学习Vue.js过程总结
1、使用VSCode软件,学习vue的一些简单的语法知识点。可以快速入门上手,最后可以做出一个todolist页面。
2、开始正式入门vue-cli脚手架开发。先下载安装nodejs,一直next。然后在控制台中全局安装vue-cli脚手架。
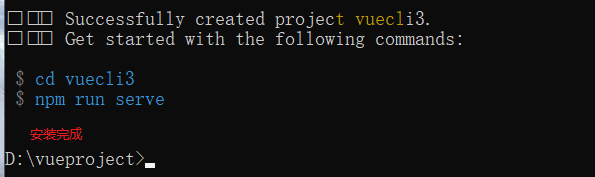
3、在工作目录D:\vueproject中进入cmd,创建一个项目名称为vuecli3的项目
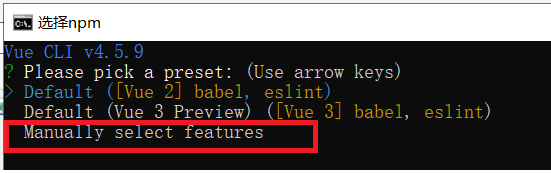
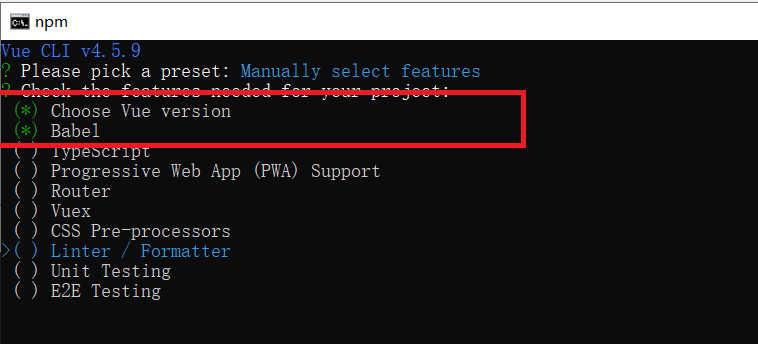
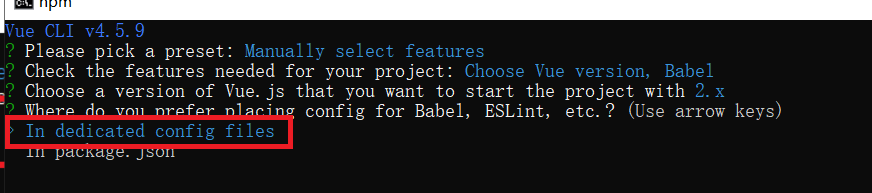
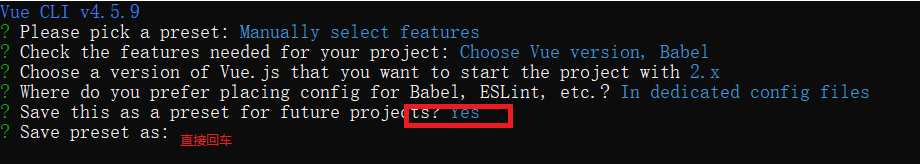
vue create vuecli3 回车 ,选择红色款项的自定义安装。

空格选择取消/选中








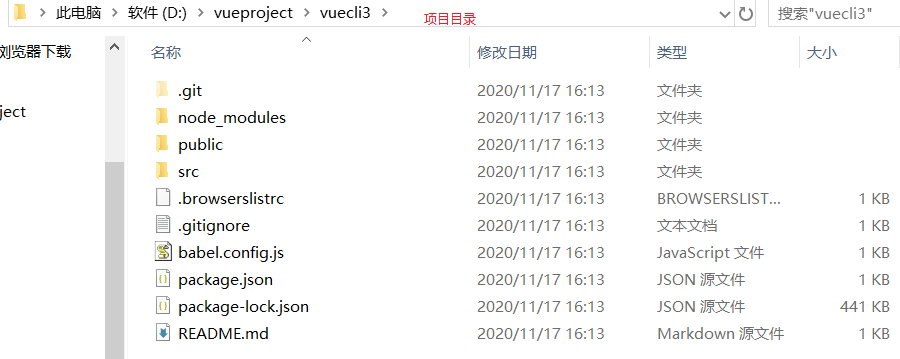
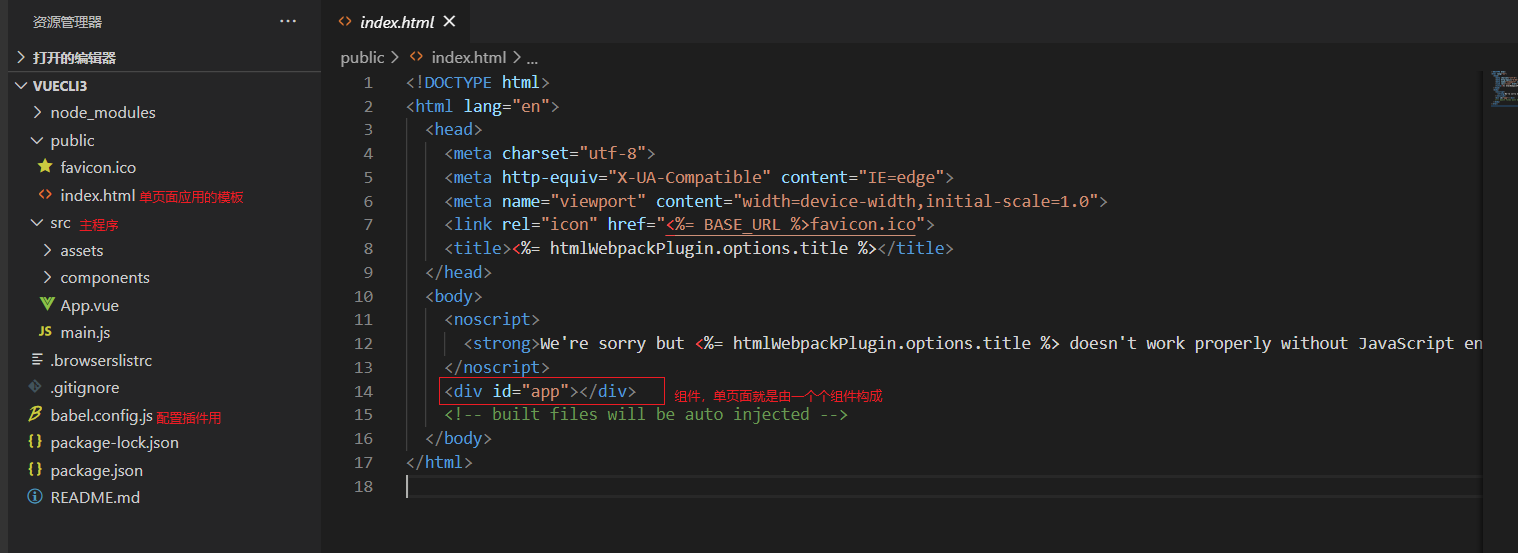
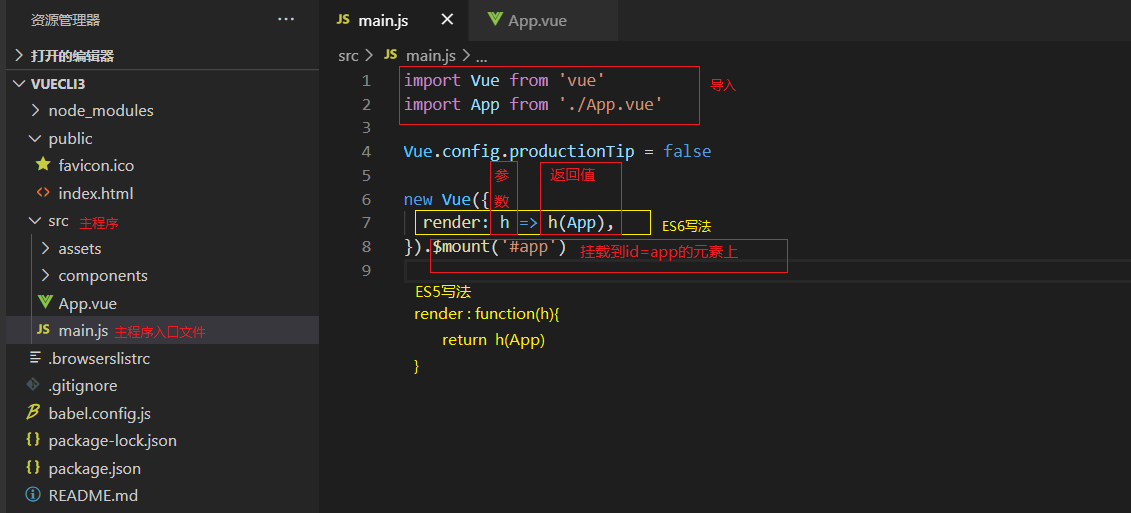
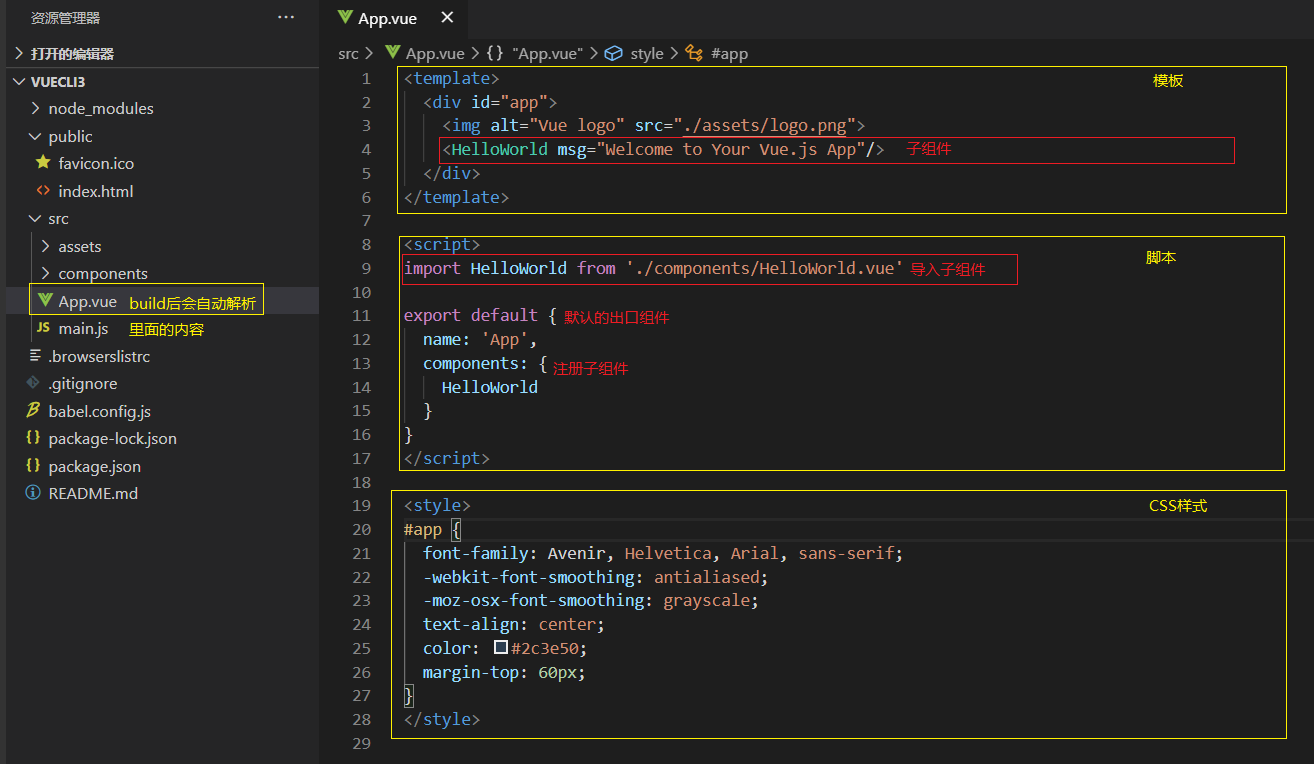
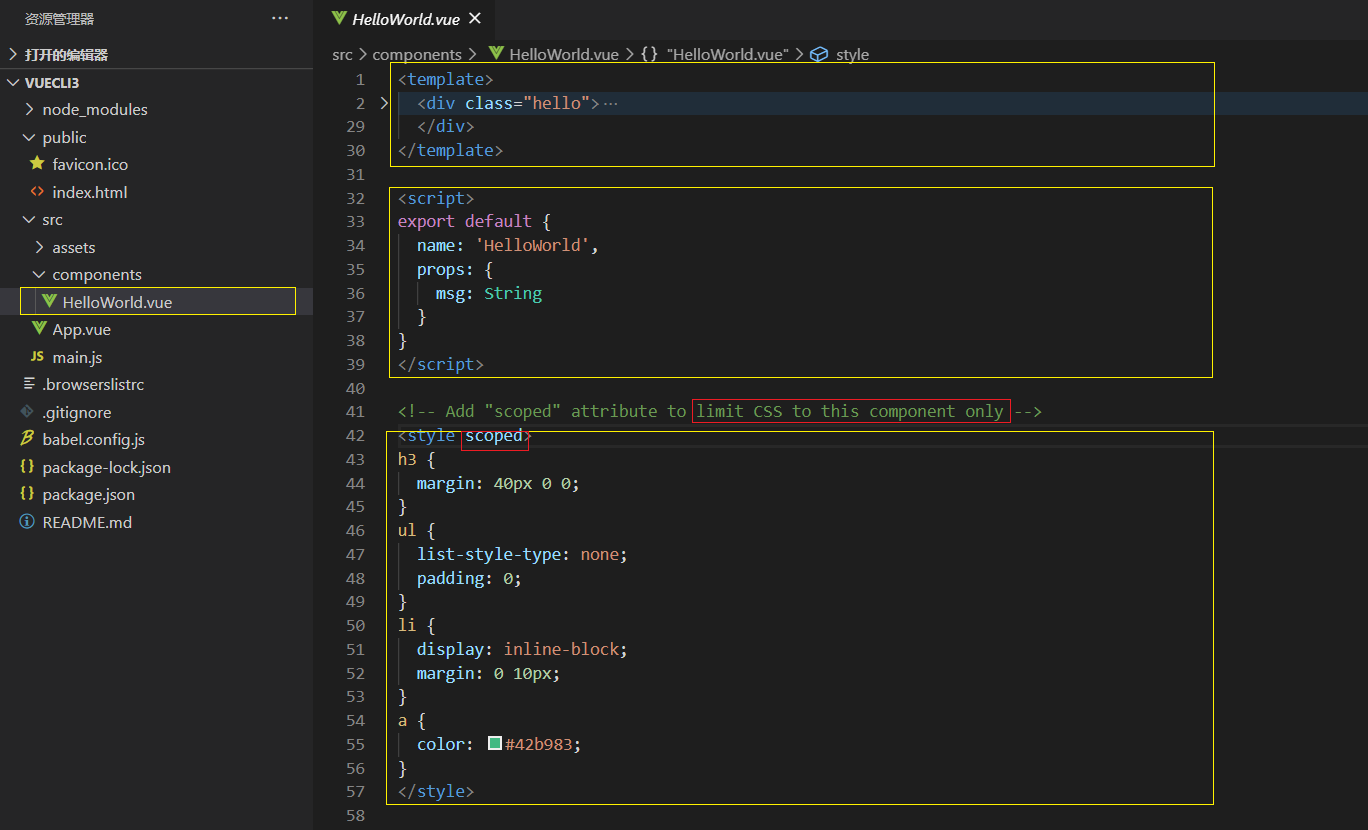
4、解析项目目录结构以及文件






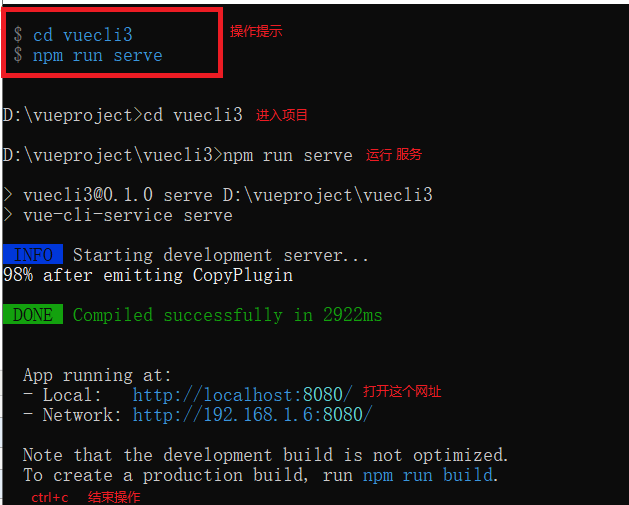
5、安装serve服务器,来运行dist目录文件
在项目目录下,输入 npm install -g serve(装一次就可以,除非重装了系统), 回车
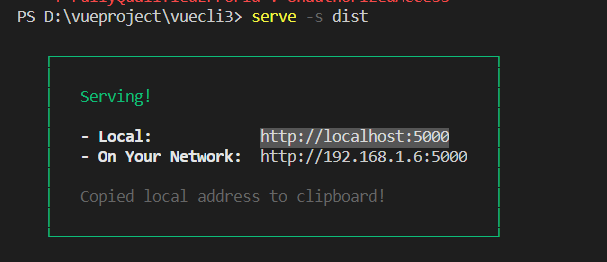
在项目目录下,输入serve -s dist 回车运行。这是生产环境下运行正式版本

推荐的运行测试方案: cd dist 回车进入dist目录
serve 回车运行
cd .. 退出目录
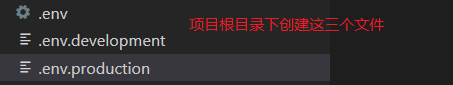
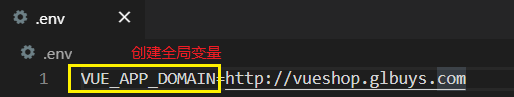
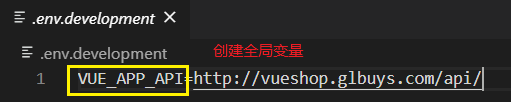
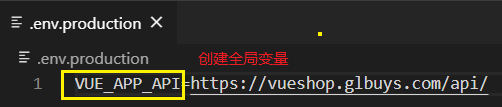
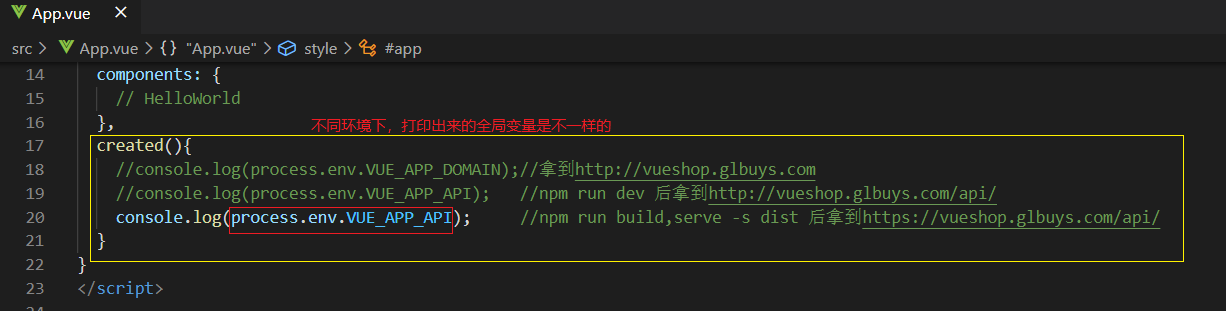
6、创建.env文件配置全局变量和区分开发者(测试)境和生产者(正式)环境。(方便使用接口)





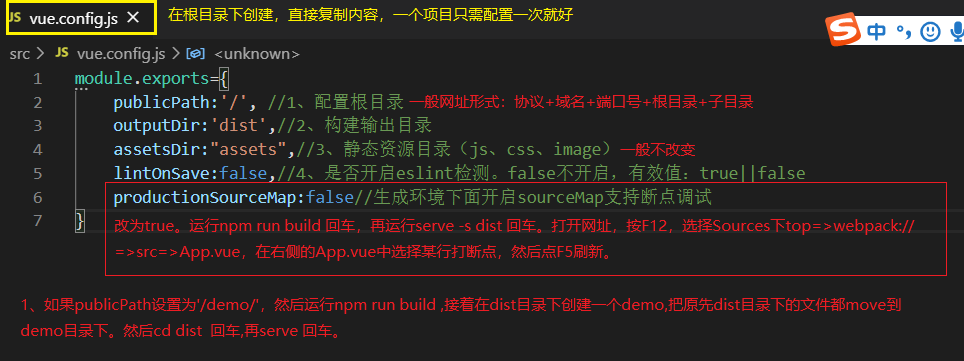
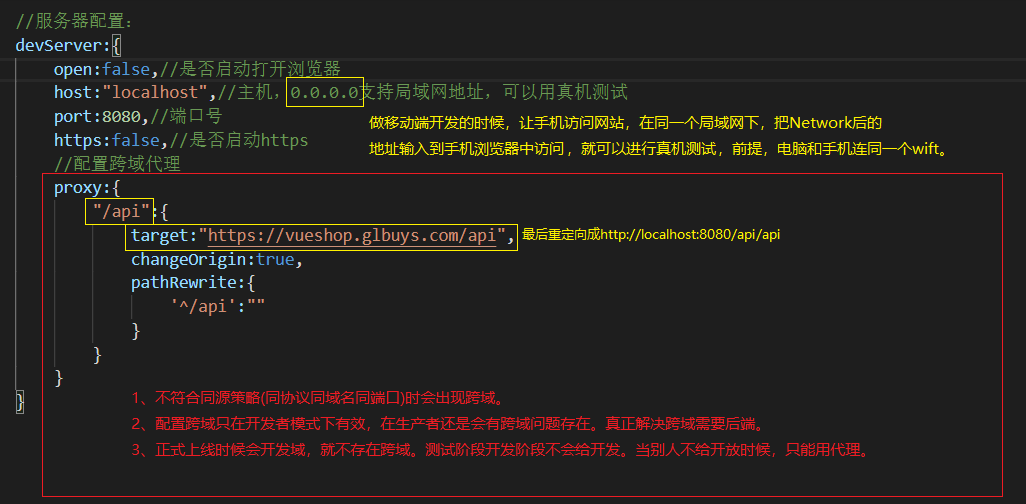
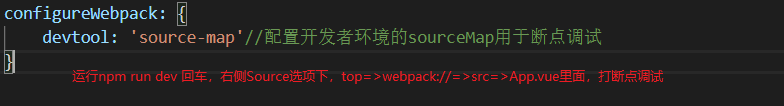
7、vue.config.js的配置



8、搭建一个基于 Vue 和 Element-UI 的开发环境
官网:https://element.eleme.cn/
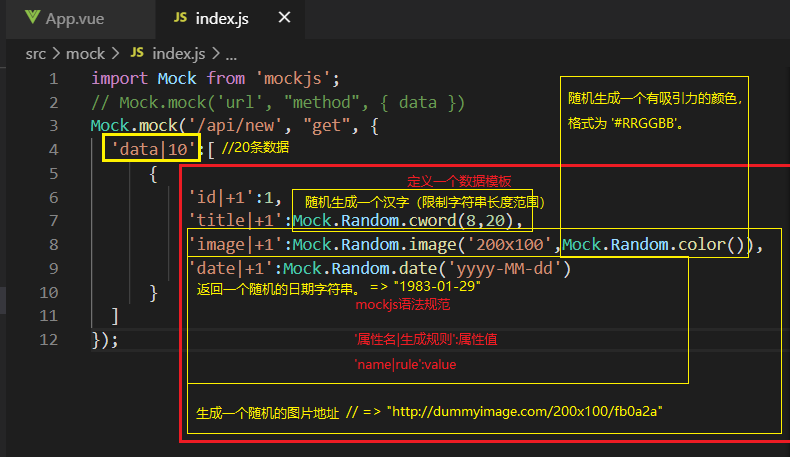
9、mockjs是一个模拟json数据的测试工具
安装mockjs, npm install mockjs -- save-dev 回车,开发环境才用它,正式环境不用。
官网:http://mockjs.com/

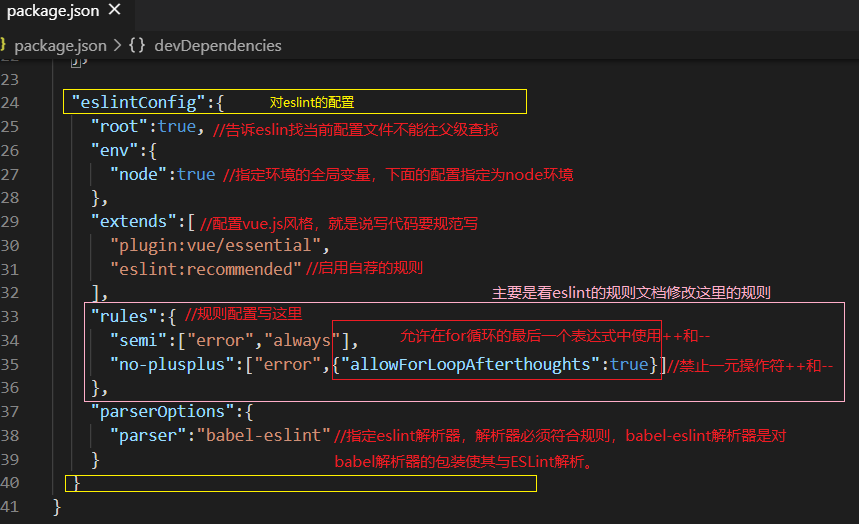
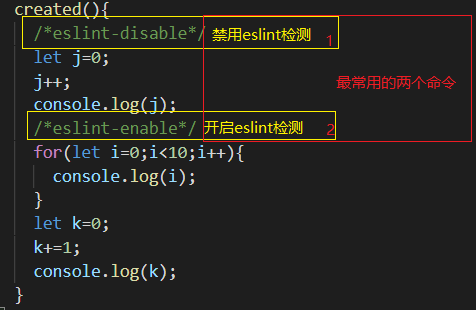
10、eslint代码规范检查
官网:http://eslint.cn
作用:打印检查结果:告诉你哪一个文件哪一行代码不符合哪一条编码规范,要修改。
安装: npm install eslint --save-dev
在vue-cli3里面还需再安装:npm install --save-dev babel-eslint @vue/cli-plugin-eslint eslint-plugin-vue
在package.json里面配置



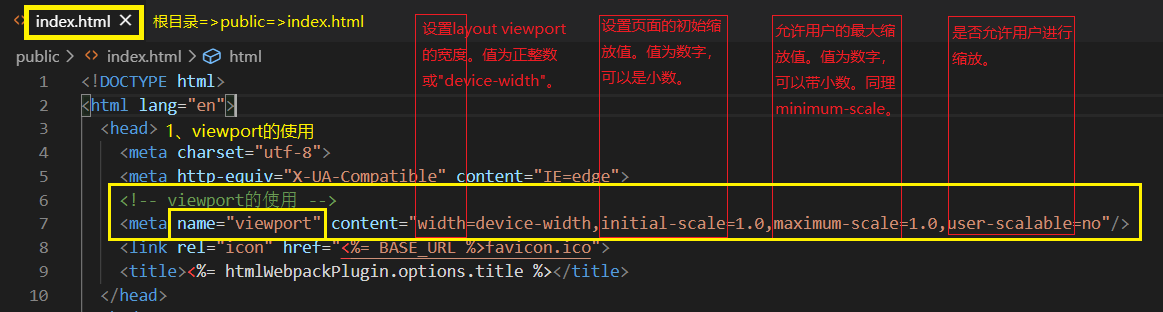
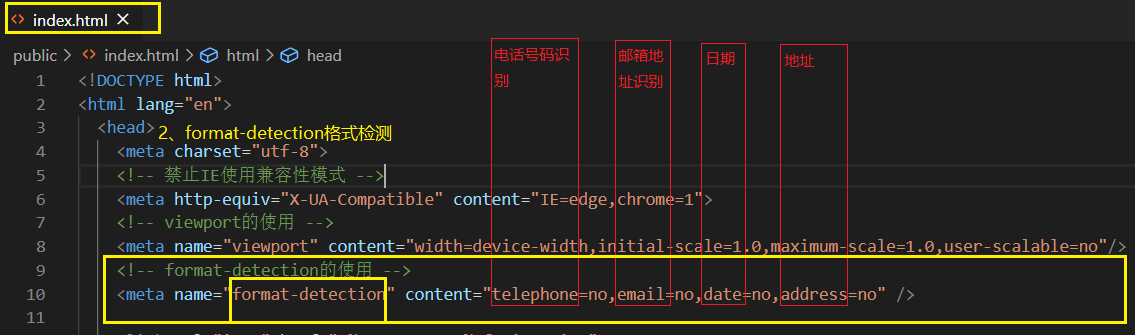
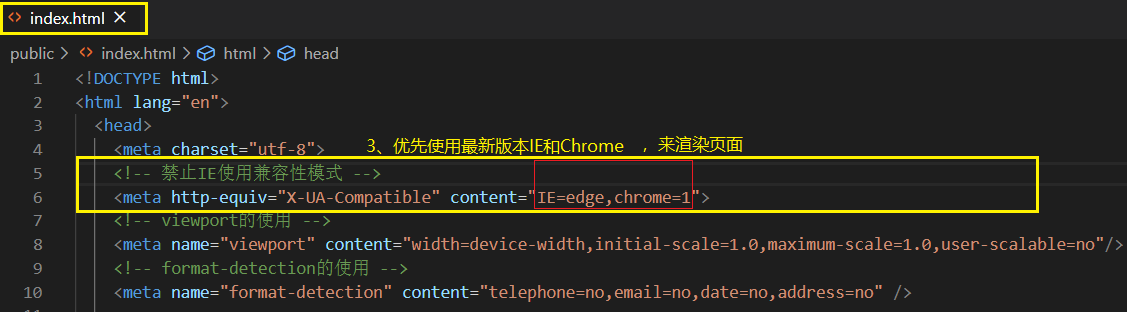
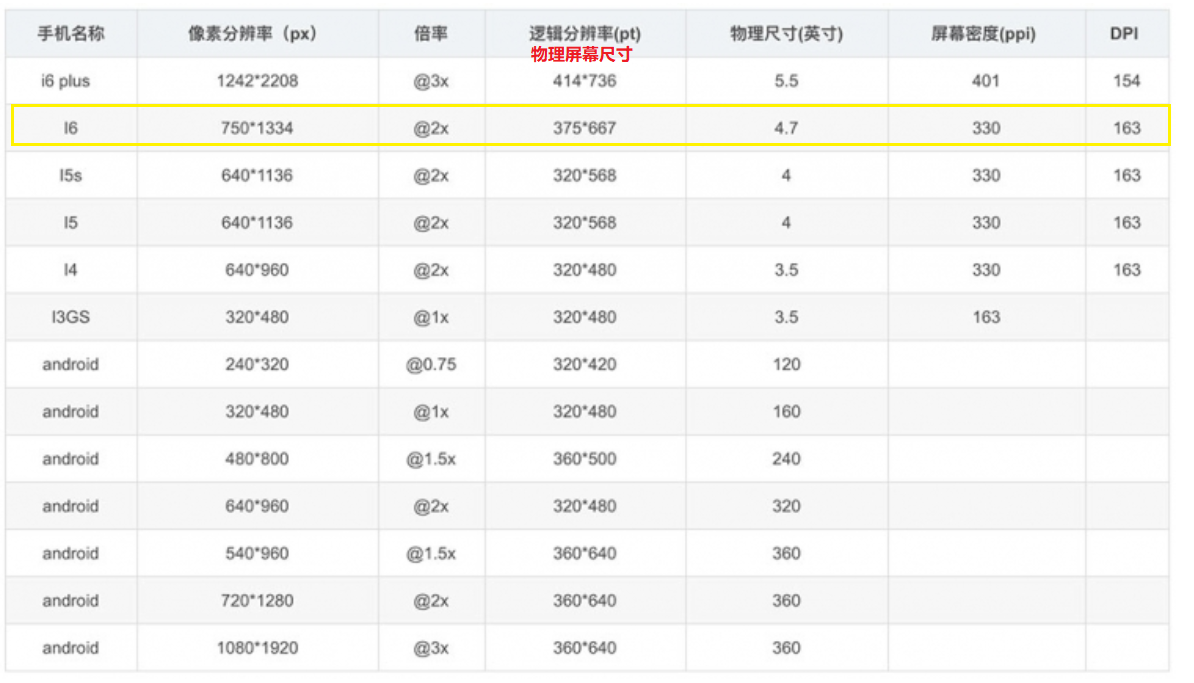
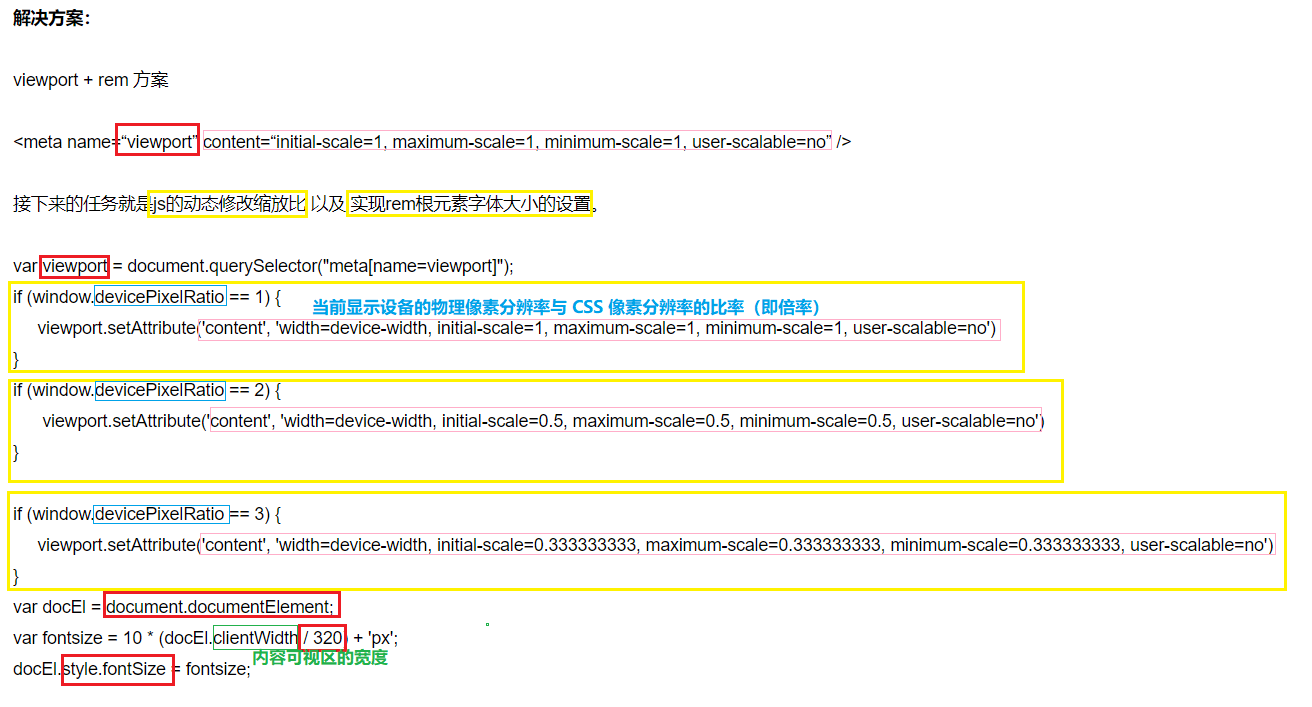
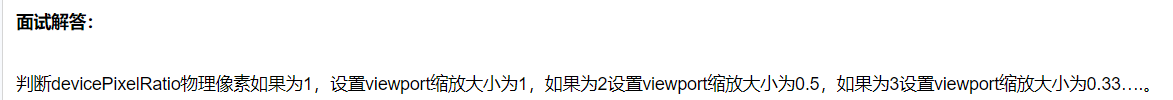
11、移动端布局及适配方式(webapp、移动web)以及 解决retina(视网膜)屏1px边框的问题



下载并且引用手淘flexible.js https://pan.baidu.com/s/1MwPxejNV8efVdVBjqgaX9Q#list/path=%2F






12、axios的使用
官方文档:https://github.com/axios/axios
中文文档:http://www.axios-js.com/zh-cn/
安装,输入 npm install --save axios 回车。(save会自动在package.json中配置)
(1)json格式化工具:https://www.bejson.com/
(2)测试接口工具:下载安装postman
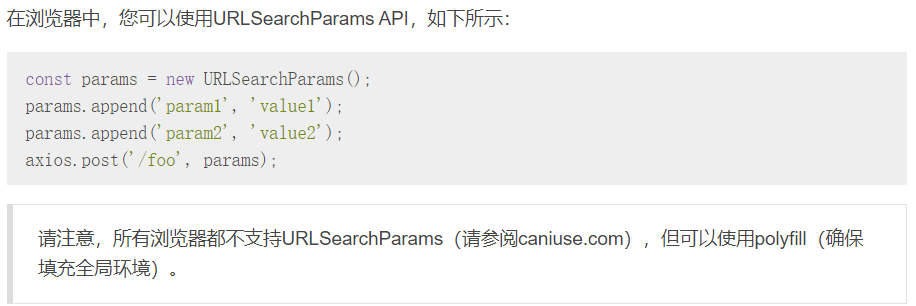
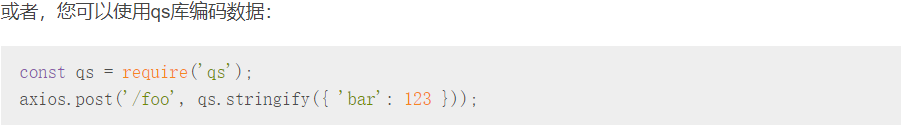
(3)默认情况下,axios将JavaScript对象序列化为JSON。 要以application / x-www-form-urlencoded格式发送数据,可以使用以下选项之一:

使用URLSearchParams兼容IE,(1)安装url-search-params-polyfill,输入 npm install url-search-params-polyfill --save 回车;
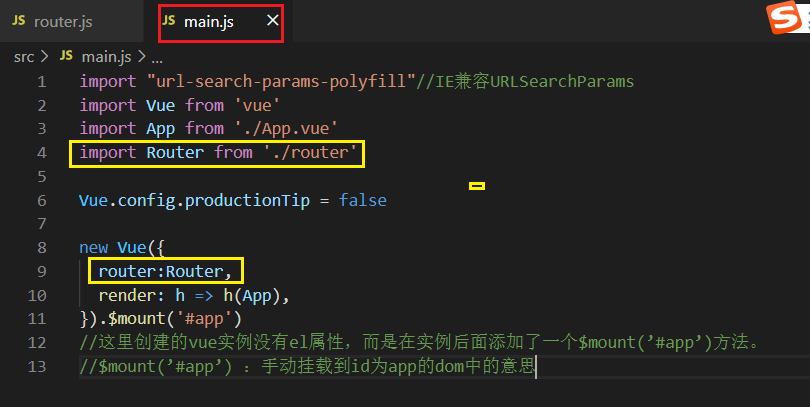
(2)入口页面第一行导入url-search-params-polyfill, 输入 import 'url-search-params-polyfill';

安装qs,在终端输入: npm install --save qs 回车。使用时先引入qs:import qs from 'qs'
13、vue-router路由的配置及使用
官网:https://reacttraining.com/react-router
安装最新版本 npm install --save vue-router
安装指定版本 npm install --save vue-router@3.0.3
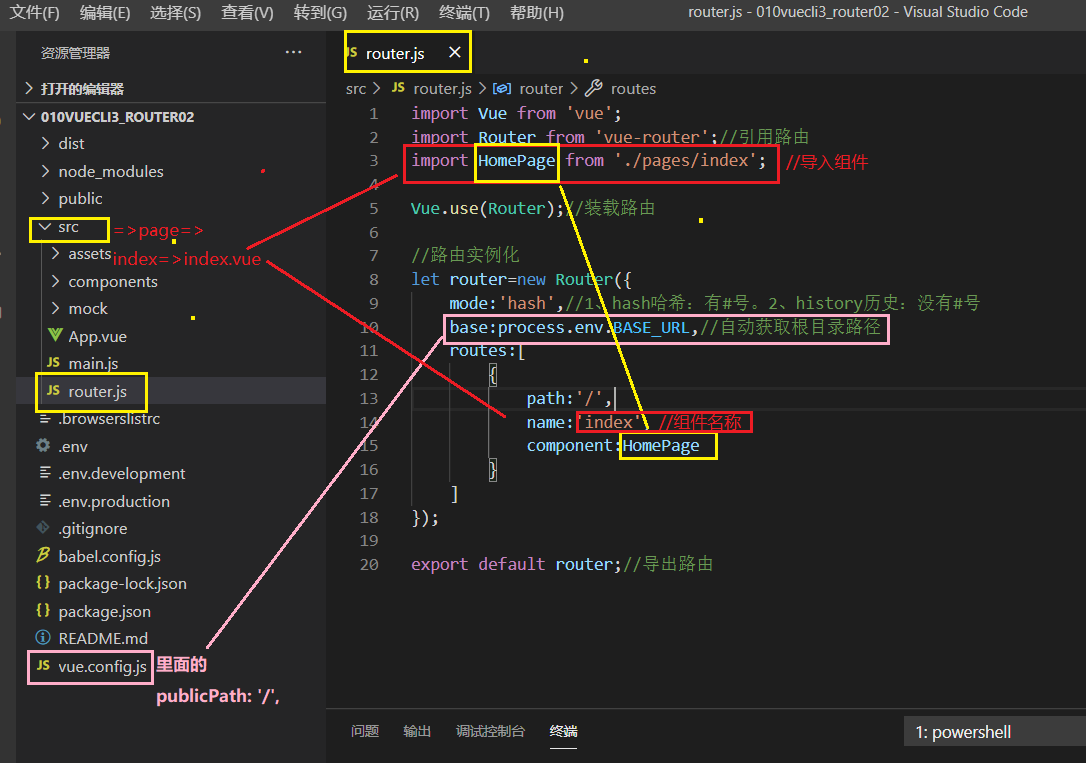
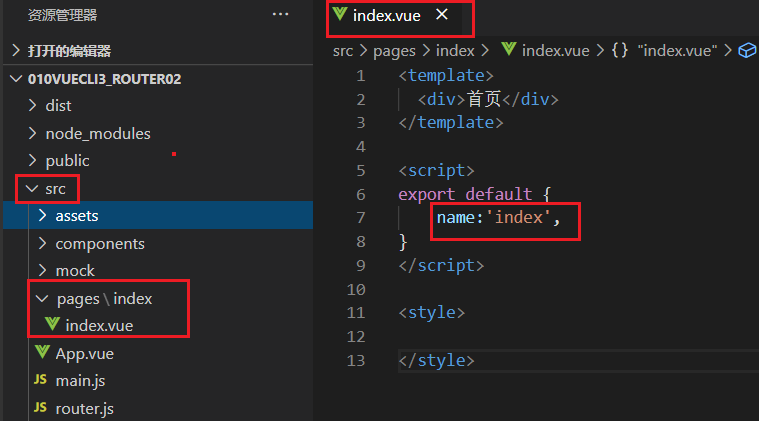
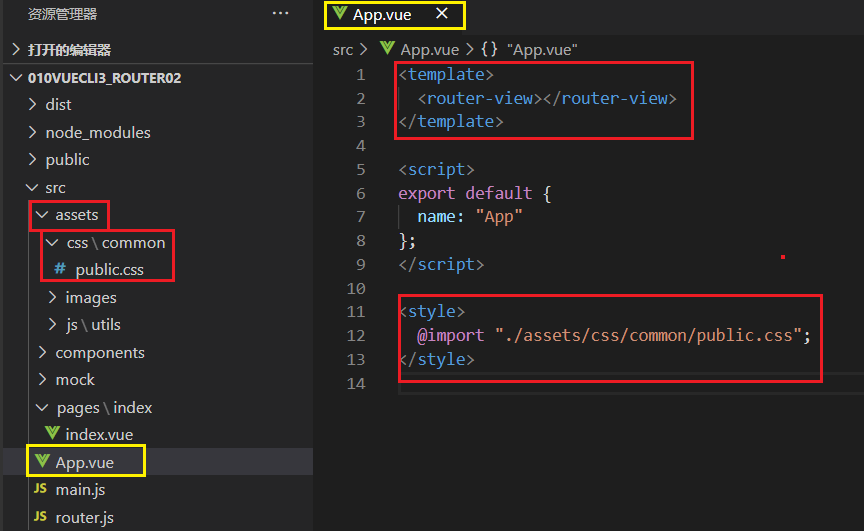
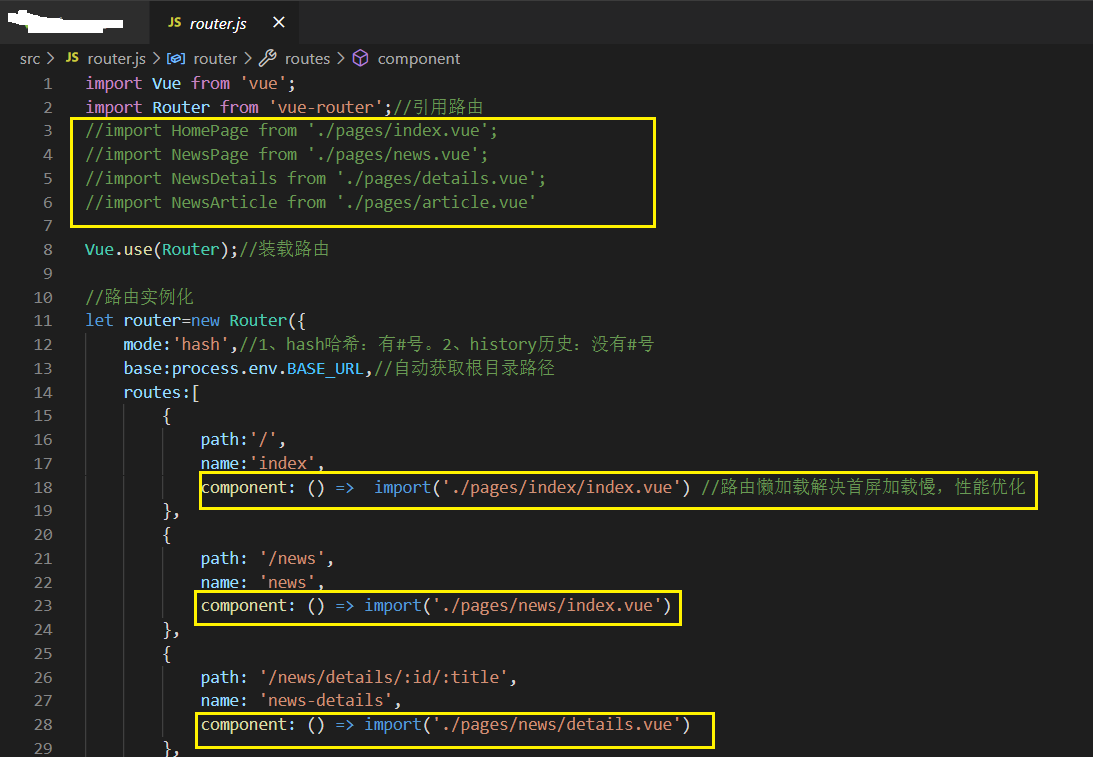
vue-router的配置,建立一个router.js文件




路由懒加载解决首屏加载缓慢的问题

history与hash模式的区别
hash模式:路由地址带#号,适合做后台管理系统。
history模式:路由地址不带#号,适合做前端宣传页面,但是history模式有个问题就是:刷新页面会出现404错误,解决方法需要配置服务器。




