Flutter中setState为变量赋值,变量控制的组件却不刷新
背景是项目需要做一个评价组件,在评价完之后组件由可编辑状态变为不可编辑/展示评分状态。

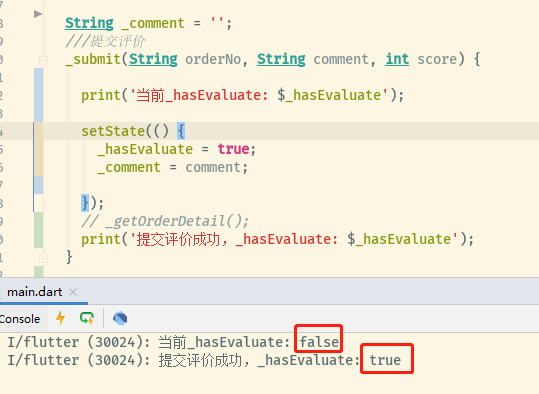
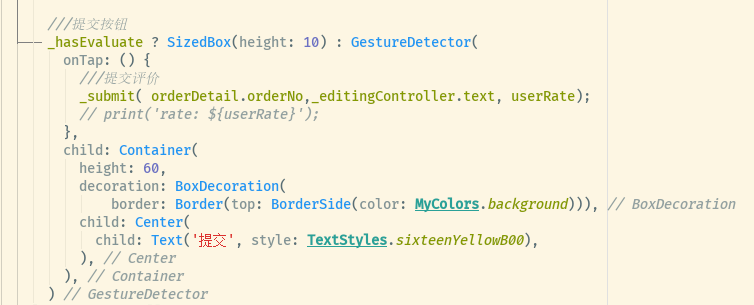
可以看到触发方法之后变量是成功赋值的,但是对应的组件是完全没有进行改变的,附上其中一个按钮的代码

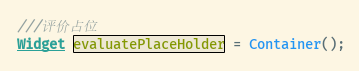
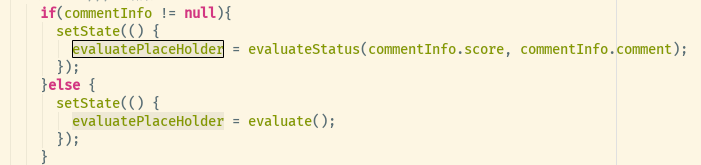
纠结了很久,后来发现当初为了组件在固定的顺序出现,是通过声明一个变量,然后对该变量赋值一个组件,从而进行渲染的


个人认为,组件变量的赋值其实相当于对其赋值了一个无状态组件,最开始触发方法,也是在主函数中对所有的组件进行刷新。但是这一过程并不包括声明为变量的组件。
要想在刷新的时候使组件变量更新,其实就是跟普通的变量一样,给其赋予一个新的值就可以了。



