二十一、todolist案例开发
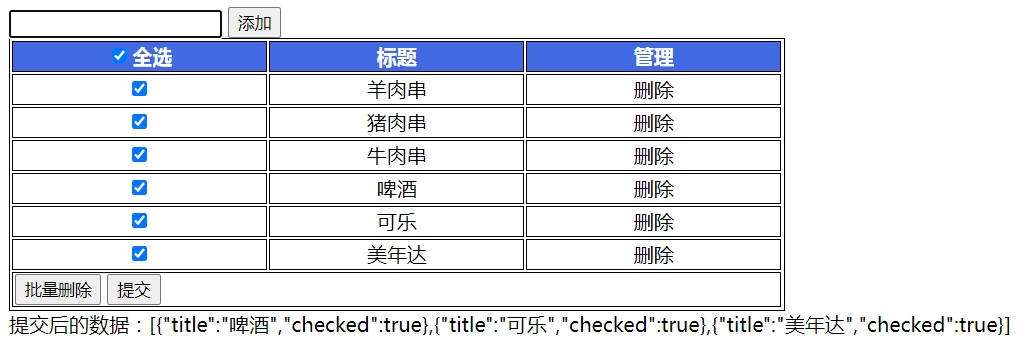
todolist案例开发要实现的效果图如下:

todolist案例开发代码实现
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>todolist案例开发</title> <style> table{ border: 1px solid black; text-align: center; } th{ border: 1px solid black; background-color:royalblue; color: white; width: 200px; } td{ border: 1px solid black; } </style> </head> <body> <script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.min.js"></script> <div id='app'> <input type="text" v-model.trim='title'> <button type="button" @click='addItem()'>添加</button> <table> <thead> <tr> <th><label><input type="checkbox" @click='checkedAllItems()' v-model='checkedAll' >全选</label></th> <th>标题</th> <th>管理</th> </tr> </thead> <tbody> <tr v-for="(item,index) in newItems" :key="index"> <td><input type="checkbox" @click='checkedItem(index)' v-model='item.checked'></td> <td>{{item.title}}</td> <td @click='deleteItem(index)'>删除</td> </tr> <tr> <td colspan="3" align="left"> <button type="button" @click='deleteAll'>批量删除</button> <button type="button" @click='submitItems()'>提交</button> </td> </tr> </tbody> </table> <span>提交后的数据:{{itemsSubmit.length>0?itemsSubmit:""}}</span> </div> <script> let data={ items:[],//对象数组 itemObj:{},//临时数据的对象 title:'',//临时数据的对象属性 checkedAll:false,//全选项的复选框状态值 itemsSubmit:[]//临时存储被提交的数据 } new Vue({ el:'#app', data(){ return data; }, methods:{ addItem(){//1、添加数据 if(this.title!=""){ this.itemObj.title=this.title; this.itemObj.checked=false;//默认复选框为false this.items.push(this.itemObj); //console.log(this.itemObj,this.items); this.title=""; this.itemObj={}; this.isCheckedAll(); } }, checkedItem(val){//3、当前操作的item的复选框 this.items[val].checked=!this.items[val].checked; this.$set(this.items,val,this.items[val]); //console.log(val); //console.log(this.items[val].checked); this.isCheckedAll(); }, isCheckedAll(){//4、根据所有的item判断是否要改变全选项的复选框状态 if(this.items.length>0){ this.checkedAll=true; for(let i=0;i<this.items.length;i++) { if(!this.items[i].checked){ this.checkedAll=false; break; } } }else{ this.checkedAll=false; } }, checkedAllItems(){//5、当前操作的全选的复选框。根据全选项的复选框状态改变所有的item的复选框状态 this.checkedAll=!this.checkedAll; if(this.items.length>0){ for(let i=0;i<this.items.length;i++) { this.items[i].checked=this.checkedAll; this.$set(this.items,i,this.items[i]); } } }, deleteItem(val){//6、删除item this.items.splice(val,1); this.isCheckedAll(); }, deleteAll(){//7、批量删除item if(this.items.length>0){ for(let i=0;i<this.items.length;i++){ if(this.items[i].checked){ this.items.splice(i--,1);//注意在for循环中使用splice方法时候,必须i--。 } } } this.isCheckedAll(); }, submitItems(){//8、提交数据 this.itemsSubmit=[]; if(this.items.length>0){ for(let i=0;i<this.items.length;i++){ if(this.items[i].checked){ this.itemsSubmit.push(this.items[i]); } } this.itemsSubmit=JSON.stringify(this.itemsSubmit); } } }, computed:{ newItems(){//2、返回符合条件的新数组 if(this.items.length>0){ let newItems=[...this.items]; return newItems; } } } }); </script> </body> </html>






