216、css和js压缩
【css压缩】
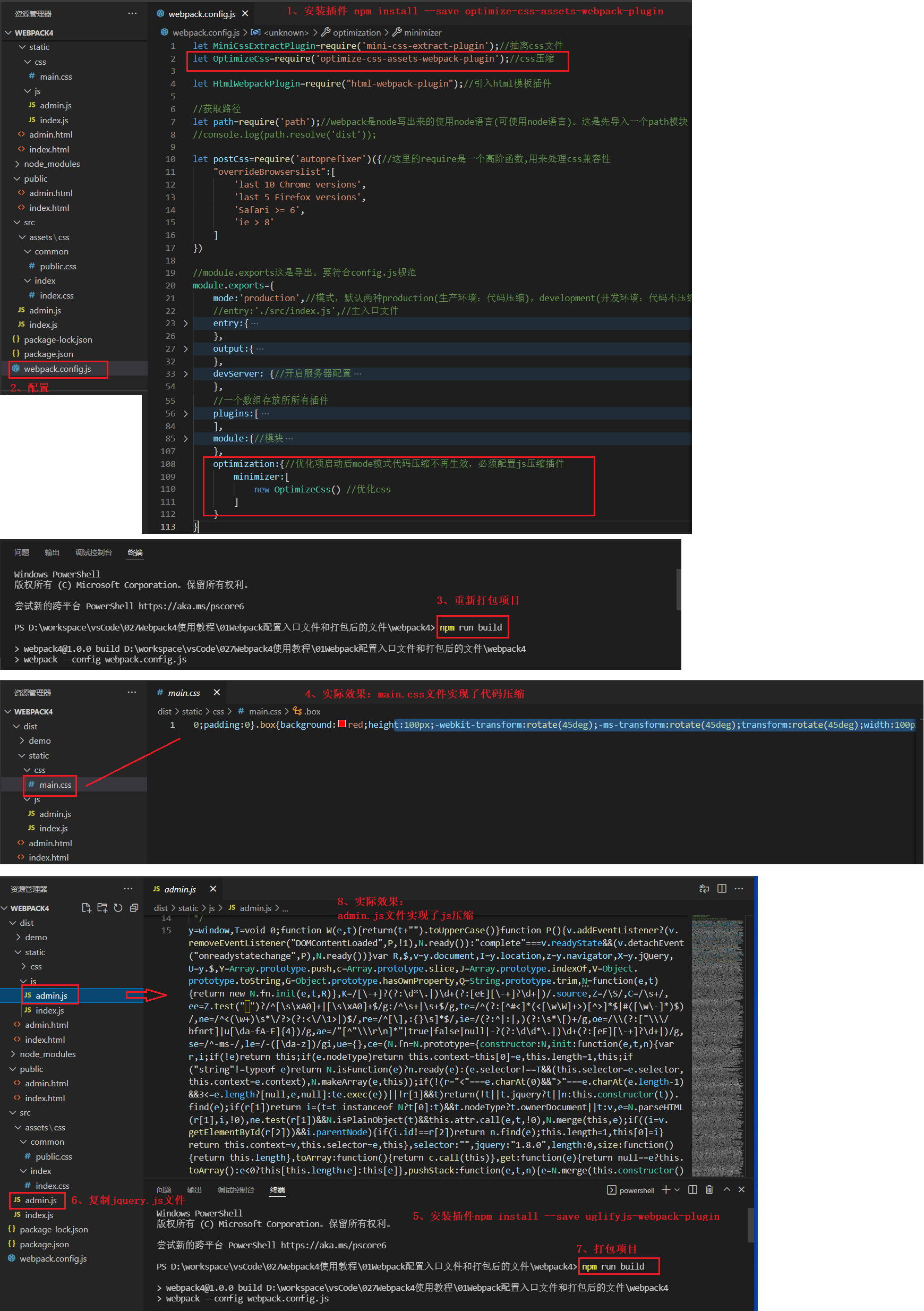
npm install --save optimize-css-assets-webpack-plugin
let OptimizeCss=require('optimize-css-assets-webpack-plugin');//css压缩
module.exports={
optimization:{//优化项启动后mode模式代码压缩不再生效,必须配置js压缩插件
minimizer:[
new OptimizeCss() //优化css
]
}
}
【js压缩】
npm install --save uglifyjs-webpack-plugin
let UglifyjsPlugin=require('uglifyjs-webpack-plugin');//js压缩
module.exports={
optimization:{//优化项
minimizer:[
new UglifyjsPlugin({//压缩js
cache:true,//是否用缓存
parallel:true,//是否并发打包
sourceMap:true//es6映射es5需要用
})
]
}
}
【代码演示】