美多商城用户注册-账号登录-多账号登录-首页用户名展示-退出登录-判断用户是否登录-9
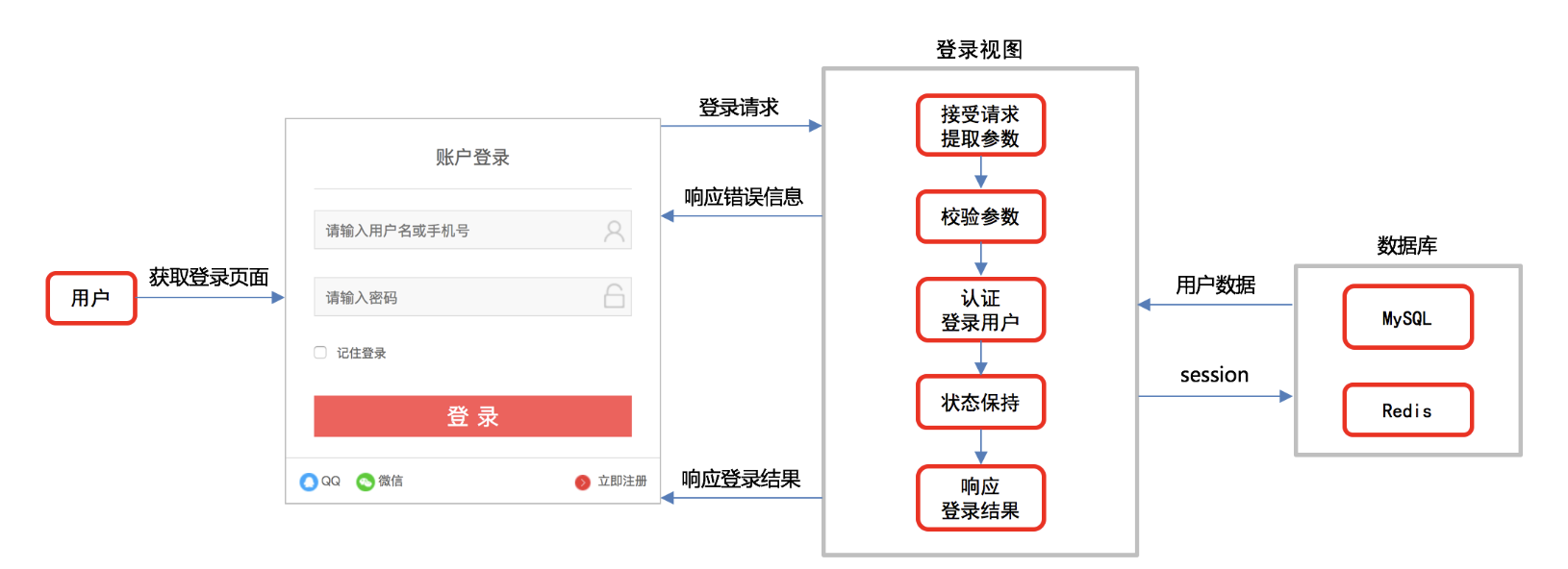
1.单用户名登录逻辑分析

2.用户名登录接口设计

3.用户名登录接口定义,后端代码需要在users中的 views视图中添加,前端login.js login.html添加到对应的目录中
然后添加子路由 re_path(r'^login/$', views.LoginView.as_view(), name='login'),
class LoginView(View):
"""用户登录"""
def get(self, request):
"""提供用户登录页面"""
return render(request, 'login.html')
def post(self, request):
"""实现用户登录逻辑"""
# 接收参数
username = request.POST.get('username')
password = request.POST.get('password')
remembered = request.POST.get('remembered')
# 校验参数
if not all([username , password]):
return http.HttpResponseForbidden('缺少必传参数')
# 判断用户名是否是5-20个字符
if not re.match(r'^[a-zA-Z0-9_-]{5,20}$', username):
return http.HttpResponseForbidden('请输入正确的用户名或手机号')
# 判断密码是否是8-20个数字
if not re.match(r'^[0-9A-Za-z]{8,20}$', password):
return http.HttpResponseForbidden('密码最少8位,最长20位')
# 认证用户:使用账号查询账号是否存在,存在 再去校验密码
user = authenticate(username=username, password=password)
if user is None:
return render(request, 'login.html', {'account_errmsg':'账号或密码错误'})
# 状态保持
login(request, user)
# 使用remembered确定状态保持周期(实现记录登录)
if remembered != 'on':
# 没有记录登录:状态保持在浏览器会话结束后就销毁 单位是秒 0
request.session.set_expiry(0)
else:
# 记住登录:状态保持周期为两周:默认是两周
request.session.set_expiry(None)
# # 响应结果
# # 先取出next
# next = request.GET.get('next')
# if next:
# # 重定向到next
# response = redirect(next)
# else:
# # 重定向到首页
# response = redirect(reverse('contents:index'))
#响应结果:重定向到首页
# 先取出next
next = request.GET.get('next')
if next:
# 重定向到next
response = redirect(next)
else:
response = redirect(reverse('contents:index'))
# 为了实现在首页的右上角显示用户名信息,我们需要将用户名缓存到cookie中
response.set_cookie('username', user.username, max_age=3600 * 24 * 15)
#响应结果:重定向到首页
return response
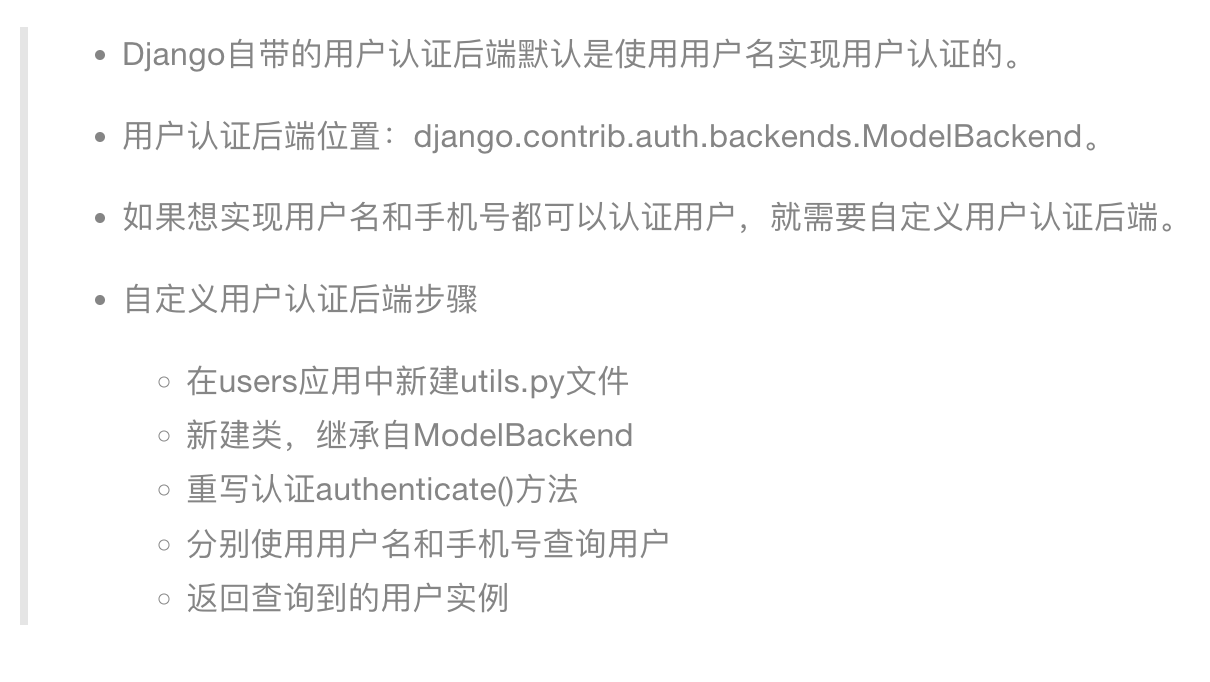
1.多账号登录

2.自定义多用户后端认证,在users中创建utils python文件,名字随意。
然后再settings中的dev.py中添加自定义后端代码 AUTHENTICATION_BACKENDS = ['users.utils.UsernameMobileBackend']
#自定义用户认证后端,实现多账号登录
import re
from users.models import User
from django.contrib.auth.backends import ModelBackend
# 校验username是用户名还是手机号 使用账号查询用户 封装成函数
def get_user_by_account(account):
try:
if re.match(r'^1[3-9]\d{9}$', account):
# 如果username == 手机号
user = User.objects.get(mobile=account)
else:
# 如果username == 用户名
user = User.objects.get(username=account)
except User.DoesNotExist:
return None
else:
return user
class UsernameMobileBackend(ModelBackend):
"""自定义用户认证后端"""
def authenticate(self, request, username=None, password=None, **kwargs):
"""重写用户认证方法"""
# username 用户名或者手机号
# password 密码铭文
# kwargs 额外参数
# return user 返回用户
# 查询用户
user= get_user_by_account(username)
# 如果可以查询到用户,需要验证密码是否正确
if user and user.check_password(password):
# 返回user
return user
else:
return None
# 返回user
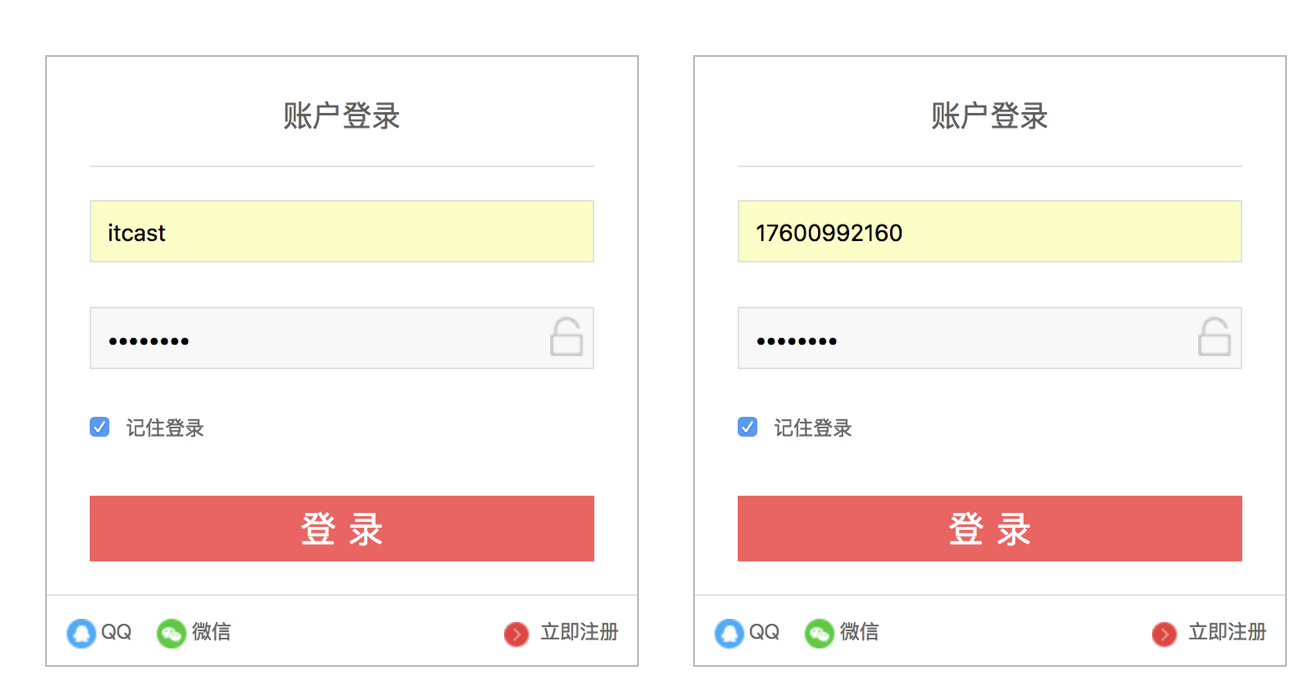
3.测试结果,如果注册账号后,数据库会存用户名还有手机号,然后设置多用户登录后,用户名手机号都可以登录了如图

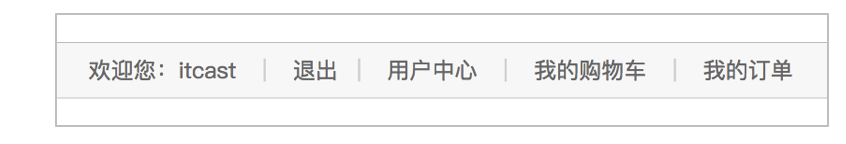
1.首页用户名展示,登录后显示,导入index.html index.js文件

方法:
Vue读取cookie渲染的用户信息,在index.html中添加如下
<div v-if="username" class="login_btn fl">
欢迎您:<em>[[ username ]]</em>
<span>|</span>
<a href="{{ url('users:logout') }}" class="quit">退出</a>
</div>
<div v-else class="login_btn fl">
<a href="login">登录</a>
<span>|</span>
<a href="register">注册</a>
</div>
2.将用户写入cookie中,然后在users中的views中的 登录模块和注册模块分别添加如下代码

3.完成
1.退出登录logout()方法

logout(request)
2.logout()方法使用,在users中的views中添加logoutView()类
然后添加子路由 re_path(r'^logout/$', views.LogoutView.as_view(), name='logout'),
class LogoutView(View):
"""用户退出登录"""
def get(self, request):
# """实现用户退出登录
# """清除状态保持"""
logout(request)
# 退出登录后重定向到首页
response = redirect(reverse('contents:index'))
#删除cookie中的用户名
response.delete_cookie('username')
# 响应结果
return response
1.判断用户是否登录,展示用户中心界面,在users中views中创建UserInfoView()
然后添加子路由 re_path('info/', views.UserInfoView.as_view(), name='info'),
在dev.py中添加 LOGIN_URL = '/login/'
# 判断用户是否重复登录,指定未登录用户重定向地址
LoginRequiredMixin 自带判断用户是否登录
class UserInfoView(LoginRequiredMixin, View):
"""用户中心页面"""
def get(self, request):
"""提供用户中心页面"""
#判断用户是否登录
# if request.user.is_authenticated:
# return render(request, 'user_center_info.html')
# else:
# return redirect(reverse('users:login'))
return render(request, 'user_center_info.html')
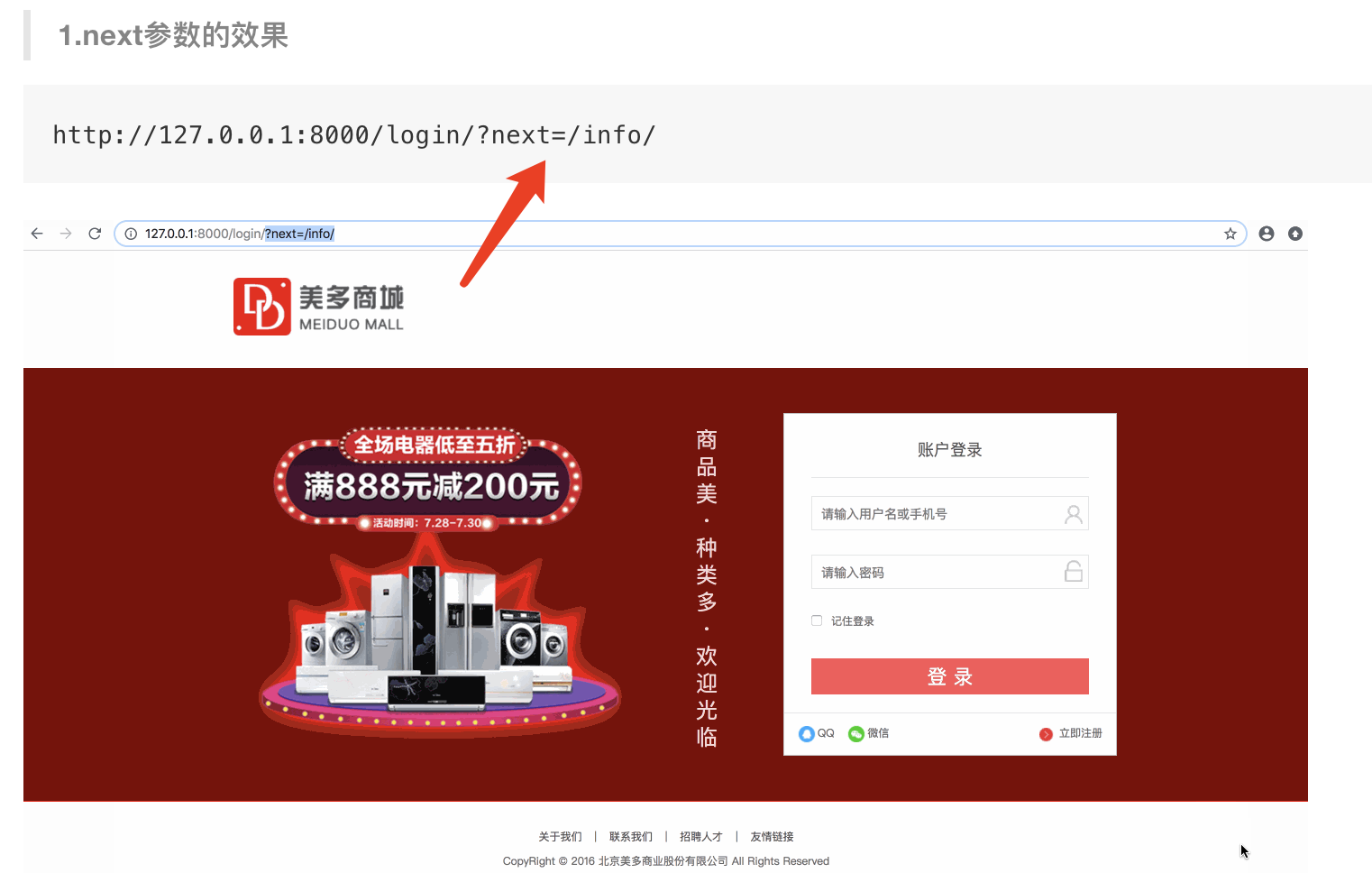
1.登录时候的next参数使用,在users中views中的用户登录模块修改

next作用记录了用户未登录时访问的地址信息:例如 当你未登录访问用户中心的时候是 A图 next是用于你登录后 直接跳转到A图
代码如下
next = request.GET.get('next')
if next:
# 重定向到next
response = redirect(next)
else:
response = redirect(reverse('contents:index'))
# 为了实现在首页的右上角显示用户名信息,我们需要将用户名缓存到cookie中
response.set_cookie('username', user.username, max_age=3600 * 24 * 15)
#响应结果:重定向到首页
return response




