三、下拉菜单dropdown
(1)基础下拉菜单


<!DOCTYPE html> <head> <meta charset="utf-8" name="viewport" content="width=device-width,initial-scale=1.0"> <title>基础下拉菜单</title> <style> /*使用css正确定位下拉内容*/ .dropdown{ position: relative;/*12(搭配6用)、将下拉内容,放置在下拉按钮的正下方*/ display: inline-block;/*13(搭配5用)、内联块元素*/ } .dropdown-content{ display: none;/*5(搭配2用)、默认情况下它是隐藏的*/ position: absolute;/*6、定位*/ box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);/*7、用box-shadow 属性,而不是边框,下拉菜单看起来像一张“卡片”*/ background-color: #f9f9f9;/*8(搭配7用)*/ min-width: 160px;/*9(搭配7用)、如果希望下拉内容的宽度与下拉按钮的宽度一样,将宽度设置为 100%*/ padding: 12px 16px;/*10(搭配7用)*/ z-index: 1;/*11(搭配6用)*/ } .dropdown:hover .dropdown-content{ display: block;/*14(搭配5用)、将鼠标移到下拉按钮上时,:hover 选择器用于显示下拉菜单。*/ } </style> </head> <body> <div class="dropdown"><!--4(搭配1和2用)、用div标签包裹这些元素--> <span>Mouse over me</span><!--1、创建类似下拉按钮功能的span标签--> <div class="dropdown-content"><!--2、创建下拉内容的容器元素div标签,保存实际的下拉菜单内容--> <p>Hello World!</p><!--3(搭配2用)、添加任何内容--> </div> </div> </body>
(2)下拉式菜单_基础版


<!--在基础下拉菜单上进行二次修改得到下拉式菜单--> <!DOCTYPE html> <head> <meta charset="utf-8" name="viewport" content="width=device-width,initial-scale=1.0"> <title>下拉式菜单</title> <style> .dropdown{ position: relative; display: inline-block; } .dropdown-content{ display: none; position: absolute; z-index: 1; min-width: 160px; background-color: #FDFAFA;box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2); } .dropdown:hover .dropdown-content{ display: block; } .dropbtn{ /*15、更改原生button的样式*/ background-color: #008CBA; color: white; padding: 16px; font-size: 16px;border: none;cursor: pointer; width: 160px;/*19(搭配 min-width: 160px;用)*/ } .dropdown-content a{/*16、更改原生标签a的样式*/ text-decoration: none;padding: 8px 8px; color: black; display: block; } .dropdown-content a:hover{/*17、悬停时,更改下拉链接的背景颜色*/ background-color: #F5F5F5; } .dropdown:hover .dropbtn{/*18、悬停时,更改下拉按钮的背景颜色*/ background-color: cornflowerblue; } </style> </head> <body> <div class="dropdown"> <button class="dropbtn">下拉菜单</button> <div class="dropdown-content"> <a href="#">Link 1</a> <a href="#">Link 2</a> <a href="#">Link 3</a> </div> </div> </body>
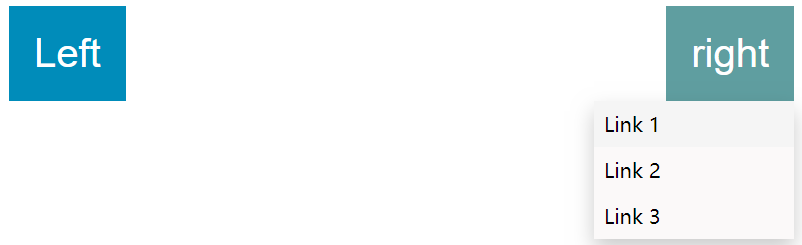
(3)下拉式菜单_右对齐的下拉内容


<!--下拉式菜单上进行二次修改--> <!DOCTYPE html> <head> <meta charset="utf-8" name="viewport" content="width=device-width,initial-scale=1.0"> <title>下拉式菜单:右对齐的下拉内容</title> <style> .dropdown{ position: relative;display: inline-block; } .dropdown-content{ display: none; position: absolute;z-index: 1; min-width: 160px; background-color: #FBF9F9;box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2); } .dropdown-content.right{ right: 0;/*19、希望下拉菜单从右到左*/ } .dropbtn{ background-color: #008CBA;color: white;padding: 20px;font-size: 32px; border: none;cursor: pointer; } .dropdown-content a{ text-decoration: none;padding: 8px;font-size: 16px;color: black; display: block; } .dropdown:hover .dropdown-content{ display: block; } .dropdown:hover .dropbtn{ background-color: cadetblue; } .dropdown-content a:hover{ background-color: #F5F5F5; } </style> </head> <body> <div class="dropdown"> <button class="dropbtn">Left</button> <div class="dropdown-content"> <a href="#">Link 1</a> <a href="#">Link 2</a> <a href="#">Link 3</a> </div> </div> <div class="dropdown" style="float: right;"><!--21(搭配19用)--> <button class="dropbtn">right</button> <div class="dropdown-content right"><!--20(搭配19用)--> <a href="#">Link 1</a> <a href="#">Link 2</a> <a href="#">Link 3</a> </div> </div> </body>
(4)下拉式图像


<!--在基础下拉菜单上进行二次修改得到下拉式图像--> <!DOCTYPE html> <head> <meta charset="utf-8" name="viewport" content="width=device-width,initial-scale=1.0"> <title>下拉式图像</title> <style> .dropdown{ position: relative;display: inline-block; } .dropdown-content{ display: none; position: absolute;z-index: 1; min-width: 160px; background-color: white;padding: 10px;box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2); text-align: center;/*20(搭配19用)*/ } .dropdown:hover .dropdown-content{ display: block; } </style> </head> <body> <div class="dropdown"> <img src="https://www.w3school.com.cn/i/photo/coffee-small.jpg" alt="下拉式图像"> <div class="dropdown-content"><!--19、在下拉框中添加图像和其他内容。--> <img src="https://www.w3school.com.cn/i/photo/coffee.jpg" alt="Coffee"> <p>Coffee</p> <div class="desc">Coffee</div> </div> </div> </body>
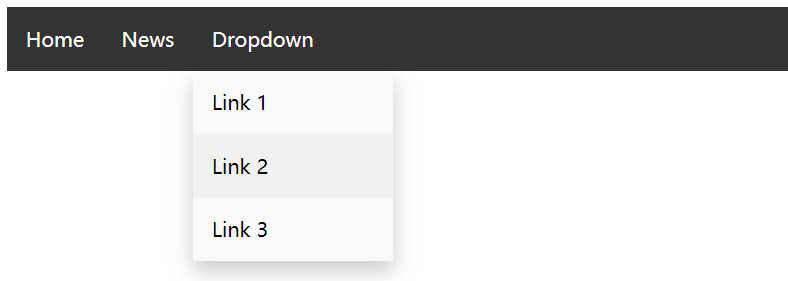
(5)下拉式导航


<!--在水平导航栏和下拉式菜单上进行二次修改,得到下拉式导航--> <!DOCTYPE html> <head> <meta charset="utf-8" name="viewport" content="width=device-width,initial-scale=1.0"> <title>下拉式导航:导航栏中的下拉菜单</title> <style> * { box-sizing: border-box; } ul{ list-style-type: none;margin: 0;padding: 0; width: 100%;background-color: #333333; overflow: hidden; } li a{ text-decoration: none; padding: 15px; display: block; color: white; } li{ float: left; } li a:hover{ background-color: tomato; } div.dropdown-content{ /*4、这里选择以body作为父元素,无需对元素li.dropdown进行相对定位*/ display: none; position: absolute;z-index: 1; background-color: #f9f9f9;min-width: 160px;box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2); } div.dropdown-content a{ color: black; } div.dropdown-content a:hover{ background-color: #F1F1F1; } li.dropdown:hover div.dropdown-content{ display: block; } </style> </head> <body> <ul class="topnav"> <li><a href="#">Home</a></li> <li><a href="#">News</a></li> <li class="dropdown"><!--1、下拉菜单以列表项li为基础进行改造,li的class=dropdown--> <a href="javascript:void(0)" class="dropbtn">Dropdown</a><!--2、a标签充当下拉按钮的功能。此处点击a不会产生js交互--> <div class="dropdown-content"><!--3、下拉框--> <a href="#">Link 1</a> <a href="#">Link 2</a> <a href="#">Link 3</a> </div> </li> </ul> </body>





