10【v-】指令
v-bind 响应更新Html特性指令
v-on 监听指令
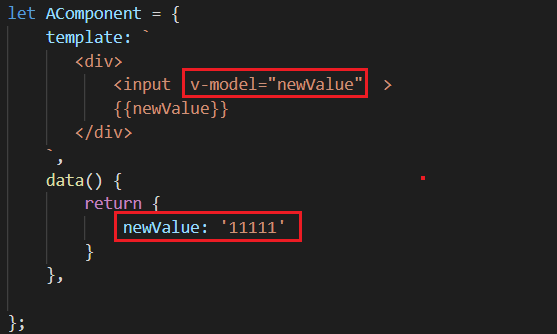
v-model 双向绑定指令


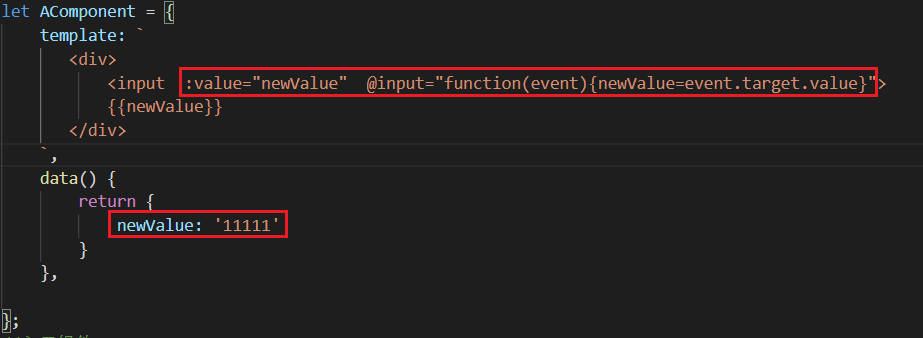
v-model 本质上是 :value和 v-on 的结合体,就算绑定它的value,通过v-on触发,从而更新数据。
<input type="text" v-model="currentValue"/> 相当于 <input type="text" v-bind:value="currentValue" v-on:input="function(event){currentValue=event.target.value}"/>
[参考]https://www.jianshu.com/p/cf91da3c4a77
[参考]https://www.jianshu.com/p/08bf29fef61d


v-if 条件判断指令
v-for 遍历指令




