219、babel-loader,es6 转 es5
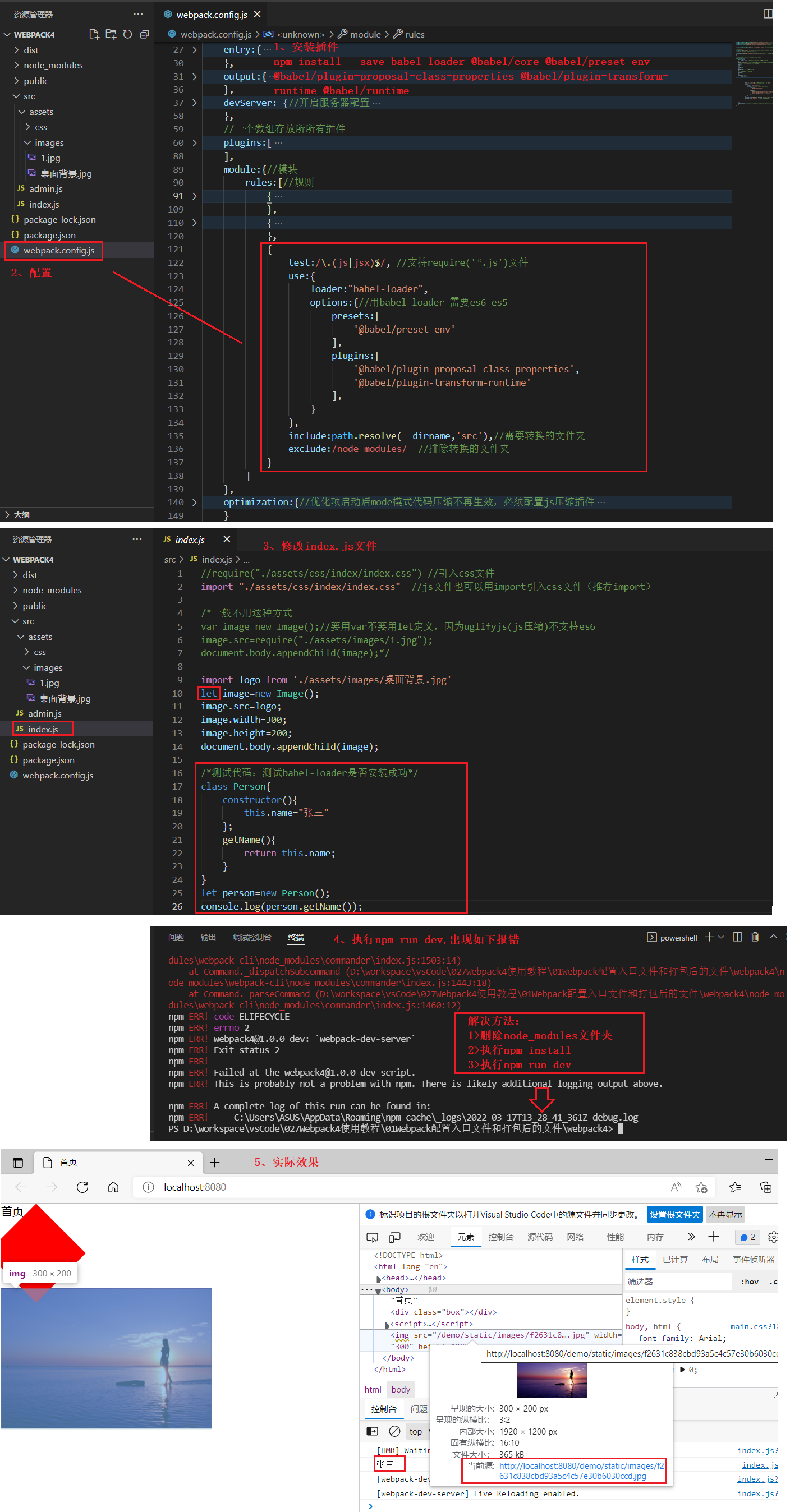
1、安装babel-loader
npm install --save babel-loader @babel/core @babel/preset-env @babel/plugin-proposal-class-properties @babel/plugin-transform-runtime @babel/runtime
@babel/core : babel核心文件 @babel/preset-env :es6转es5,但是无法转高级API如Array.from,需要再安装babel-polyfill @babel/plugin-proposal-class-properties :支持es6,class Goods类语法 @babel/plugin-transform-runtime :es6转es5时babel 会需要一些辅助函数,例如_extend。这样文件多的时候,项目就会很大。所以 babel 提供了 transform-runtime 来将这些辅助函数“搬”到一个单独的模块
babel-runtime中,这样做能减少项目文件的大小。 @babel/runtime :编译模块的工具函数
2、配置
module:{ rules:[ { test:/\.(js|jsx)$/, //支持require('*.js')文件 use:{ loader:"babel-loader", options:{//用babel-loader 需要es6-es5 presets:[ '@babel/preset-env' ], plugins:[ '@babel/plugin-proposal-class-properties',
'@babel/plugin-transform-runtime' ], } }, include:path.resolve(__dirname,'src'),//需要转换的文件夹 exclude:/node_modules/ //排除转换的文件夹 } ] },
【代码演示】