugin?id=1593
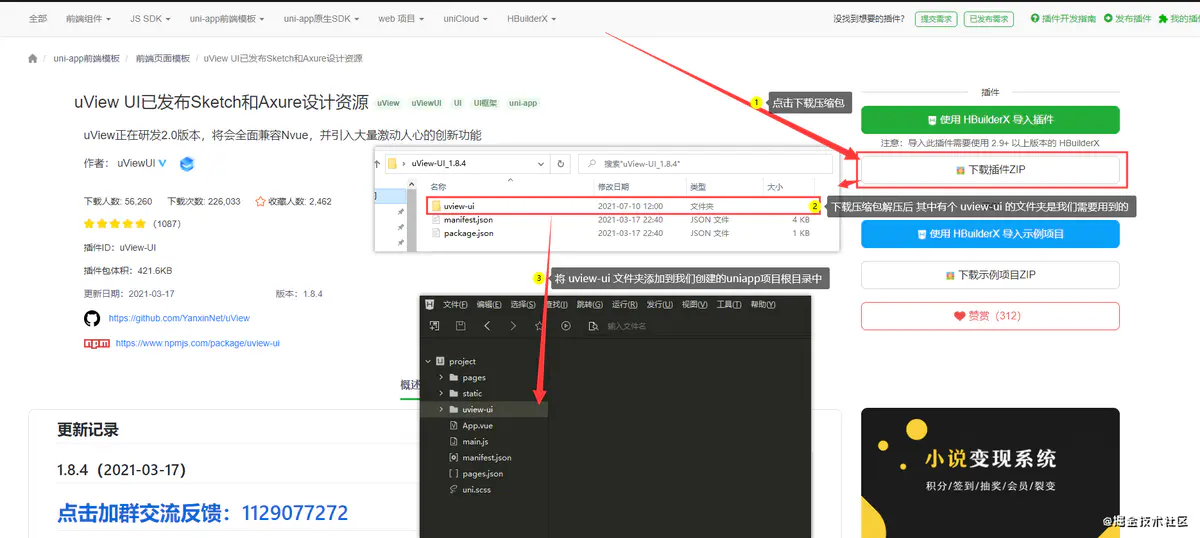
1.1 点击 "下载插件ZIP"
1.2 将下载的压缩包解压的到其中 uview-ui 的文件夹并进行复制
1.3 将 uviw-ui 文件夹复制到创建好的 uni-app 项目根目录下

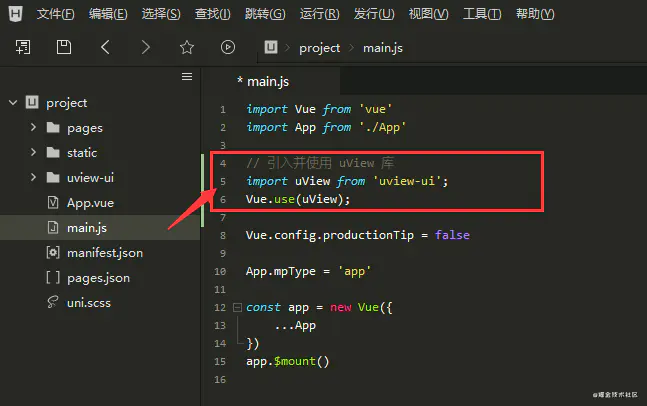
- 在 uniapp 项目根目录下
main.js文件 引入并使用uView库
// 引入并使用 uView 库
import uView from 'uview-ui';
Vue.use(uView);

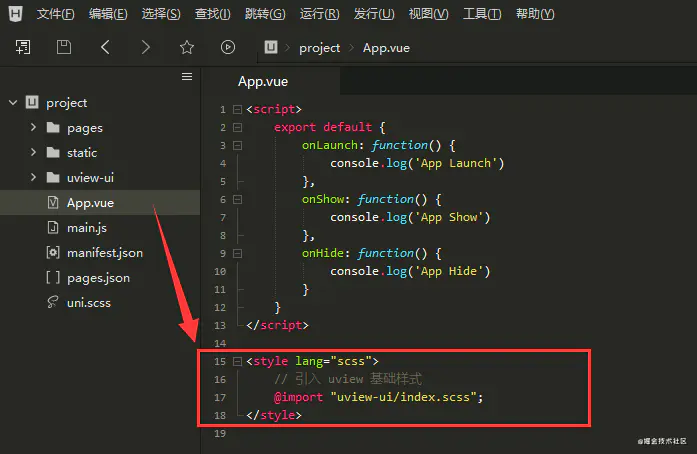
- 在 uniapp 项目根目录下
App.vue文件 引入基础样式
<style lang="scss">
// 引入 uview 基础样式
@import "uview-ui/index.scss";
</style>
注意: 这里用到了scss, 需要 HBuild 有安装 sass/scss 编译插件, 否则编译时会报错, 安装方法我放最后头哈, 没安装的话记得安装一下子

- 在 uniapp 项目根目录下
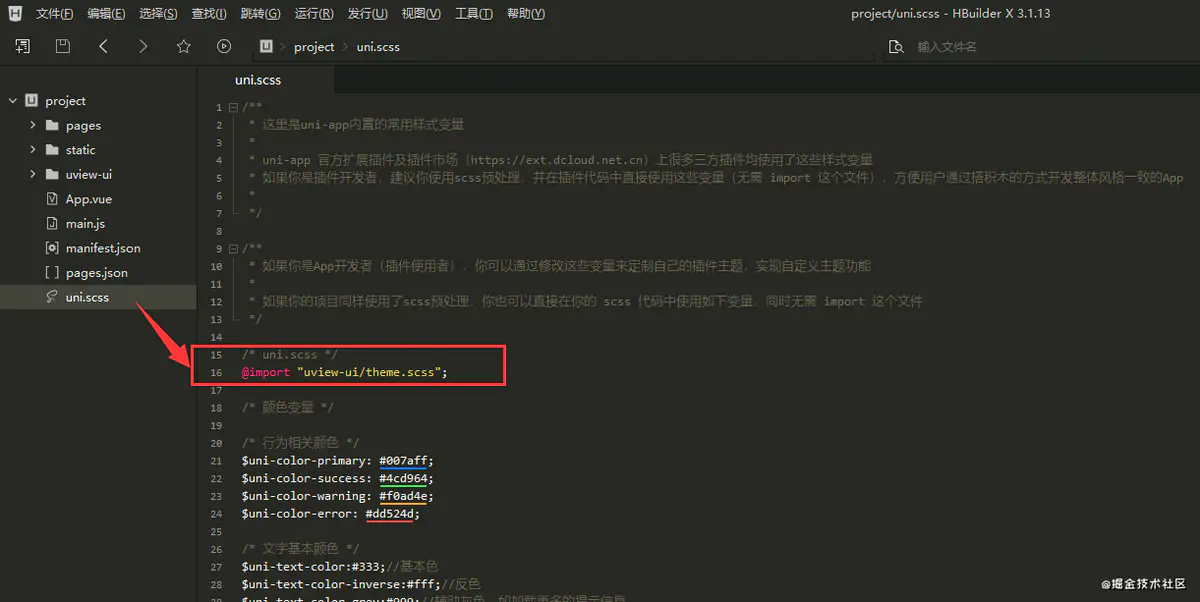
uni.scss文件 引入全局scss变量文件
/* uni.scss */
@import "uview-ui/theme.scss";

- 在 uniapp 项目根目录下
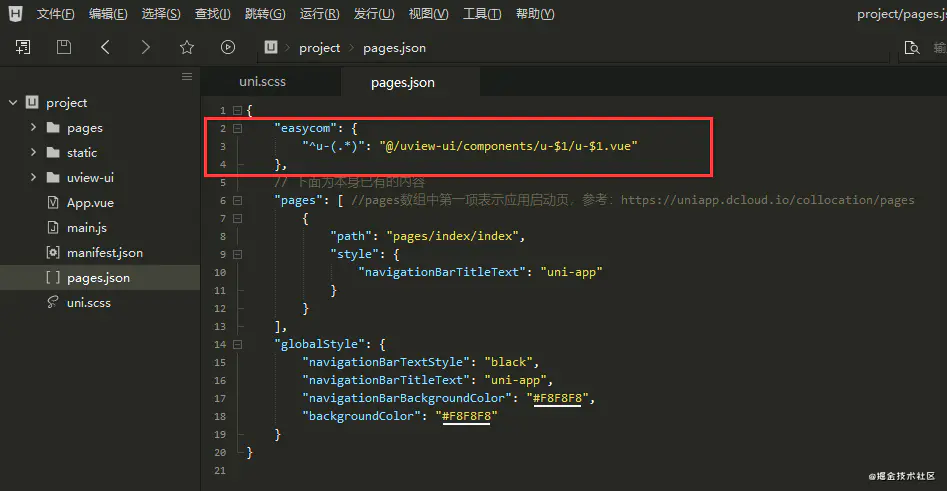
pages.json文件 配置easycom规则
"easycom": {
"^u-(.*)": "@/uview-ui/components/u-$1/u-$1.vue"
},

基础工作搞完了, 接下来使用一下爽一下
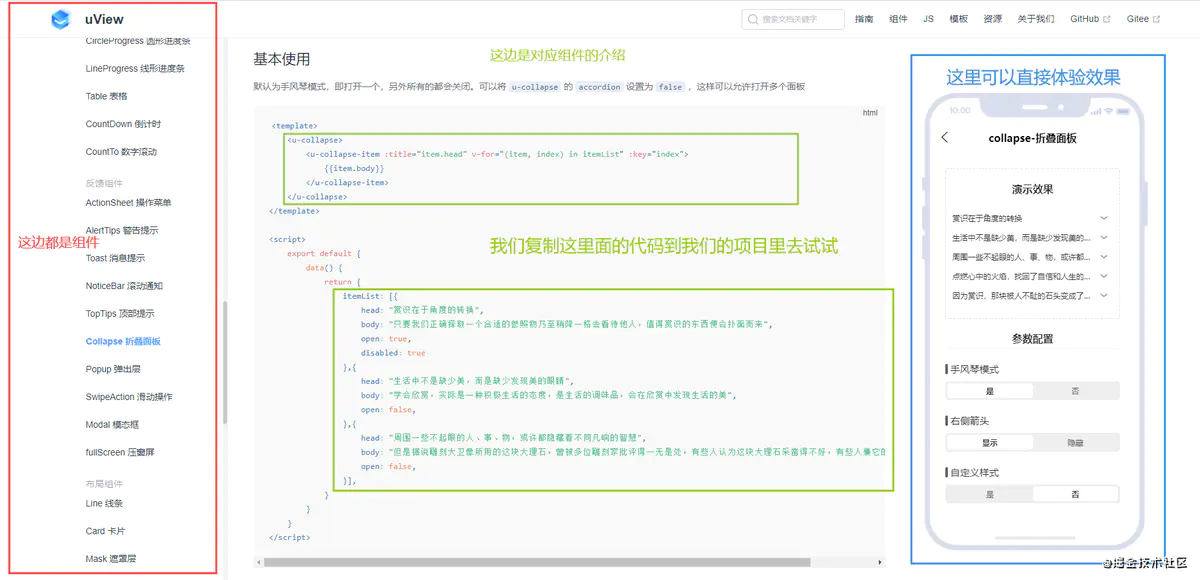
uview官网👉https://www.uviewui.com/components/intro.html

- 左边列表有很多组件, 找到需要的, 或者喜欢的, 然后复制组件基本结构代码到项目中
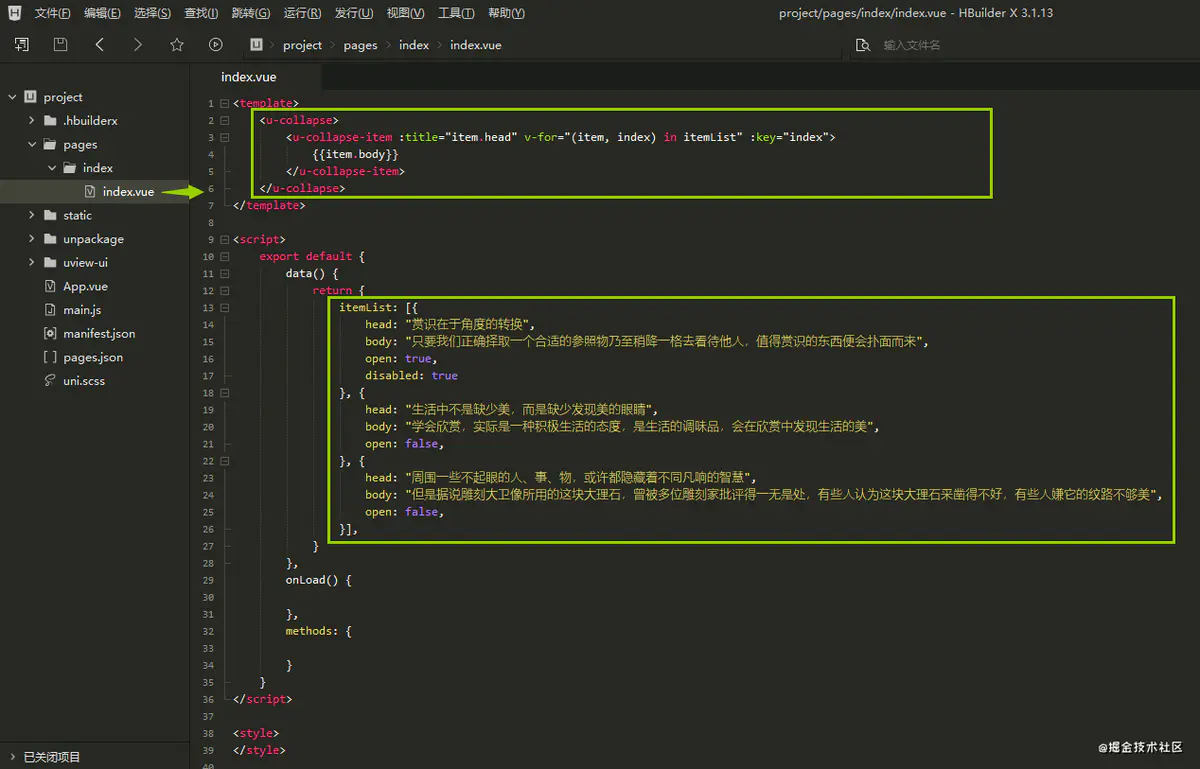
我们来试试
将上面那副图绿色框框圈起来的代码复制到我们的项目中

看下效果, 其实在官网相应组件介绍右侧就可以看到效果了

对了, 组件介绍那边还有很多属性可以设置, 可以按照适合现有项目需求进行配置修改(建议使用每个组件之前浏览一下整组件的文档)
好了, 完事儿, 不懂得话可以问我哈
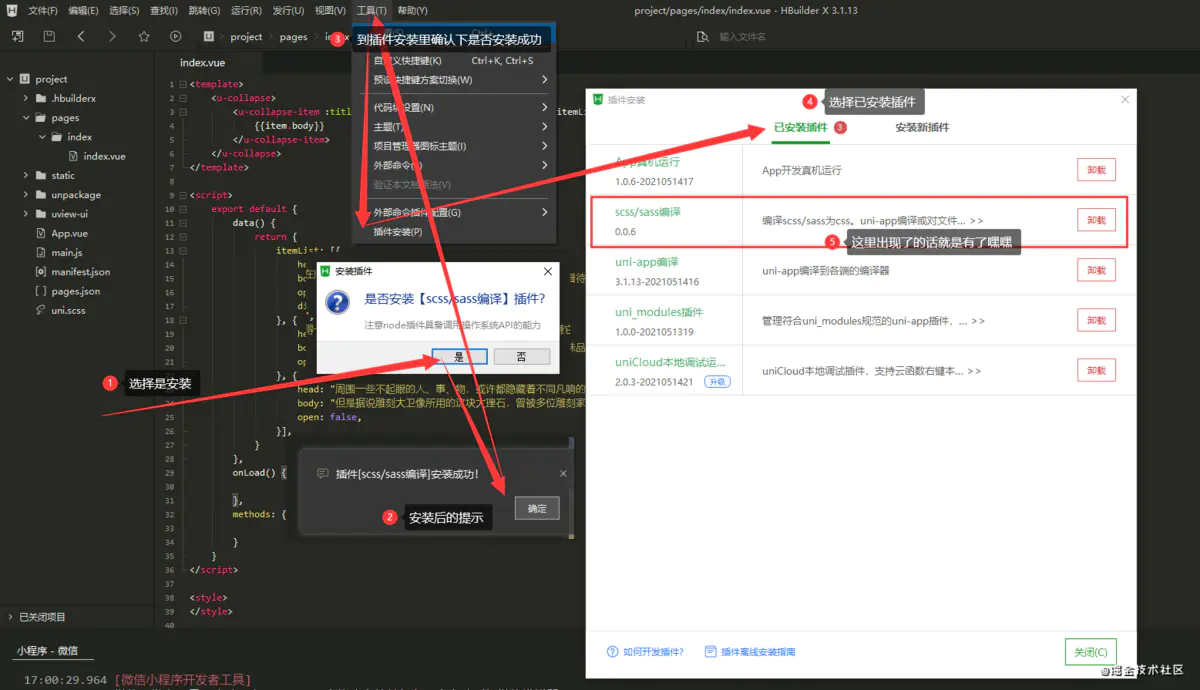
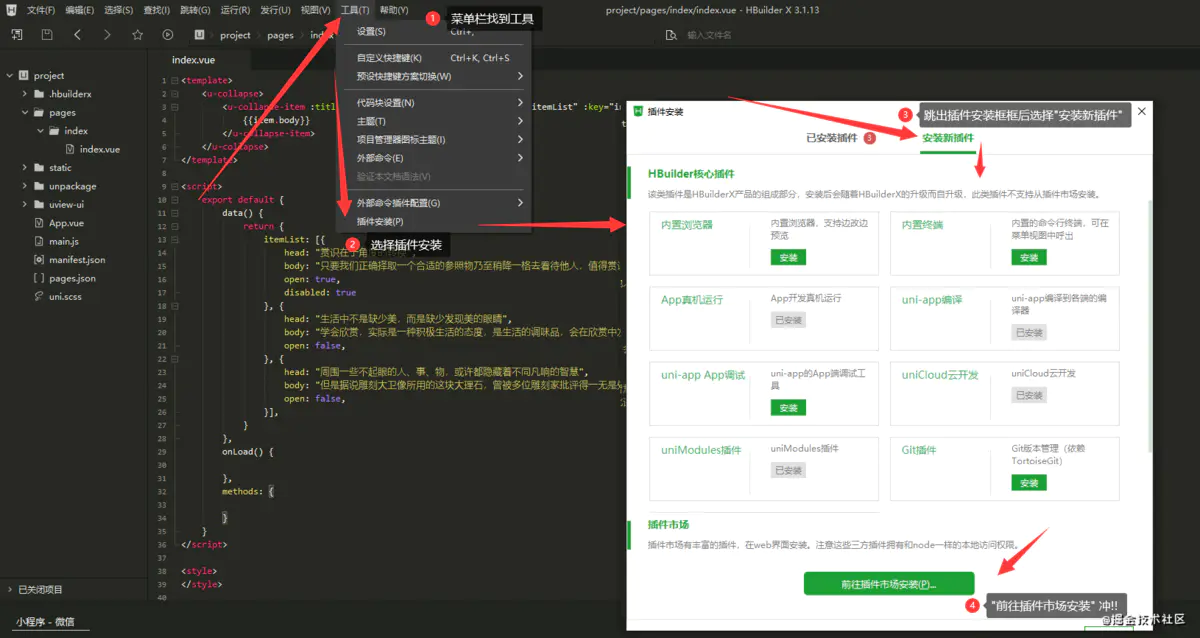
讲一下 sass/scss 编译插件在 HBuilder上面怎么安装
1. 直接看图吧图片上有介绍哈

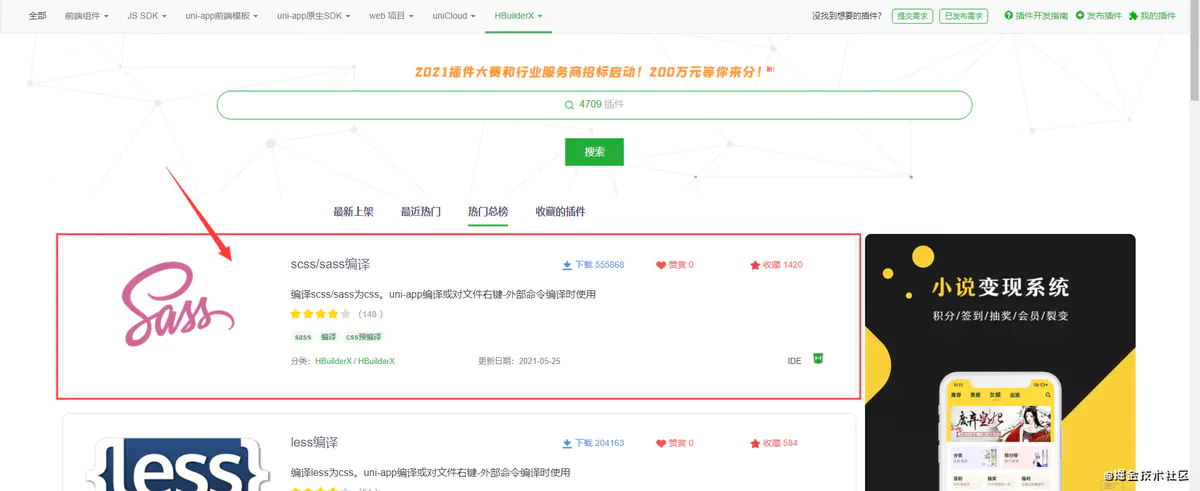
2. 进入插件官网后 第一个就是显示sass插件了, 直接点进去, 没有的话就搜索一下

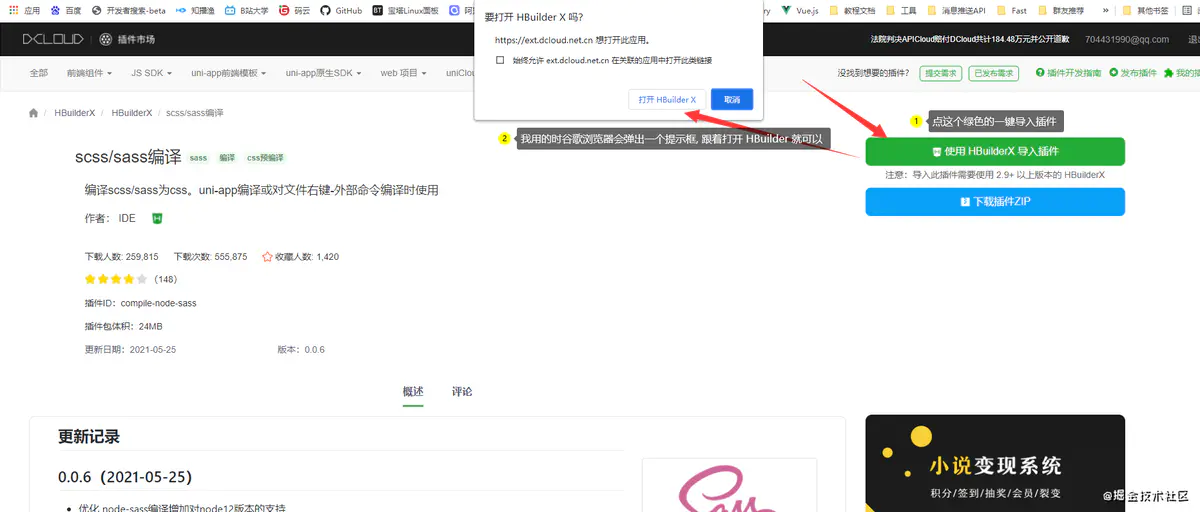
3. 点击使用 HBulider 安装插件, 跟着提示打开返回HBulider

4. 回到 HBulider 后会弹出是否安装插件. 当然时选择是了哈哈哈, 右下角有安装提示, 成功后打开我们 HBulier 安装插件面板确认下是否有安装成功(没有的话就再试试..)