215、post-css处理css兼容性
css3自动加前缀 -webkit-
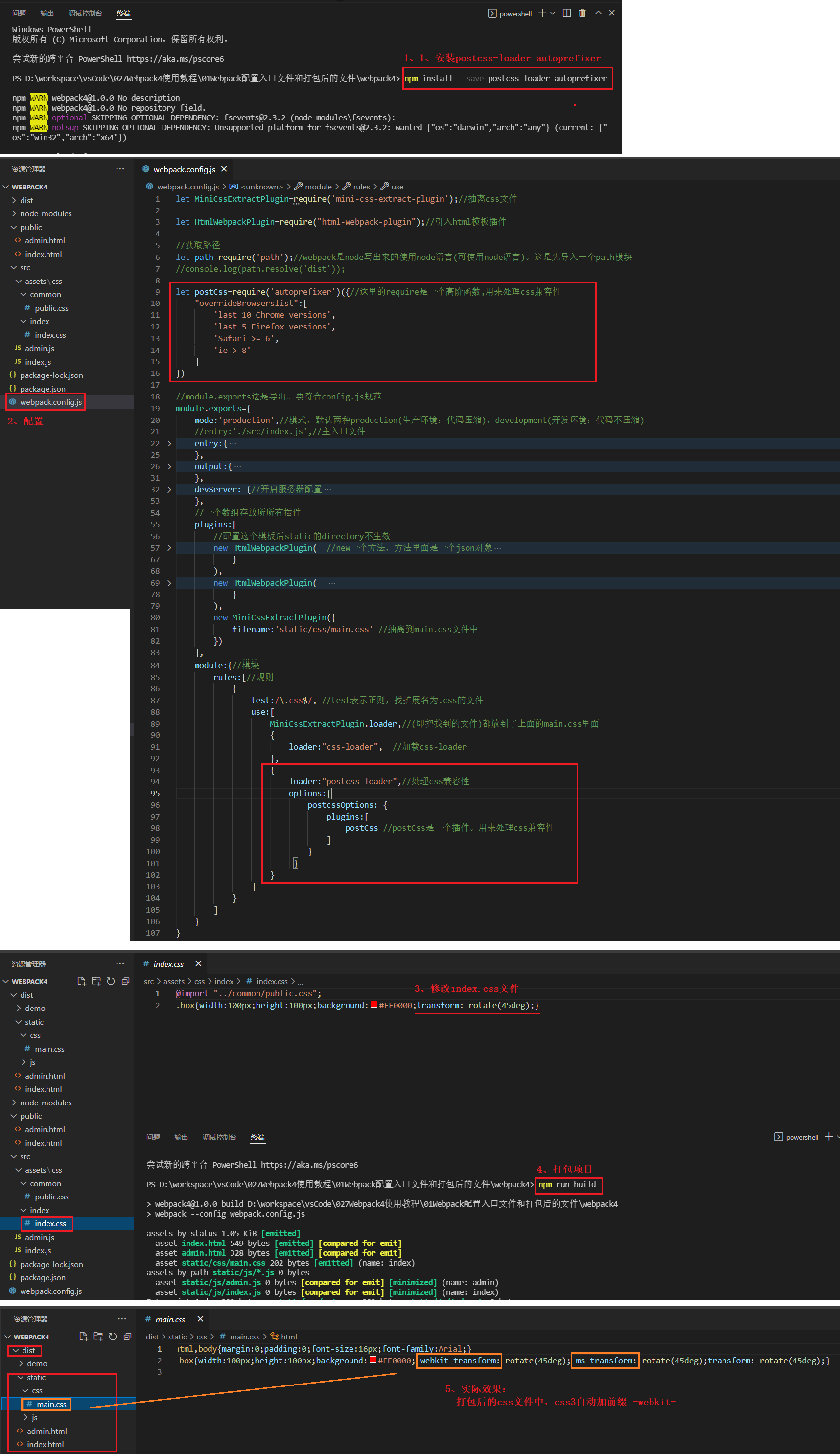
1、安装yarn add -D postcss-loader autoprefixer
yarn add -D postcss-loader autoprefixer 或 npm install --save postcss-loader autoprefixer
2、(在webpage.config.js中) 配置
let postCss=require('autoprefixer')({//这里的require是一个高阶函数,用来处理css兼容性 "overrideBrowserslist":[ 'last 10 Chrome versions', 'last 5 Firefox versions', 'Safari >= 6', 'ie > 8' ] })
module:{//模块
rules:[//规则
{
test:/\.css$/, //test表示正则,找扩展名为.css的文件
use:[
MiniCssExtractPlugin.loader,//(即把找到的文件)都放到了上面的main.css里面
{
loader:"css-loader", //加载css-loader
},
{
loader:"postcss-loader",//处理css兼容性
options:{
postcssOptions: {
plugins:[
postCss //postCss是一个插件。用来处理css兼容性
]
}
}
}
]
}
]
}
【代码演示】