210、Webpack配置入口文件和打包后的文件
前端框架Vue、React,底层都是基于webpage来配置的。
实际开发中使用的官方脚手架都是配置好了的,但是官方脚手架配置很基础,需要我们后面在这个基础上去拓展和配置。比如配置代理,配置css模块化,配置自定义加载load等。
面试也会问,你配置了webpack的哪些选项了。
【Webpack基础介绍】
webpack 是一个模块打包器(也叫自动化构建工具)。webpack 的主要目标是将 Javascript 文件打包在一起,打包后的文件用于在浏览器中使用。
但它也能够胜任转换(transform)、打包(bundle) 或包裹(package) 任何资源(resoure or asset)。
webpack中文官网:https://www.webpackjs.com/
可以做的事情:
1、代码转换 =>es6转es5。浏览器一般要兼容IE9以上,但是IE不支持es6
2、文件优化 =>
3、代码分割 =>
4、模块合并 =>
5、自动刷新 =>
6、代码校验 =>
7、自动发布 =>
【Webpack基本配置】
(命令基于node,所以需要安装node)
1、进入项目目录生成package.json文件 npm init
2、安装webpack和webpack-cli(脚手架) npm install --save-dev webpack webpack-cli
3、执行命令 npx webpack
4、配置package.json文件
"scripts":{
"build":"webpack --config webpack.config.js"
}
执行: npm run build
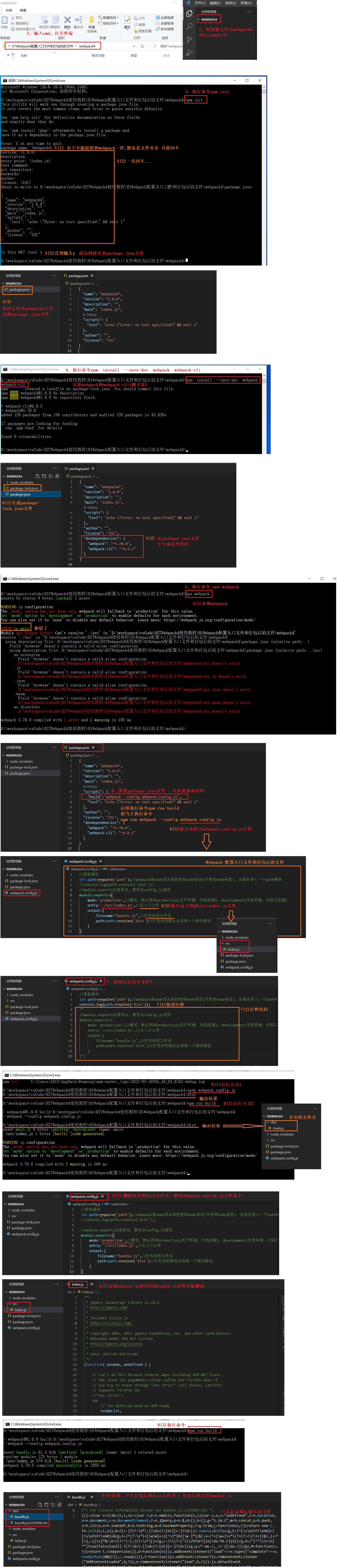
【Webpack配置入口文件和打包后的文件】
根目录建立webpack.config.js文件 =>这是入口文件
//获取路径 let path=require('path');//webpack是node写出来的使用node语言(可使用node语言)。这是先导入一个path模块 //console.log(path.resolve('dist')); //module.exports这是导出。要符合config.js规范 module.exports={ mode:'production'//模式,默认两种production(生产环境:代码压缩),development(开发环境:代码不压缩) entry:'./src/index.js',//入口 output:{ filename:"bundle.js",//打包后的文件名 path:path.resolve('dist')//路径必须是一个绝对路径 } }
执行: npm run build
【代码演示】








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通