Vue使用get传递数组参数
Vue使用get传递数组参数
前端: Vue
后端: Django
方法一:
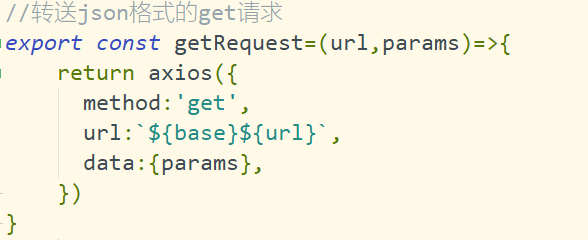
前端:封装get请求,直接传递

此时网站响应的传参数据是:

后端: 接收数据
val=request.query_params.getlist('params[]')
方法二:
前端:
用qs库序列化数组,并将序列化后的加入到url后面
npm install qs
//转送json格式的get请求
import qs from 'qs';
let base='';
export const getRequest=(url,params)=>{
return axios({
method:'get',
url:`${base}${url}`+'&'+qs.stringify({'params':params}, { arrayFormat: 'repeat' }),
})
}
后端:
val=request.query_params.getlist('params')



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
· 25岁的心里话