Flutter ListView底部新增组件后滚动到最底部 键盘遮挡问题的适配
用ListView时有一个很常见的需求,就是在输入时键盘弹出会遮挡到输入框,在网上查的都是使用这一段代码:
_scrollController.jumpTo(_scrollController.position.maxScrollExtent);
在对键盘监听,如果键盘弹出则visable = true, 使底部占位Wiget为:
visable ? SizedBox(height: 250) : Container()
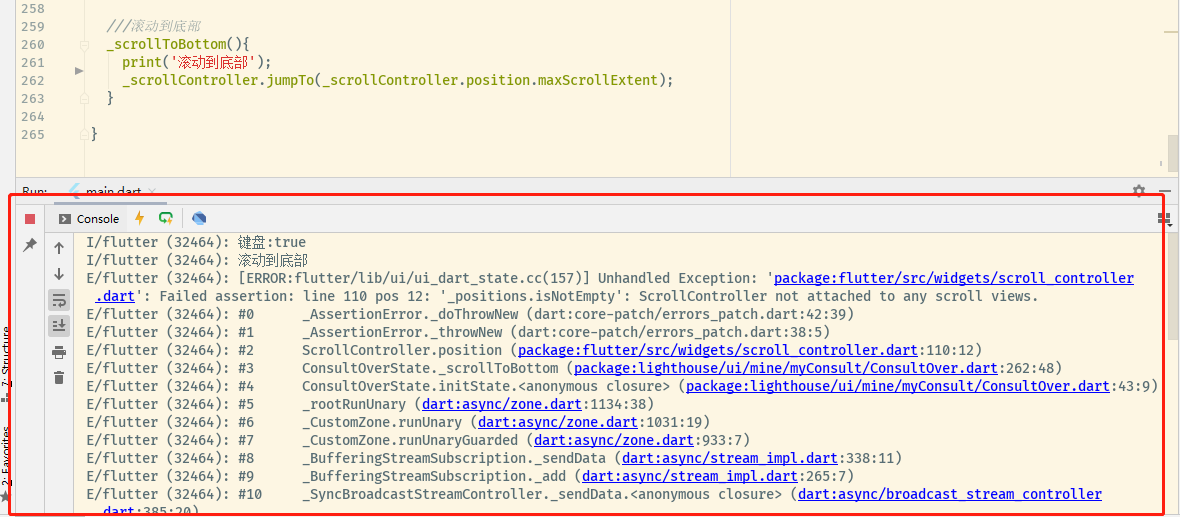
这时会爆出以下错误:

刚开始以为是_scrollControll.jumpTo这段代码的问题,后来对先加入底部占位Widget这种情况进行测试发现是完全可行的,
最后发现在滚动时加一个小的延时可以解决这个问题:
Future.delayed(Duration(milliseconds: 100), (){
_scrollController.jumpTo(_scrollController.position.maxScrollExtent);
});



