vscode路径映射跳转
第一步
在项目目录下找到jsconfig.json文件,设置下面代码
// { // "compilerOptions": { // "baseUrl": "./", // "paths": { // "@/*": ["src/*"] // } // }, // "exclude": ["node_modules", "dist"] // } //改为 { "compilerOptions": { "target": "es2017", "allowSyntheticDefaultImports": false, "baseUrl": "./", "paths": { "@/*": [ "src/*" ] } }, "exclude": [ "node_modules", "dist" ], "include": [ "src/**/*" ] }
第二步
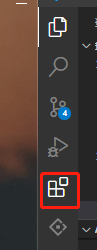
按Ctrl+Shift+X或者点击编辑器左上角的扩展按钮。

在插件市场搜索 别名路径跳转,并且安装好
第三步
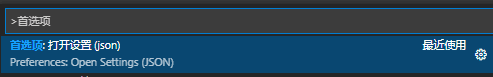
方案1、按Ctrl+Shift+P,搜索首选项,然后点击首选项:打开设置(json),进入json配置

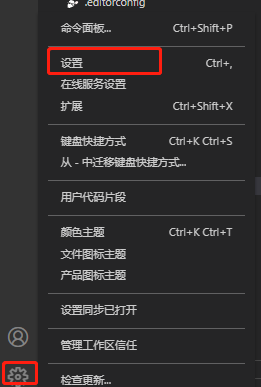
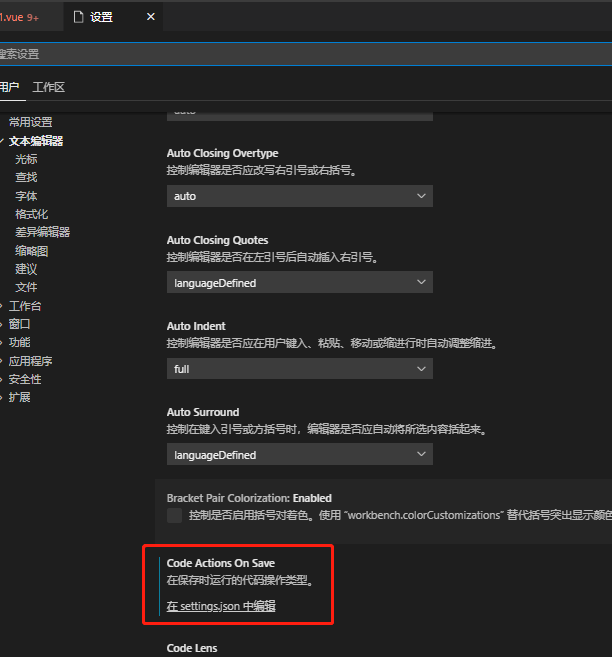
方案2、点击编辑器左下角的管理按钮,然后点击设置或者按后面提示的快捷键Ctrl+,(这是本人的,说不定有些人的快捷键不一样。)然后随便找个有在setting.js中编辑的按钮进入


"alias-skip.mappings": { "@": "/src", //默认只有`@`映射,可以自己添加其他映射,下面的所有映射都是自建的 "components": [ "/src/components" ], "assets": [ "/src/assets" ], "components2": [ "/components" ], "@2": [ "@/components" ], }
配置完成后先重启。然后使用时,按住Ctrl+鼠标左击,点击目标





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)