211、webpack-dev-server的安装与配置
node有自己的服务器,apache有自己的服务器,webpack也有自己的服务器,以后就在这里面去开发。
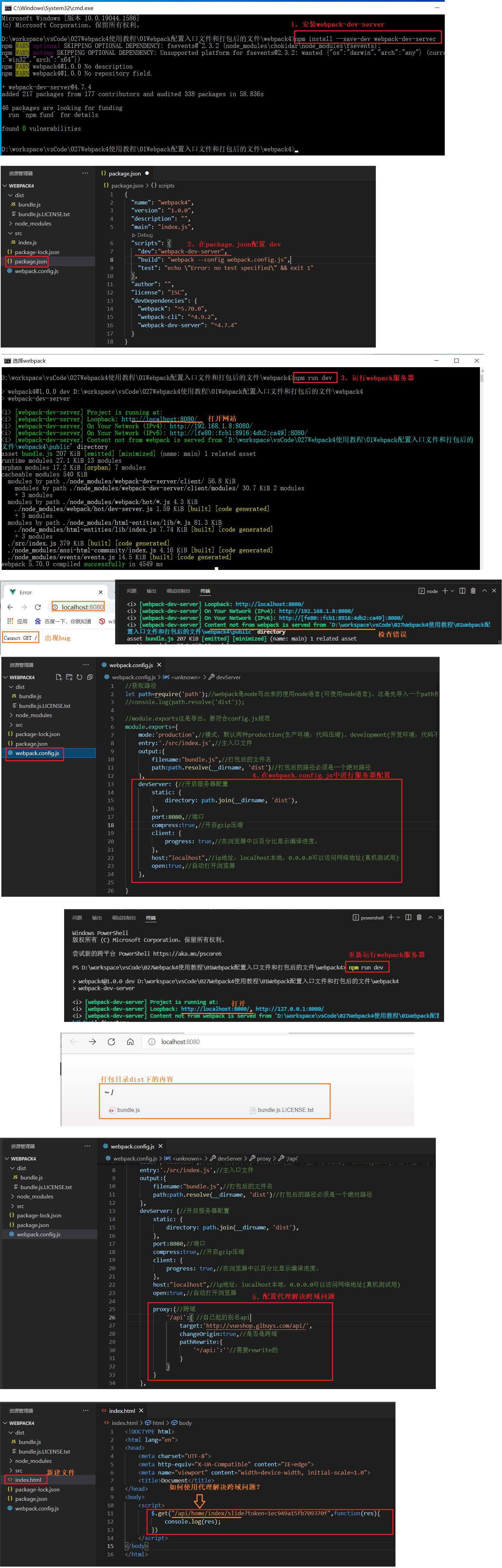
1、安装webpack-dev-server:
npm install --save-dev webpack-dev-server
2、执行
npx webpack-dev-server (一般不用npx来执行)
3、在package.json配置
"scripts":{
"dev":"webpack-dev-server"
}
执行:npm run dev
4、在webpack.config.js配置
执行:npm run dev
devServer: {//开启服务器配置 static: { directory: path.join(__dirname, 'dist'), }, port:8080,//端口 compress:true,//开启gzip压缩 client: { progress: true,//在浏览器中以百分比显示编译进度。 }, host:"localhost",//ip地址:localhost本地,0.0.0.0可以访问网络地址(真机测试用) open:true,//自动打开浏览器 },
5、配置代理解决跨域问题
devServer: {//开启服务器配置 proxy:{//跨域 '/api':{ //自己起的别名api target:'http://vueshop.glbuys.com/api/', changeOrigin:true,//是否是跨域 pathRewrite:{ '^/api:':''//需要rewrite的 } } } },
【代码演示】