Android控件_RecycleView+CarView+Palette联合应用
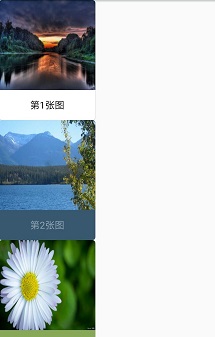
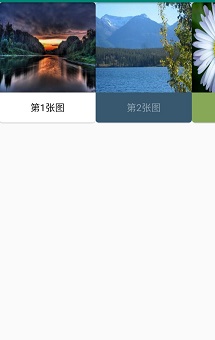
最终效果
表格布局

垂直布局

横向布局

添加引用
build.gradle
implementation 'com.android.support:recyclerview-v7:28.0.0'
implementation 'com.android.support:cardview-v7:28.0.0'
implementation 'com.android.support:palette-v7:28.0.0'
主布局,添加一个RecyclerView
layout/activity_recyclerview.xml
<android.support.v7.widget.RecyclerView
android:id="@+id/demo_recyclerview"
android:layout_width="match_parent"
android:layout_height="match_parent">
</android.support.v7.widget.RecyclerView>
item子布局,使用CardView卡片式布局
layout/item_recyclerview.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.v7.widget.CardView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="160dp"
android:layout_height="200dp"
android:layout_gravity="center"
app:cardBackgroundColor="@android:color/white"
app:cardCornerRadius="5dp"
app:cardElevation="2dp"
app:cardMaxElevation="@dimen/cardview_default_elevation">
<!--cardBackgroundColor:卡片的背景颜色-->
<!--cardCornerRadius:卡片的圆角半径-->
<!--cardElevation:卡片阴影的宽度-->
<!--cardMaxElevation:最大卡片阴影的宽度-->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ImageView
android:id="@+id/item_image"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="3"
android:scaleType="fitXY"/>
<TextView
android:id="@+id/item_title"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:clickable="true"
android:gravity="center"
android:padding="5dp"
android:textColor="@android:color/black"
android:textSize="16dp"/>
</LinearLayout>
</android.support.v7.widget.CardView>
为每一个卡片定义一个类
Item.java
public class Item {
private String title;//图片的名字
private int resId;//图片的资源Id
public Item(String title, int resId) {
this.title = title;
this.resId = resId;
}
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
public int getResId() {
return resId;
}
public void setResId(int resId) {
this.resId = resId;
}
}
RecyclerView的适配器,使用Palette调色板提取颜色
RecyclerAdapter.java
imimport android.content.Context;
import android.content.res.Resources;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.support.annotation.NonNull;
import android.support.annotation.Nullable;
import android.support.v7.graphics.Palette;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.TextView;
import android.widget.Toast;
import java.util.List;
public class RecyclerAdapter extends RecyclerView.Adapter<RecyclerAdapter.MyViewHolder> {
private Context context;
private List<Item> itemList;
private Resources resources;
private LayoutInflater inflater;
public RecyclerAdapter(Context context, List<Item> itemList) {
this.context = context;
this.itemList = itemList;
this.resources = context.getResources();
//加载布局管理器,从一个Context中获得一个布局填充器
inflater = LayoutInflater.from(context);
}
@NonNull
@Override
public MyViewHolder onCreateViewHolder(@NonNull ViewGroup parent,int v) {
//将xml布局转换为View对象
View view = inflater.inflate(R.layout.item_recyclerview, parent, false);
//RecycleView的点击事件
final MyViewHolder holder=new MyViewHolder(view);
holder.image.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
int pos=holder.getAdapterPosition();
Item item=itemList.get(pos);
Toast.makeText(view.getContext(),"you clicked image "+item.getTitle(),Toast.LENGTH_SHORT).show();
}
});
return holder;
}
@Override
public void onBindViewHolder(@NonNull final MyViewHolder holder, final int position) {
final Item item = itemList.get(position);
holder.title.setText(item.getTitle());
holder.image.setImageResource(item.getResId());
Bitmap bitmap = BitmapFactory.decodeResource(resources, item.getResId());
//异步获得bitmap图片颜色值
Palette.from(bitmap).generate(new Palette.PaletteAsyncListener() {
@Override
public void onGenerated(@Nullable Palette palette) {
//Palette提取颜色
Palette.Swatch vibrant=palette.getVibrantSwatch();//有活力
Palette.Swatch c=palette.getDarkVibrantSwatch();//有活力、暗色
Palette.Swatch d=palette.getLightVibrantSwatch();//有活力、亮色
Palette.Swatch f=palette.getMutedSwatch();//柔和
Palette.Swatch a=palette.getDarkMutedSwatch();//柔和、暗色
Palette.Swatch b=palette.getLightMutedSwatch();//柔和、亮色
if(vibrant!=null )
{
int color1=vibrant.getBodyTextColor();//内容颜色
int color2=vibrant.getTitleTextColor();//标题颜色
int color3=vibrant.getRgb();//RGB颜色
if(position<4)
{
holder.title.setBackgroundColor(f.getRgb());
holder.title.setTextColor(f.getTitleTextColor());
}
else
{
holder.title.setBackgroundColor(vibrant.getRgb());
holder.title.setTextColor(vibrant.getTitleTextColor());
}
}
}
});
}
@Override
public int getItemCount() {
return null==itemList?0:itemList.size();
}
public class MyViewHolder extends RecyclerView.ViewHolder {
public TextView title;
public ImageView image;
public MyViewHolder(@NonNull View itemView) {
super(itemView);
title = itemView.findViewById(R.id.item_title);
image = itemView.findViewById(R.id.item_image);
}
}
}
实际应用
RecyclerViewActivity.java
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.DefaultItemAnimator;
import android.support.v7.widget.GridLayoutManager;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.widget.LinearLayout;
import java.util.ArrayList;
import java.util.List;
/**
* RecycleView、CardView、Palette控件应用
*/
public class RecyclerViewActivity extends AppCompatActivity {
private RecyclerView mRecyclerView;
private RecyclerAdapter mRecyclerAdapter;
private List<Item> viewData = new ArrayList<>();//图片列表
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_recyclerview);
loadDatas();
initViews();
}
private void loadDatas() {
viewData.add(new Item("第1张图", R.mipmap.item1));
viewData.add(new Item("第2张图", R.mipmap.item2));
viewData.add(new Item("第3张图", R.mipmap.item3));
viewData.add(new Item("第4张图", R.mipmap.item4));
viewData.add(new Item("第5张图", R.mipmap.item5));
viewData.add(new Item("第6张图", R.mipmap.item6));
viewData.add(new Item("第7张图", R.mipmap.item7));
}
private void initViews() {
mRecyclerView = findViewById(R.id.demo_recyclerview);
//第一种设置布局方式:使用表格,显示3列
mRecyclerView.setLayoutManager(new GridLayoutManager(this, 3));
//第二种设置布局方式:默认使用垂直方式(纵向滚动)
//mRecyclerView.setLayoutManager(new LinearLayoutManager(this));
//第三种设置布局方式:横向滚动
//LinearLayoutManager linearLayoutManager=new LinearLayoutManager(this);
//linearLayoutManager.setOrientation(LinearLayoutManager.HORIZONTAL);
//mRecyclerView.setLayoutManager(linearLayoutManager);
//设置添加删除Item时的动画
mRecyclerView.setItemAnimator(new DefaultItemAnimator());
//初始化设置配
mRecyclerAdapter = new RecyclerAdapter(this, viewData);
//设置适配器
mRecyclerView.setAdapter(mRecyclerAdapter);
}
}


