10th blog:Event Flow
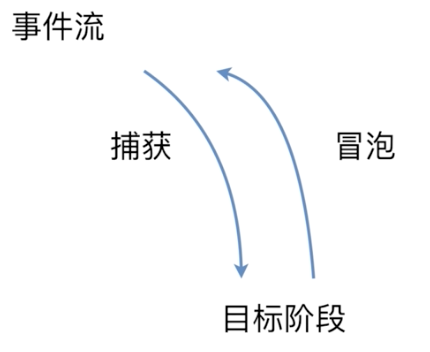
事件流:描述的是从页面中接受事件的顺序,IE提出的是“事件冒泡流”;Netscape提出的是“事件捕获流”。事件流分三个阶段,第一阶段是捕获,第二阶段是目标阶段,比如点击的这个按钮,这个按钮就是目标阶段,事件通过捕获到达目标元素,就到达了目标阶段,第三个阶段是冒泡阶段,从目标元素再上传到window对象,就是冒泡的过程。
捕获过程:捕获是从上到下,具体第一个真正接收的是window(对象)——第二个接收的是document(对象)——第三个接收的是html标签(怎么获取html标签>document.documentElement)——第四个接收的是body(document.body)——......(父级--子级,剩下的就是按照普通的html结构一层一层往下传)——最后到达目标元素。
document 1
v
body 2
v
div 3
v
button目标阶段:事件对象到达事件目标。(如果事件是不可冒泡的,那整个事件流动会到此为止,不会发生下面的冒泡阶段。)
冒泡过程(与事件捕获正好相反):第一个接收的是目标元素——第二个接收的是...(子级--父级,按照html结构一层一层往上传)——然后接收的是body标签——html标签——document对象——最后一个接收的是window对象。
document 3
^
body 2
^
div 1
^
button------------------------------------------------------------------------------------
参考:http://blog.sina.com.cn/s/blog_c112a2980102xks8.html
------------------------------------------------------------------------------------




