217、url-load图片等资源文件处理
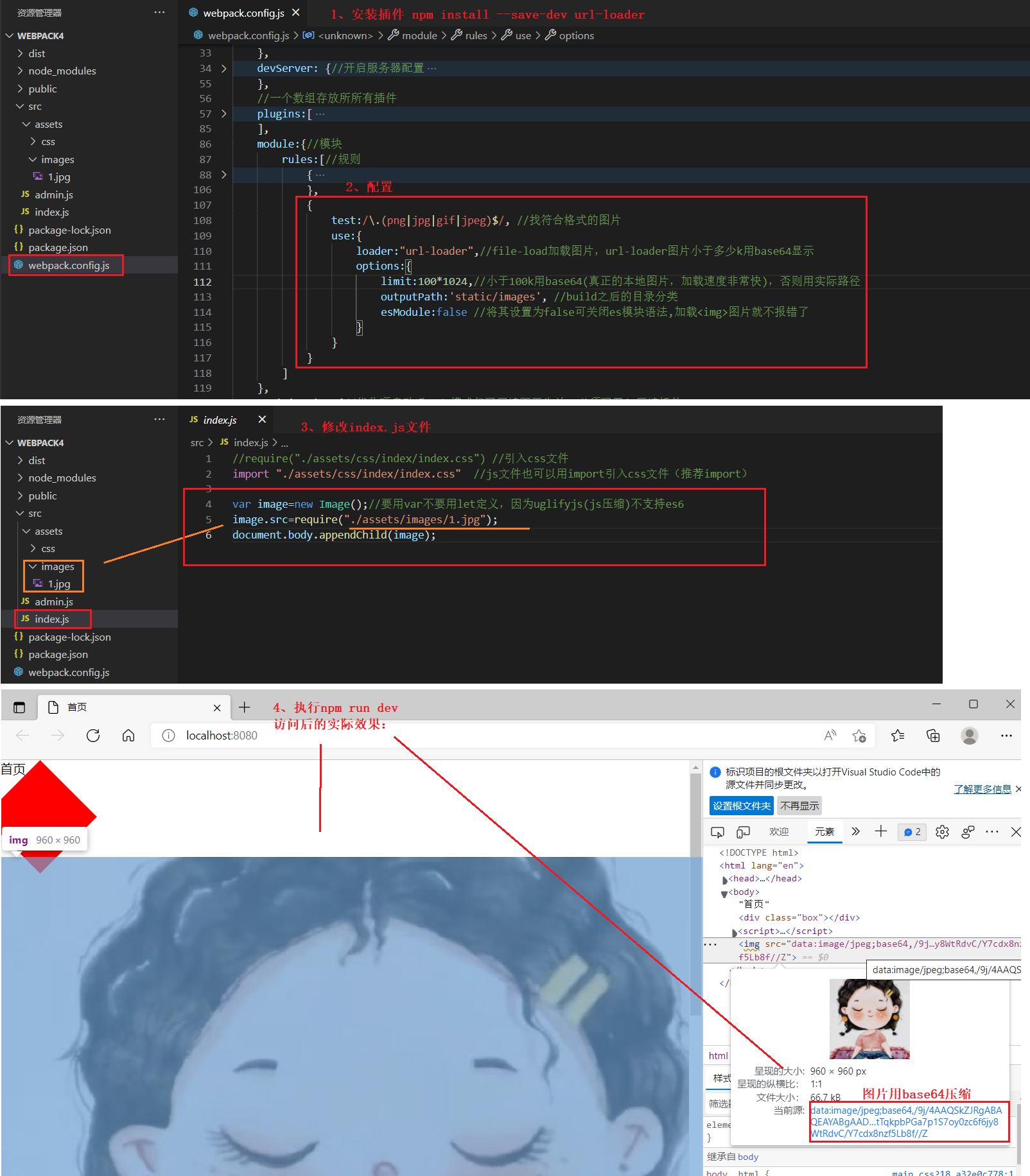
1、安装url-loader
npm install --save-dev url-loader
2、配置
module:{//模块
rules:[//规则
{
test:/\.(png|jpg|gif|jpeg)$/, //找符合格式的图片
use:{
loader:"url-loader",//file-load加载图片,url-loader图片小于多少k用base64显示
options:{
limit:100*1024,//小于100k用base64(真正的本地图片,加载速度非常快),否则用实际路径
outputPath:'static/images', //build之后的目录分类
esModule:false //将其设置为false可关闭es模块语法,加载<img>图片就不报错了
}
}
}
]
},
3、在index.js里面使用
var image=new Image();//要用var不要用let定义,因为uglifyjs(js压缩)不支持es6 image.src=require("./assets/image/1.jpg"); document.body.appendChild(image);
【代码演示】