11组件传参
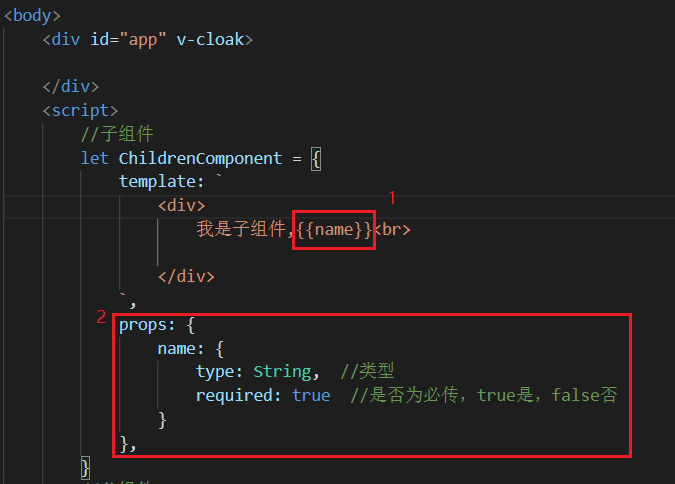
一、全局组件带参数 props:['参数']

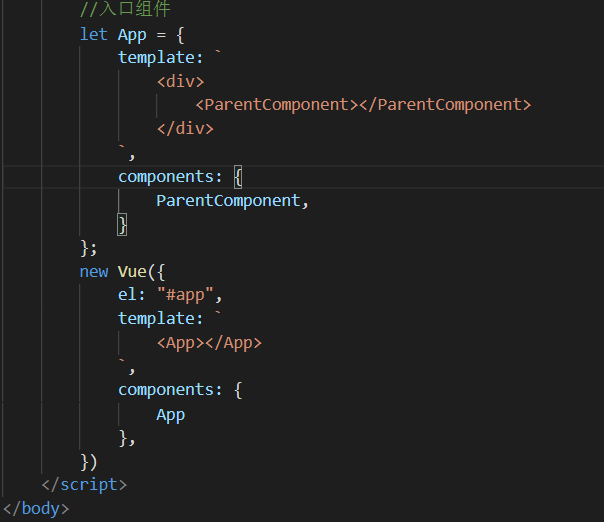
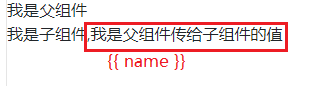
二、父组件传参给子组件。在父组件中的data中设置属性成员,在调用子组件时,v-bind绑定该属性。




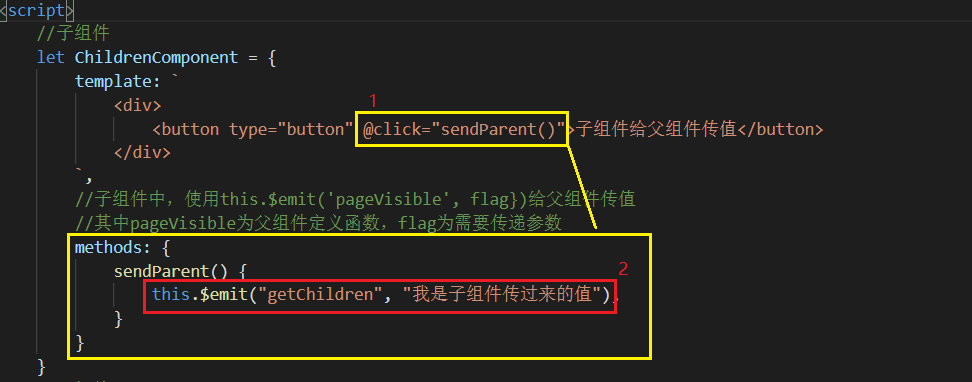
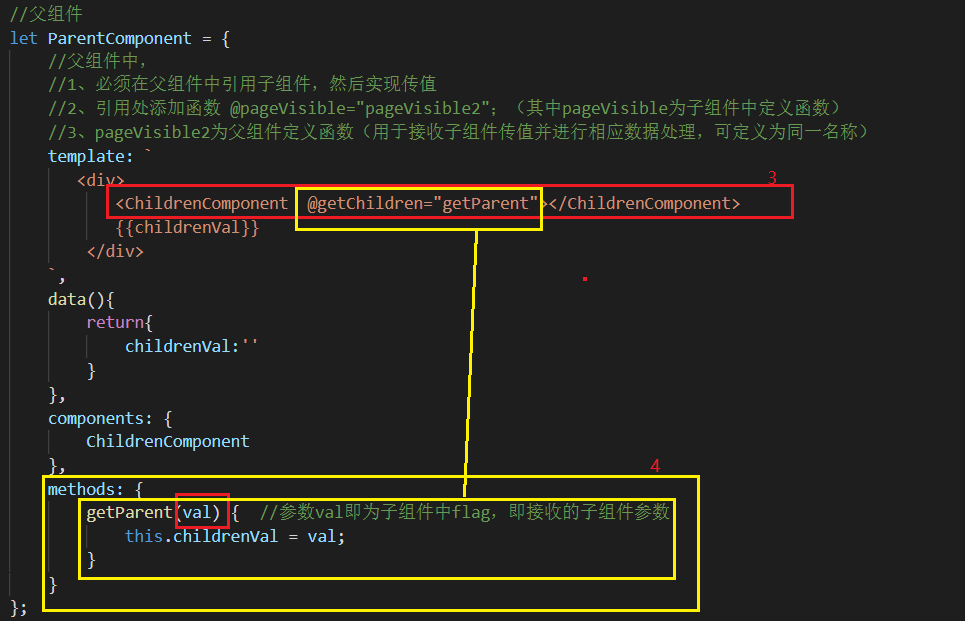
三、子组件传参给父组件。使用this.$emit('pageVisible', flag})给父组件传值。



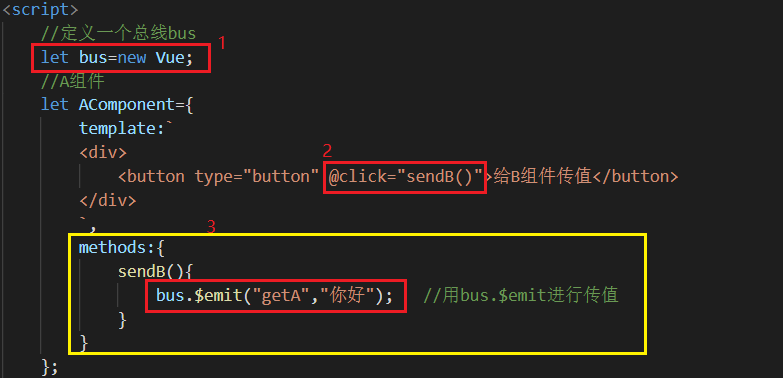
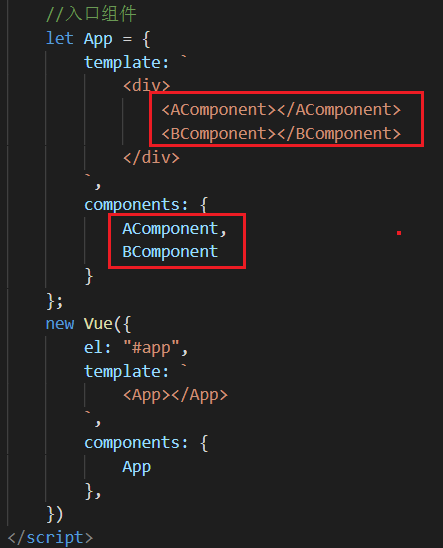
四、兄弟组件传值。利用事件总线bus。用bus.$emit进行传值,在钩子函数中用bus.$on接受。




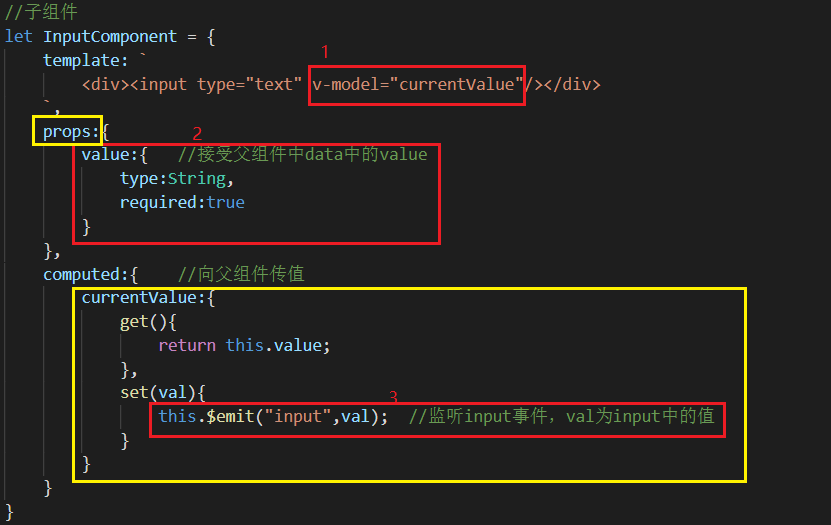
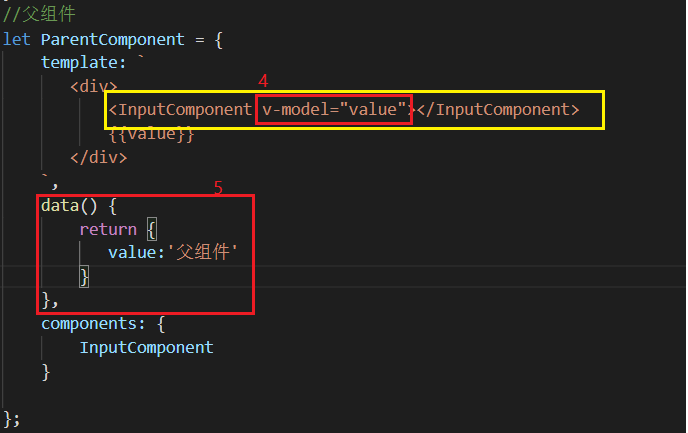
五、父组件与子组件实现双向绑定(1)。
在子组件中,利用 v-model 配合 computed,使用this.$emit("input",val) 。
在父组件中,必须引用子组件,且在其上使用v-model 。


五、父组件与子组件实现双向绑定(2)。




