213、多页面(MPA)配置
单页面SPA,多页面MPA。实战开发中,不管vue还是react都是单页面应用。(面试会问到多页面配置,要记下流程)。多页面代表多入口
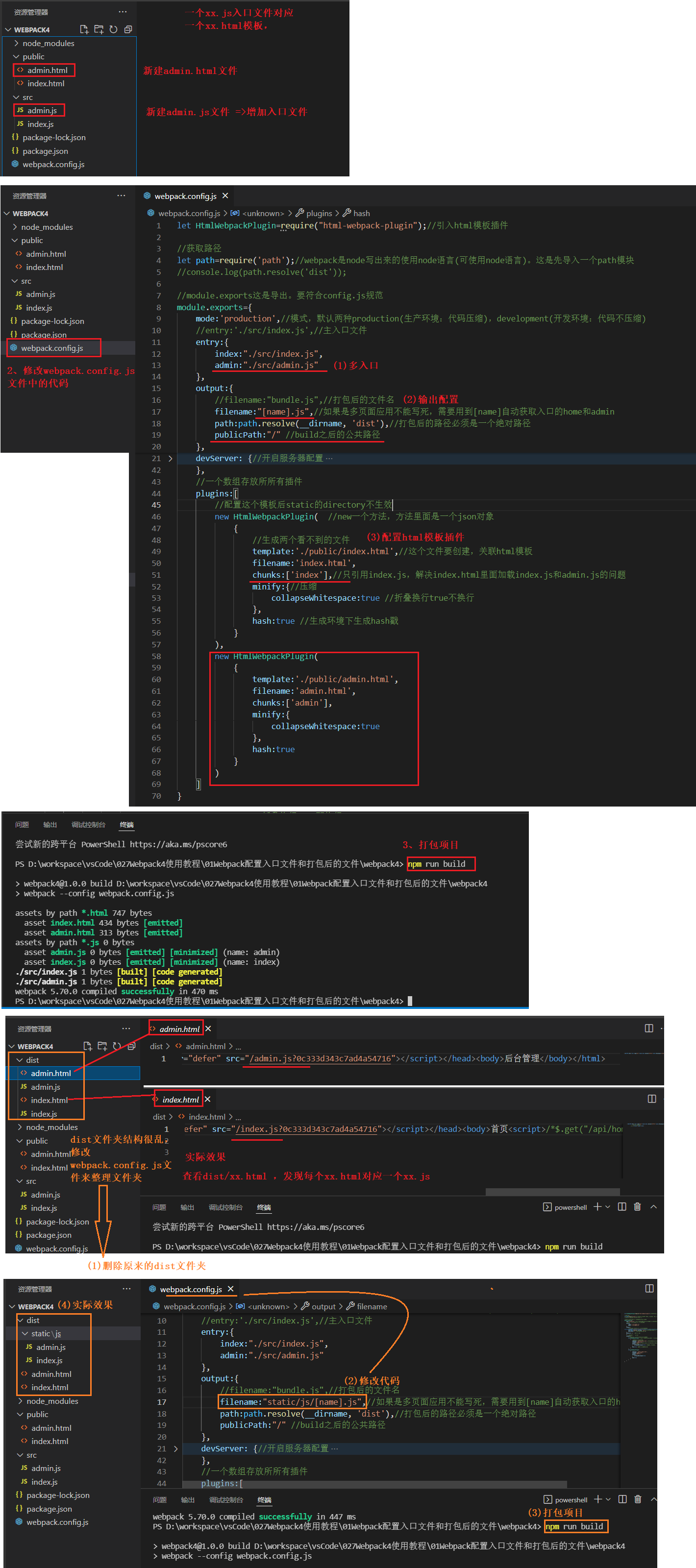
1、(在webpack.config.js中配置) 多入口
entry:{ index:"./src/index.js", admin:"./src/admin.js" }
2、(在webpack.config.js中配置) 输出配置
output:{
filename:"[name].js",//如果是多页面应用不能写死,需要用到[name]自动获取入口的home和admin
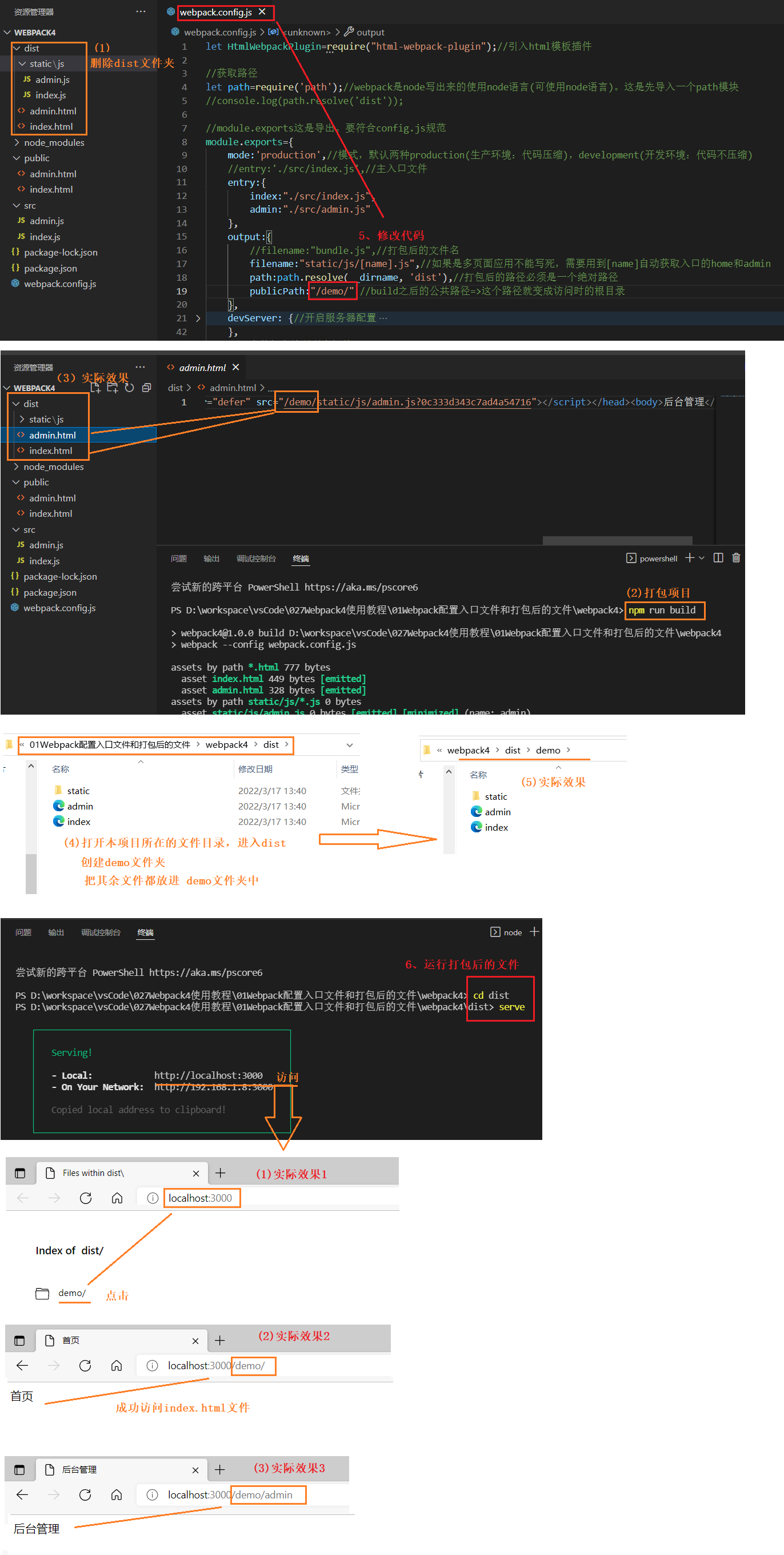
path:path.resolve("dist"),//路径必须是一个绝对路径
publicPath:"/" //build之后的公共路径(这个属性很重要)
}
3、(在webpack.config.js中配置) 配置html模板插件
plugins:[
new HtmlWebpackPlugin(
{
template:'./public/index.html',
filename:'index.html',
chunks:['index'],//只引用index.js,解决index.html里面加载index.js和admin.js的问题
minify:{
//removeAttributeQuotes:true,//true去除html双引号
collapseWhitespace:true
},
hash:true
}
),
new HtmlWebpackPlugin(
{
template:'./public/admin.html',
filename:'admin.html',
chunks:['admin'],
minify:{
collapseWhitespace:true
},
hash:true
}
)
]
【代码演示】

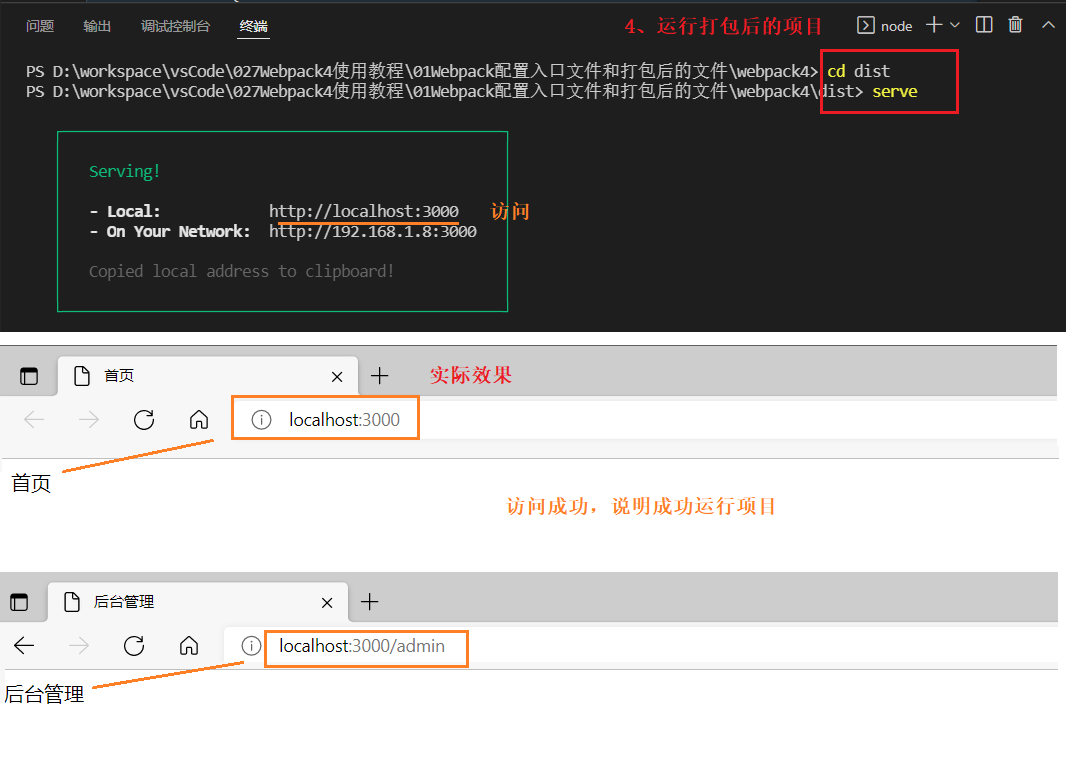
如何运行打包后的项目?
npm install -g serve 专门用来运行build之后的文件

实际开发时候,项目不会直接上传到主域名文件夹目录下的。比如主域名文件夹目录是vueshop.glbuys.com/,现在让你把项目上传到vueshop.glbuys.com/demo/下进行访问。
(npm run dev是在开发者环境下运行访问。npm run build是对项目进行webpack打包。正式上线是发布到ngxi或者apache上面,现在模拟正式的项目发布上线。)