212、HTML模板插件
使用html模板插件解决启动webpack-dev-server时必须生成build文件夹,也可以指定html文件,在html文件中写程序
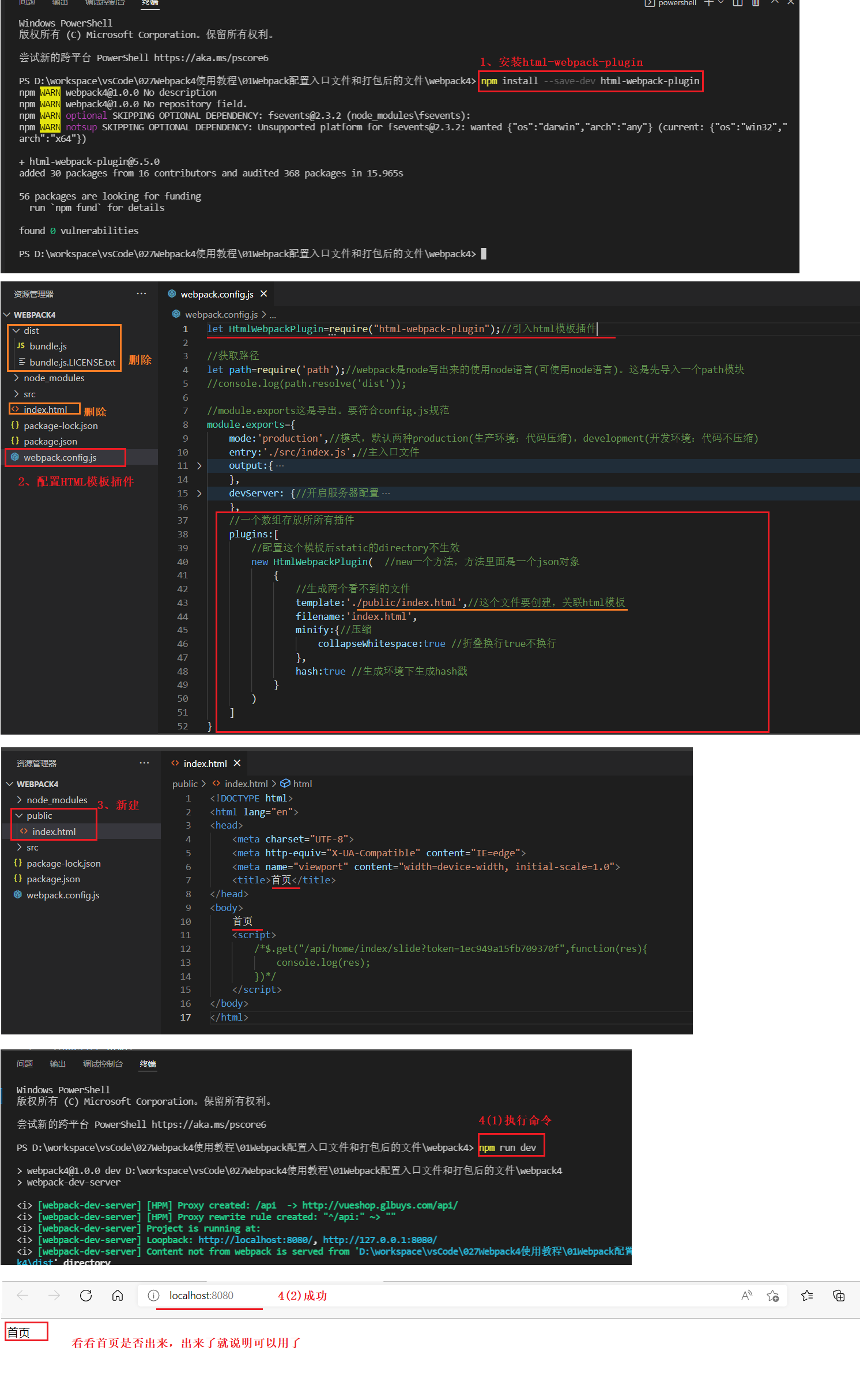
1、安装html-webpack-plugin
npm install --save-dev html-webpack-plugin
2、(在webpack.config.js文件中)配置HTML模板插件
let HtmlWebpackPlugin=require("html-webpack-plugin");//引入html模板插件
//一个数组存放所所有插件
plugins:[
//配置这个模板后static的directory不生效
new HtmlWebpackPlugin( //new一个方法,方法里面是一个json对象
{
//生成两个看不到的文件
template:'./public/index.html',//这个文件要创建,关联html模板
filename:'index.html',
minify:{//压缩
//折叠换行true不换行
collapseWhitespace:true
},
hash:true //生成环境下生成hash戳
}
)
]
【代码演示】