美多商城用户注册-展示用户注册页面-用户模型类-用户注册业务实现-2
1.创建apps软件包,用来管理所有子应用
2.在apps下面创建users子应用,注意路径。
python3 /Users/zhangjie/Desktop/test-project/meiduo_test_story/meiduo_test/manage.py startapp users
3.查看users的导包路径,需要在dev.py中设置并查看导包路径 # 导包查看路径 # print(sys.path)
#如果直接用user,需要追加导包路径指向apps,原始写法需要修改users中app.py中name值 修改后为'meiduo_mall.apps.users'
新写法不用修改name的值 变量替换。
# 原始写法:sys.path.insert(0,'/Users/zhangjie/Desktop/projects/meiduo_project/meiduo_mall/meiduo_mall/apps')
#新写法:sys.path.insert(0,os.path.join(BASE_DIR,'apps'))
4.然后再dev.py INSTALLED_APPS中添加users,
5.展示用户注册页面,准备用户注册模板文件reguster.html并添加到templates中
6.在app中users中views.py中定义用户注册视图,
from django.shortcuts import render
from django.views import View
class RegisterView(View):
# 用户注册
# 创建函数,并返回一个对象
def get(self,request):
return render(request,'register.html')
#render()
# 函数
# 在Django中,render()
# 函数是一个非常常用的函数,用于将数据渲染到指定的模板中,并返回生成的HTML内容。
# render()
# 函数位于Django的django.shortcuts模块中。它接受以下参数:
# render(request, template_name, context=None, content_type=None, status=None, using=None)
# 参数如下:
# request:客户端请求文件通过URL映射到当前视图函数的请求对象,默认用request方面阅读,也可以用其他名字代替(但是不建议)。
# template_name:要渲染的模板名称 - 给客户端回复的信息载体。可以是一个字符串,也可以是一个包含模板名称(如一个html文件的)的表达列表(根据文件的存放位置,选择绝对地址 / 相对地址),Django将按照给定的目录顺序查找模板文件。
# context:要传递给模板的上下文数据(变量的值),以字典形式传递。它将包含在模板中的变量赋值后生成动态页面的对应数据内容,默认缺省没有没有赋值给模板中的变量。
# content_type:生成的响应的内容类型。默认为None,表示使用默认的MIME类型。
# status:生成的响应的HTTP状态码。默认为None,表示使用默认的状态码。
# using:用于加载模板的模板引擎的名称。默认为None,表示使用默认的模板引擎。
7.定义用户注册路由信息
总路由设置在meiduo_test下的urls.py中添加如下内容
path('',include(('users.urls','users'),namespace='usersd'))
注释:django1.0之后url更换为path,语法include(子应用.urls, 子应用名), 空间命名name='usersd'
子路由设置在子应用下面创建urls.py
from django.urls import path
from . import views
urlpatterns = [
path('register/',views.RegisterView.as_view(),name='register'),
]
注释:’register/‘:为访问路径信息,views为视图,RegisterView为视图中的函数名,as_view()根据访问是post get等来输出views视图中的对应逻辑,name命名
8.设置用户模型类
在dev.py中添加定义用户类信息 AUTH_USER_MODEL = 'users.User',Django用户模型类是通过全局配置项 AUTH_USER_MODEL 决定的
注释:# 指定自定义用户模型类 语法:'子应用.用户模型类'
# 在cmmand+django 显示中conf中的global_setting中的参数
9.因为django自带一些用户认证系统,但是作为美多商城项目,自带默认用户认证中并没有mobile字段,所以要在modle.py中设计数据库类型,创建用户模型字段mobile
10.打开users,modle.py 定义用户模型类用 AbstractUser django自带类,modle.py代码如下
from django.contrib.auth.models import AbstractUser
from django.db import models
class User(AbstractUser):
"""定义用户模型"""
mobile = models.CharField(max_length=11,unique=True,verbose_name='手机号')
class Meta:
db_table = 'tb_users'
verbose_name = '用户'
verbose_name_name_plural = verbose_name
def __str__(self):
return self.username
11.迁移用户模型类
创建迁移文件
python manage.py makemigrations
执行迁移文件
python manage.py migrate
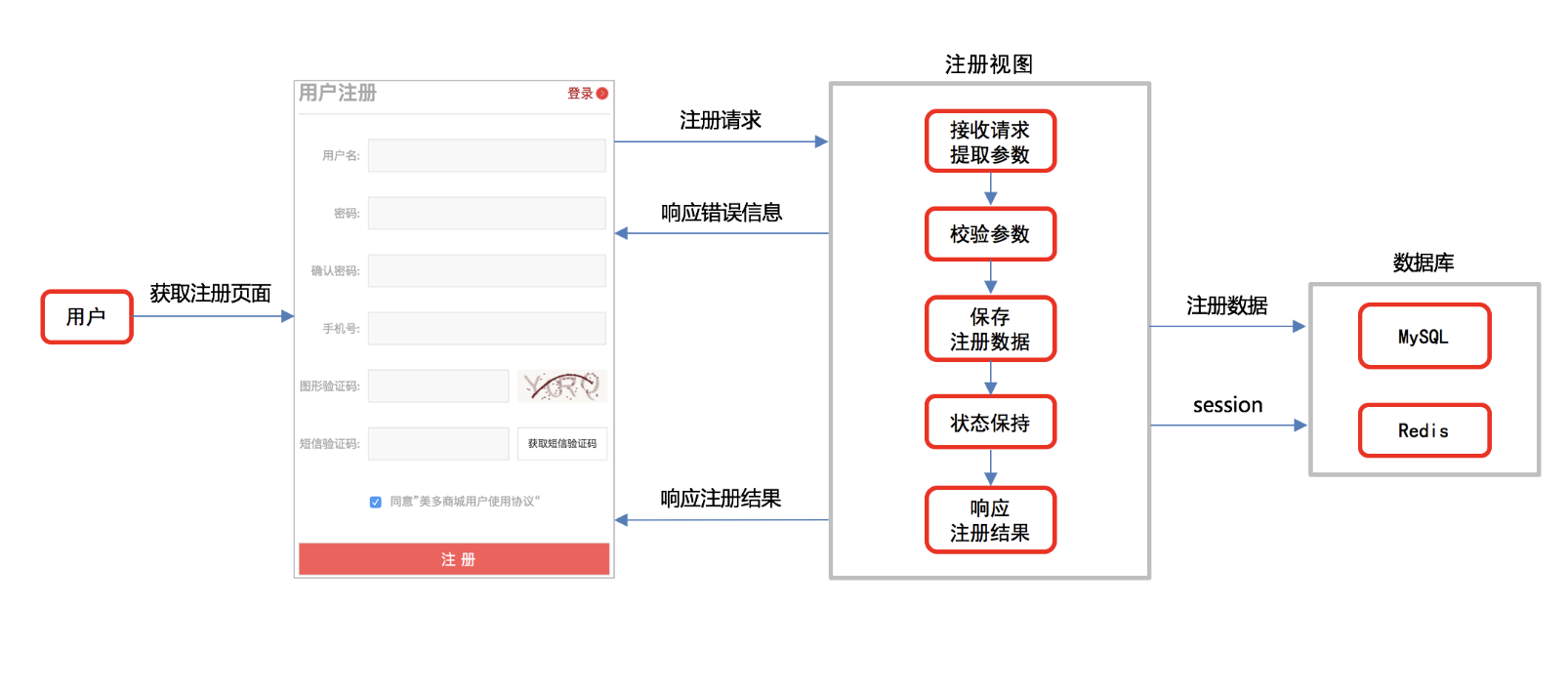
12.用户注册业务实现分析

13.用户注册接口设计和定义
思路:
对于接口的设计,我们要根据具体的业务逻辑,设计出适合业务逻辑的接口。
设计接口的思路:
分析要实现的业务逻辑:
明确在这个业务中涉及到几个相关子业务。
将每个子业务当做一个接口来设计。
分析接口的功能任务,明确接口的访问方式与返回数据:
请求方法(如GET、POST、PUT、DELETE等)。
请求地址。
请求参数(如路径参数、查询字符串、表单、JSON等)。
响应数据(如HTML、JSON等)。
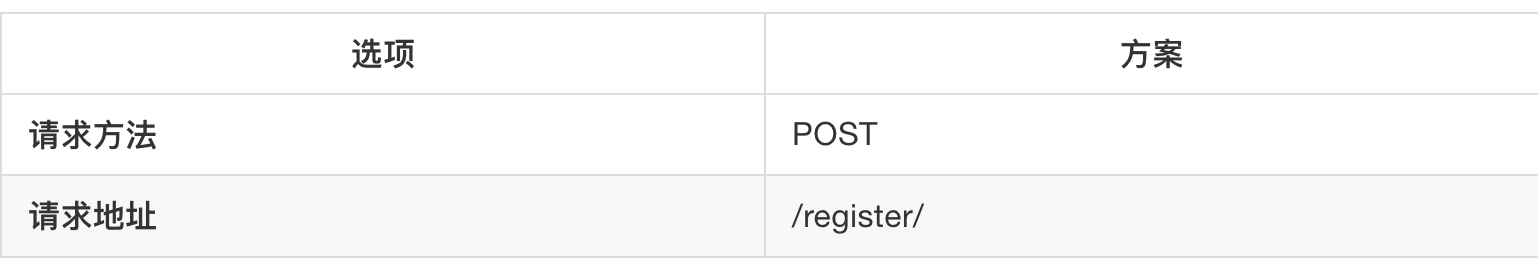
14.用户注册接口设计
请求方式:

请求参数,表单参数:

相应结果:html register.html

15.用户注册接口定义
注册视图views.py
class RegisterView(View):
"""用户注册"""
def get(self, request):
"""
提供注册界面
:param request: 请求对象
:return: 注册界面
"""
return render(request, 'register.html')
def post(self, request):
"""
实现用户注册
:param request: 请求对象
:return: 注册结果
"""
pass
16.设置路由,总路由,子应用路由,可查看上面,配置过
17.用户注册前端逻辑
为了学会使用Vue.js的双向绑定实现用户的交互和页面局部刷新效果。
准备div盒子标签,在body内添加div盒子标签,把内容全部包含进来
<div id="app">
<body>
......
</body>
</div>18.修改register.html,绑定内容:变量,事件,错误提示等信息
from表单下的 {{ csrf_input }} 语法:{ csrf_token %} 在form表单中使用,防止通过伪装(伪造、更改状态的请求)用户身份(即盗用身份),
通过服务器身份认证后,然后发送恶意请求(服务器会认为请求是合法的),但是服务器给出响应肯定是给真实的那个用户。
v-model="username" 语法:v-model指令在只能在表单 <input>及 <textarea>元素上创建双向数据绑定。它会根据控件类型自动选取正确的方法来更新元素。
v-model 本质上不过是语法糖。它负责监听用户的输入事件以更新数据,并对一些极端场景进行一些特殊处理。
@blur="check_username" 语法:当元素失去焦点时候,触发的事件
v-show="error_name" 语法:v-show该指令用于切换元素的可见性,并不需要像v-if与v-else配对,v-if:如果true则显现,v-else:flase不显现(与if-else意思一样)
@change 语法:@change在输入框发生变化且失去焦点后触发;
[[ error_name_message ]] 语法:delimiters的作用是改变我们插值的符号。Vue默认的插值是双大括号{{}}。但有时我们会有需求更改这个插值的形式。
@submit="on_submit" 语法:Submit事件是用于处理表单提交的事件,通常应用于处理用户提交表单的情况。在Vue中,可以使用@submit指令来绑定Submit事件。
v-cloak 语法:解决刷新页面是先看到表达式代码再看见渲染图片的方式(闪烁问题),添加v-cloak避免此问题。注意:即使添加上偶尔也会闪烁,是因为
v-cloak 的display属性被优先级别高的样式覆盖所导致,所以最好再添加一个 !important ,将其优先级设置为最高,防止被其他优先级高的dispaly:none样式所覆盖。
19.用户注册JS文件实现用户交互,需要修改register.html
导入Vue.js库和ajax请求的库,修改register.html 开头部分修改。跟所讲内容语法不太对?????
<script type="text/javascript" src="{{ ('/static/js/vue-2.5.16.js') }}"></script>
<script type="text/javascript" src="{{ ('/static/js/axios-0.18.0.min.js') }}"></script>
20.准备register.js文件
在register.html body内,最后一行添加,跟所讲内容语法不一样
<script src="{{ ('/static/js/register.js') }}"></script>
21.绑定内容:变量、事件、错误提示等,在static中的js目录中创建新的register.js文件与register.html联动内容如下 ????看不懂VUE
//我们采用es6的语法形式
//创建vue对象vm
let vm = new Vue({
el: '#app', //通过id先择期找到绑定的html内容
// 修改Vue读取变量的语法,这里设置后,需要去register.js中把{{}}换成[[]]
delimiters: ['[[', ']]'],
data: {
username: '',
password: '',
password2: '',
mobile: '',
allow: '',
error_name: false,
error_password: false,
error_password2: false,
error_mobile: false,
error_allow: false,
error_name_message: '',
error_mobile_message: '',
},
methods: {
// 校验用户名
check_username(){
let re = /^[a-zA-Z0-9_-]{5,20}$/;
if (re.test(this.username)) {
this.error_name = false;
} else {
this.error_name_message = '请输入5-20个字符的用户名';
this.error_name = true;
}
},
// 校验密码
check_password(){
let re = /^[0-9A-Za-z]{8,20}$/;
if (re.test(this.password)) {
this.error_password = false;
} else {
this.error_password = true;
}
},
// 校验确认密码
check_password2(){
if(this.password != this.password2) {
this.error_password2 = true;
} else {
this.error_password2 = false;
}
},
// 校验手机号
check_mobile(){
let re = /^1[3-9]\d{9}$/;
if(re.test(this.mobile)) {
this.error_mobile = false;
} else {
this.error_mobile_message = '您输入的手机号格式不正确';
this.error_mobile = true;
}
},
// 校验是否勾选协议
check_allow(){
if(!this.allow) {
this.error_allow = true;
} else {
this.error_allow = false;
}
},
// 监听表单提交事件
on_submit(){
this.check_username();
this.check_password();
this.check_password2();
this.check_mobile();
this.check_allow();
if(this.error_name == true || this.error_password == true || this.error_password2 == true
|| this.error_mobile == true || this.error_allow == true) {
// 禁用表单的提交
window.event.returnValue = false;
}
},
}
});
22.提示
Vue绑定页面的套路
导入Vue.js库和ajax请求的库
准备div盒子标签
准备js文件
html页面绑定变量、事件等
js文件定义变量、事件等
错误提示
如果错误提示信息是固定的,可以把错误提示信息写死,再通过v-show控制是否展示
如果错误提示信息不是固定的,可以使用绑定的变量动态的展示错误提示信息,再通过v-show控制是否展示
修改Vue变量的读取语法,避免和Django模板语法冲突
delimiters: ['[[', ']]']
后续的页面中如果有类似的交互和刷新效果,也可按照此套路实现



