美多商城用户注册-展示用户注册页面-用户名重复注册-4
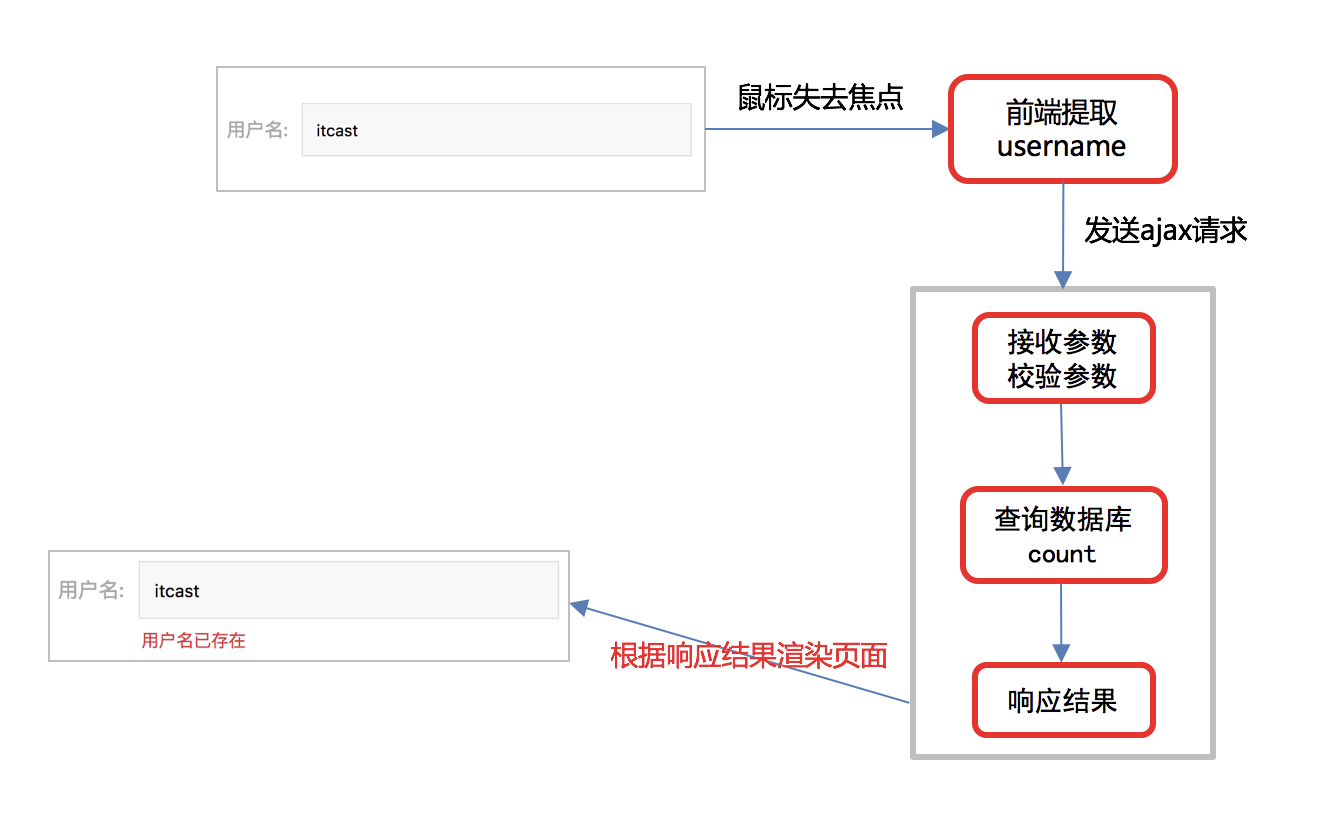
1.用户名重复注册逻辑分析

2.用户名重复注册接口设计定义

3.用户名重复注册后端逻辑
1.在users下面views视图中写入以下代码
class UsernameCountView(View):
# 判断用户是否重复注册
def get(self, request, username):
#username = 用户名,如果子路由需要校验关键字参数,在视图对应的方法中需要接收一下
#接收和校验参数
# 实现主体业务逻辑,使用username查询对应的记录的条数,filter返回的事满足条件的结果集,count返回的是数字
# 响应结果 filter返回一个可迭代的对象,count()计算出现的次数
count = User.objects.filter(username=username).count()
return http.JsonResponse({'code': RETCODE.OK, 'errmsg': 'ok', 'count': count})
4.用户名重复注册的前端逻辑
if (this.error_name == false) { // 只有当用户输入的用户名满足条件时才回去判断
let url = '/usernames/' + this.username + '/count/';
axios.get(url, {
responseType: 'json'
})
.then(response => {
if (response.data.count == 1) {
// 用户名已存在
this.error_name_message = '用户名已存在';
this.error_name = true;
} else {
// 用户名不存在
this.error_name = false;
}
})
.catch(error => {
console.log(error.response);
})
}
},
添加用户名验证的子路由
re_path('^username/(?P<username>[a-zA-Z0-9_-]{5,20})/count/$', views.UsernameCountView.as_view()),
axios是什么:
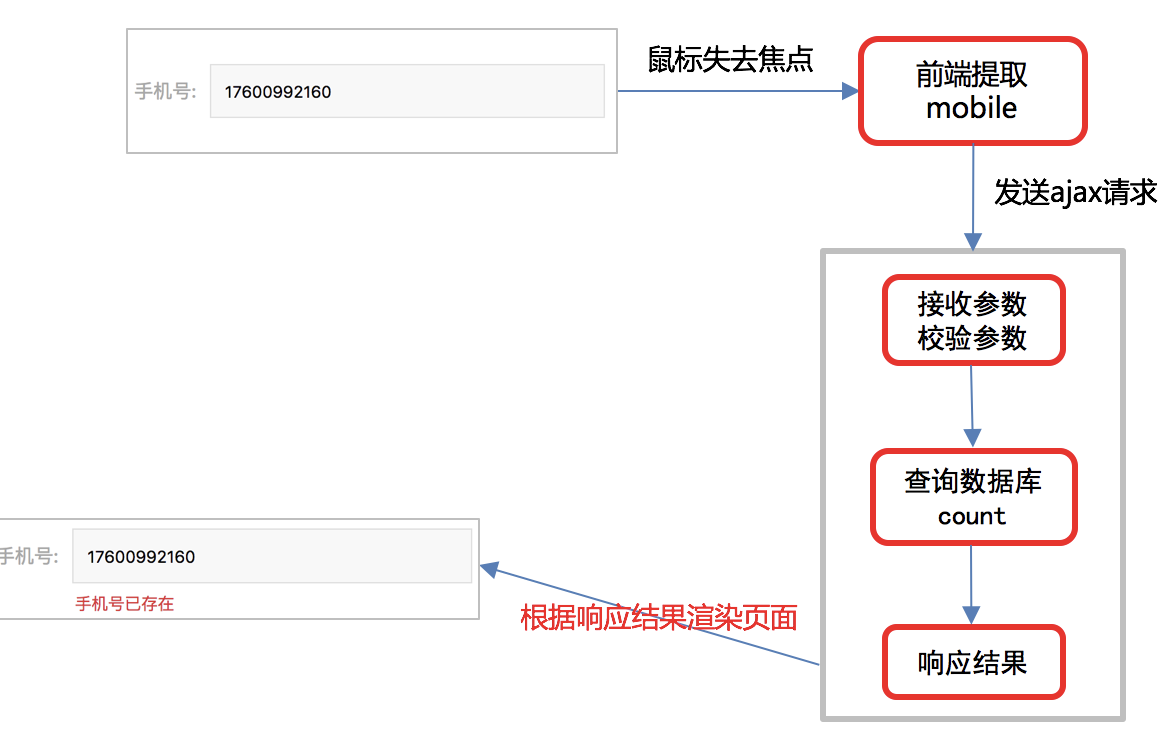
5 手机号重复注册逻辑
1.逻辑

2.手机号重复注册接口设计和定义

3.手机号重复注册后端逻辑
class MobileCountView(View):
# 判断手机号是否重复注册
def get(self, request, mobile):
count = User.objects.filter(mobile=mobile).count()
return http.JsonResponse({'code': RETCODE.OK, 'errmsg': 'OK', 'count': count})
添加手机号重复的子路由
re_path('^mobiles/(?P<mobile>[3-9]\d{9})/count/$', views.MobileCountView.as_view())
4.手机号重复注册前端逻辑
if (this.error_mobile == false) {
let url = '/mobiles/'+ this.mobile + '/count/';
axios.get(url, {
responseType: 'json'
})
.then(response => {
if (response.data.count == 1) {
this.error_mobile_message = '手机号已存在';
this.error_mobile = true;
} else {
this.error_mobile = false;
}
})
.catch(error => {
console.log(error.response);
})
}




