214、css-load配置加载css样式
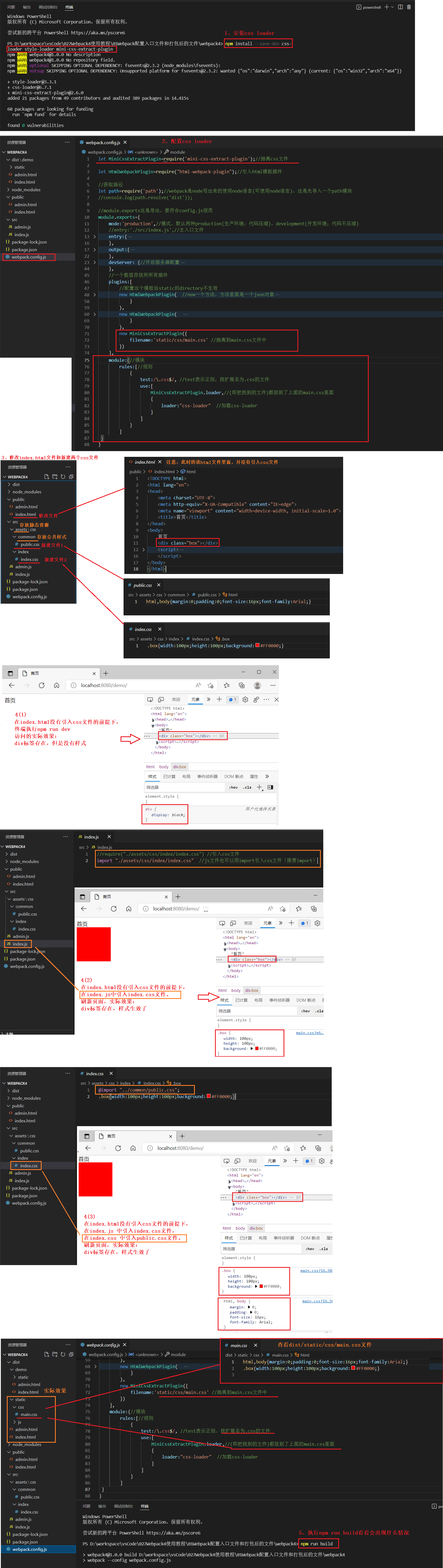
1、安装css loader
npm install --save-dev css-loader style-loader mini-css-extract-plugin
css-loader :解析@import这种语法 =>即可用@import引入 css样式
style-loader :把css插入到head标签中
mini-css-extract-plugin :抽离 css样式让 index.html里面的 css样式变成 link引入
2、(在webpack.config.js中)配置css loader
loader 是有顺序的默认从右向左执行,从下往上执行。
loader 可以
写成字符串 :user:'css-loader'
写成数组 :['css-loader']
写成对象 :[{loader:'css-loader'}] ,对象的好处可以传好多参数
let MiniCssExtractPlugin=require('mini-css-extract-plugin');//抽离css文件
plugins:[
new MiniCssExtractPlugin({
filename:'static/css/main.css' //抽离到main.css文件中
})
]
module:{//模块
rules:[//规则
{
test:/\.css$/, //test表示正则,找扩展名为.css的文件
use:[
MiniCssExtractPlugin.loader,//(即把找到的文件)都放到了上面的main.css里面
{
loader:"css-loader" //加载css-loader
}
]
}
]
}
【代码演示】